Answered step by step
Verified Expert Solution
Question
1 Approved Answer
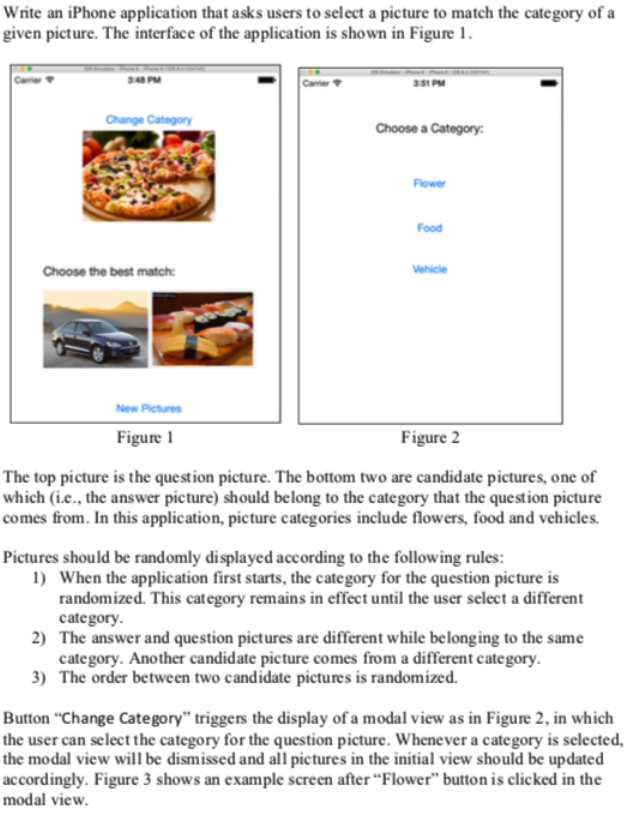
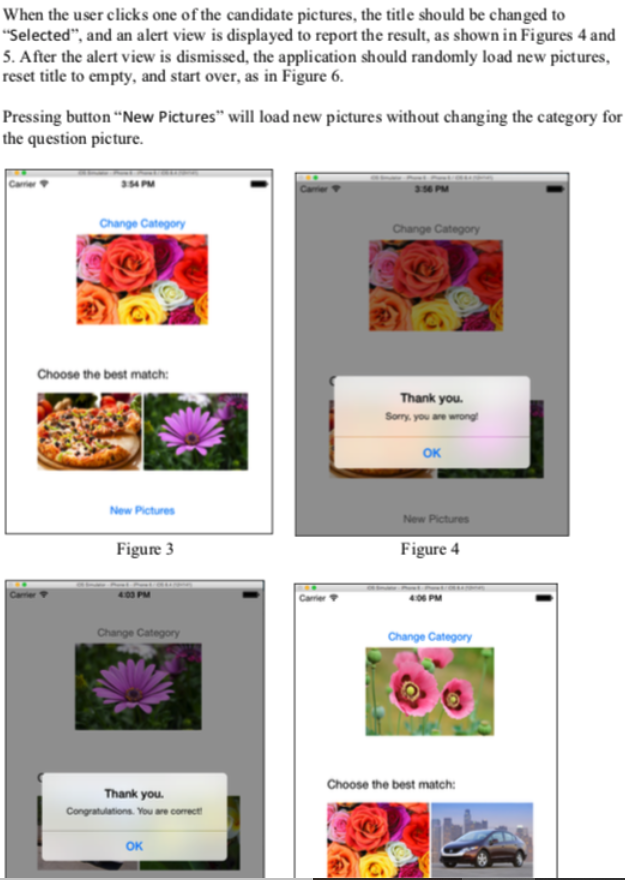
I am not all that worried about correctness, I just need to see code that somewhat represents the actions that should happen when interacting with
I am not all that worried about correctness, I just need to see code that somewhat represents the actions that should happen when interacting with the interface. Any photos can be used the main thing I need help with is just the code to make the interface work properly.
Here are examples of how the project should work. Again, I am not concerned with complete correctness, I just need too see some code to work with.


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started