Question
https://www.chegg.com/homework-help/questions-and-answers/please-help-path-light-yoga-studio-code-yogacss-body-background-color-3f2860-color-3f2860--q44889656 I see this question has been asked before, but has not been solved yet. Here is the code for the Yoga.css: * { box-sizing:
https://www.chegg.com/homework-help/questions-and-answers/please-help-path-light-yoga-studio-code-yogacss-body-background-color-3f2860-color-3f2860--q44889656
I see this question has been asked before, but has not been solved yet.

Here is the code for the Yoga.css:
* { box-sizing: border-box; } header, nav, main, footer { display: block; } body { background-color: #3F2860; color: #3F2860; font-family: Verdana, Arial, sans-serif; } #wrapper { width: 80%; margin-left: auto; margin-right: auto; background-color: #F5F5F5; min-width: 1200px; max-width: 1480px;} header { background-color: #9BC1C2; background-image: url(lilyheader.jpg); background-position: right; background-repeat: no-repeat; height: 150px; } h1 { padding-top: 50px; padding-left: 2em; } nav { float: left; width: 160px; font-weight: bold; padding: 1em; } nav a { display: block; text-decoration: none; text-align: center; font-weight: bold; border: outset 3px #CCCCCC; margin-bottom: 1em; padding: 1em; } nav a:link { color: #3F2860; } nav a:visited { color: #497777; } nav a:hover { color: #A26100; border: 3px inset #333333; } nav ul { list-style-type: none; padding-left: 0; } main { padding-left: 2em;
padding-right: 2em; margin-left: 170px; padding-top: 1em; } .studio { font-style: italic; } .floatleft { float: left; margin-right: 4em; } .clear { clear: both;} footer { background-color: #9BC1C2; font-size: small; font-style: italic; text-align: center; padding: 1em; } #mobile { display: none; } table { width: 60%; border: 1px #3F2860; border-collapse: collapse; margin-bottom: 1em; } td, th {padding: 5px; border: 1px #3F2860; } caption {margin: 1em; font-weight: bold; font-size: 1.2em; } tr:nth-of-type(even) {background-color: #9BC1C2; } #desktop { display: inline; } @media only screen and (max-width: 1024px) { body { margin: 0; padding: 0; } #wrapper { width: 100%; min-width: 0; margin: 0; padding: 0; } header { padding-top: 1px; } nav { float: none; padding-left: 2em; width: auto; } nav a { padding: 0.2em; margin-left: 0.3em; float: left; width: 23%; } main { padding: 2.5em 1em; margin: 0; font-size: 90%; clear: both; } #hero img { width: 100%; height: auto; } h2, h3, p, dl { padding-left: 2em; padding-right: 2em; } main ul { margin-left: 2em; } .floatleft { margin-left: 2em; margin-bottom: 1em; } .clear { padding-left: 2em; } } @media only all and (max-width: 768px) { h1 { font-size: 2em; padding-top: 0.25em; padding-left: 1.5em; width: 85%; } nav a { padding: 0.5em; width: 45%; float: left; min-width: 6em; margin-left: 0.5em; } main { padding-top: 0; } .floatleft { float: none; display: none; } #hero { display: none; } footer { padding: 0.5em; margin: 0; } #mobile { display: inline; } #desktop { display: none; } }
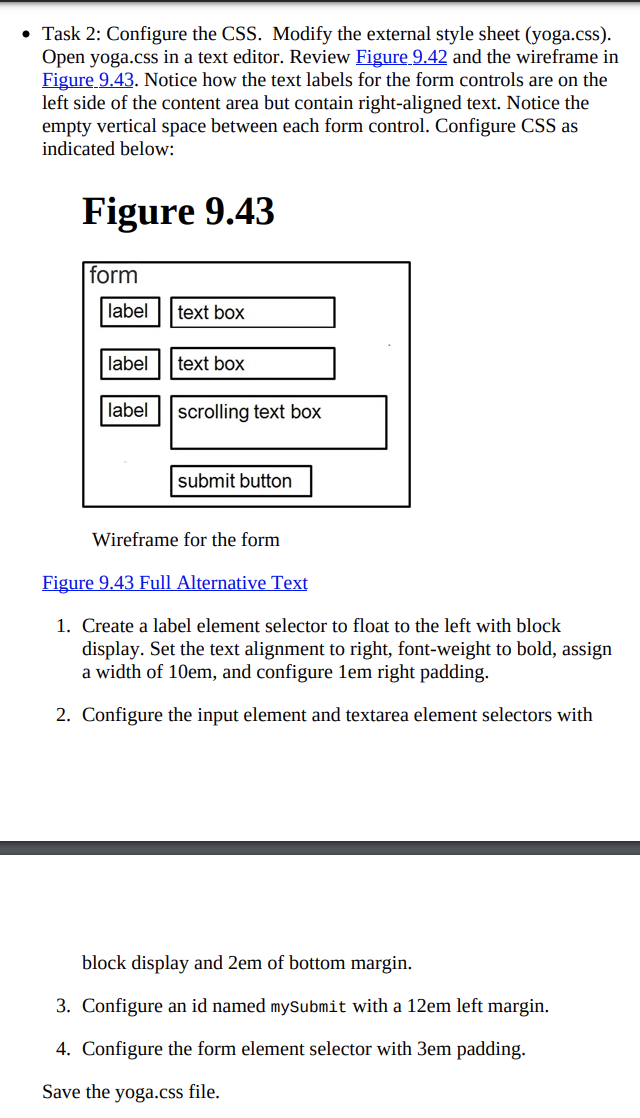
Task 2: Configure the CSS. Modify the external style sheet (yoga.css). Open yoga.css in a text editor. Review Figure 9.42 and the wireframe in Figure 9.43. Notice how the text labels for the form controls are on the left side of the content area but contain right-aligned text. Notice the empty vertical space between each form control. Configure CSS as indicated below: Figure 9.43 form label text box label text box label scrolling text box submit button Wireframe for the form Figure 9.43 Full Alternative Text 1. Create a label element selector to float to the left with block display. Set the text alignment to right, font-weight to bold, assign a width of 10em, and configure lem right padding. 2. Configure the input element and textarea element selectors with block display and 2em of bottom margin. 3. Configure an id named mySubmit with a 12em left margin. 4. Configure the form element selector with 3em padding. Save the yoga.css file. Task 2: Configure the CSS. Modify the external style sheet (yoga.css). Open yoga.css in a text editor. Review Figure 9.42 and the wireframe in Figure 9.43. Notice how the text labels for the form controls are on the left side of the content area but contain right-aligned text. Notice the empty vertical space between each form control. Configure CSS as indicated below: Figure 9.43 form label text box label text box label scrolling text box submit button Wireframe for the form Figure 9.43 Full Alternative Text 1. Create a label element selector to float to the left with block display. Set the text alignment to right, font-weight to bold, assign a width of 10em, and configure lem right padding. 2. Configure the input element and textarea element selectors with block display and 2em of bottom margin. 3. Configure an id named mySubmit with a 12em left margin. 4. Configure the form element selector with 3em padding. Save the yoga.css fileStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


