Question
HTML Specify the DOCTYPE and charset as implemented in the first three labs. (provided in template) Set the title the page to WEBD 2201 Term
HTML
Specify the DOCTYPE and charset as implemented in the first three labs. (provided in template) Set the title the page to WEBD 2201 Term Test 1 -
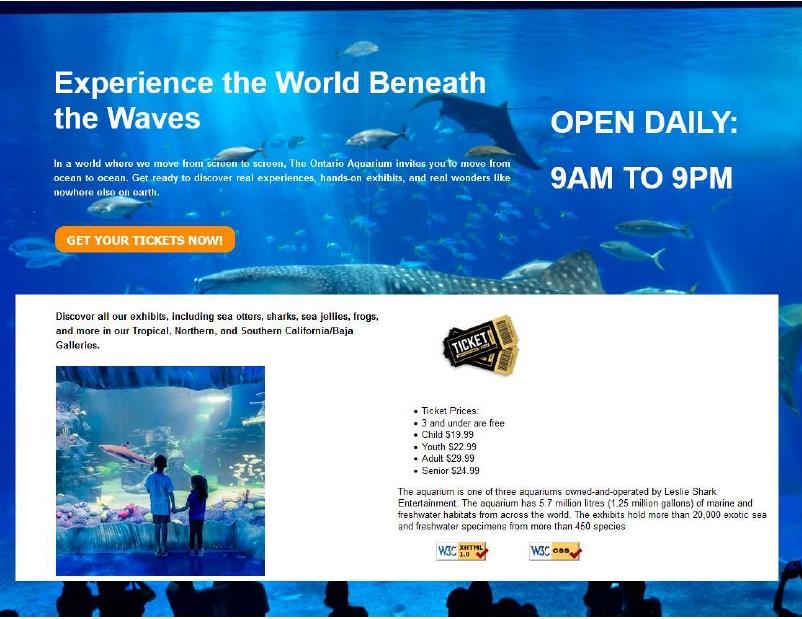
Under that, place the following text in h4 tags: o In a world where we move from screen to screen, The Ontario Aquarium invites you to move from ocean to ocean. Get ready to discover real experiences, hands-on exhibits, and real wonders like nowhere else on earth.
Under that place a break tag Finally, in that cell type this: o In row 1 cell 2, place the following text in header 1 tags: o OPEN DAILY Just under that place the following text in header 1 tags: o 9AM to 9PM In the 2nd row (the only cell) create a table with 1 row and 2 columns/cells In the first cell type the following text in h4 tags o Discover all our exhibits, including sea otters, sharks, sea jellies, frogs, and more in our Tropical, Northern, and Southern California/Baja Galleries.
Under that place the kids.jpg image In the second cell, place the tickets.jpg image In that same cell under the tickets image, create an unordered list with the following o Ticket Prices: o 3 and under are free o Child $19.99 o Youth $22.99 o Adult $29.99 o Senior $24.99 Under that list type the following text in paragraph tags: o The aquarium is one of three aquariums owned-and-operated by Leslie Shark Entertainment. The aquarium has 5.7 million litres (1.25 million gallons) of marine and freshwater habitats from across the world. The exhibits hold more than 20,000 exotic sea and freshwater specimens from more than 450 species
Under that place your HTML and CSS validation images once your code is valid. Note: if you started out with table borders showing as you created the tables, remember to remove them once you are done.
Include CSS comments in your new webd2201tt1.css file (using the multi-line /* c-style comments */ syntax) that includes your name, the date the file was create, the filename and the purpose of the file. In you HTML file, create an external link to you CSS document Create a style selector for the
element (i.e. set up a body selector), this should define o background: url("../images/shark.jpg") no-repeat center center fixed; o background-size: cover; o text colour of #000000 o background-color of #000000 o the font-family of Arial, Helvetica, sans-serif o and font size of 16pxThe in the html file, call the experience class from the first h1 tag Experience the World Create a selector for header 2 (no class) with the following settings: o Colour orange o Font weight bold o Font size 30px Create a style selector for h4 with a class named experience_text with the following: o Colour white o Font weight bold o Font size 16px o Text align justify o Line height 1.5 The in the html file, call the experience class from the first h4 tag In a world where we move from screen to screen Create a style selector for h4 with a class named discover with the following:
o Margin left 10% o Line height 1.5
The in the html file, call the experience class from the first h4 tag Discover all our exhibits, including sea otters Create a button style selector. Copy and paste the following properties and values o background-color: #FF8C00; o border: none; o color: white; o font-size: 20px; o font-weight: bold; o padding: 10px 20px; o text-align: center; o text-decoration: none; o display: inline-block; o margin: 4px 2px; o cursor: pointer; o border-radius: 16px;
Create a style selector table with the class name bordertable with the following properties and values o Width 80% o Margin left and right auto Next, create class (no selector) called width and set the width property to 50% The in the html file, call the width class from the cell tag containing the text Discover all our exhibits Create a td selector with a class named experience with the following o Padding 5% o Width 70% In the html file, call the experience class from the first cell of the border table Last, create a td selector with a class named white and set the following o Background color to white o Text align left
In the html file, call the white class form the cell containing the text Discover all our exhibits, including sea otters

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started