Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I am struggling with my case problem this week. I'm not sure what to be typing in. figure figure os 23. Create a style rule
I am struggling with my case problem this week. I'm not sure what to be typing in. 


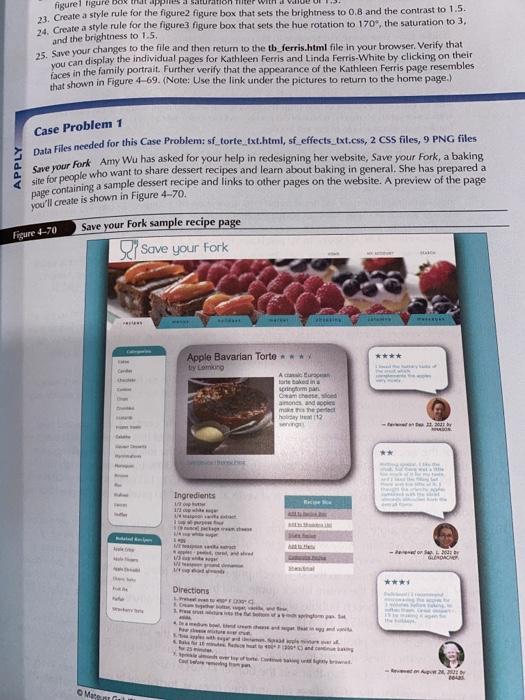
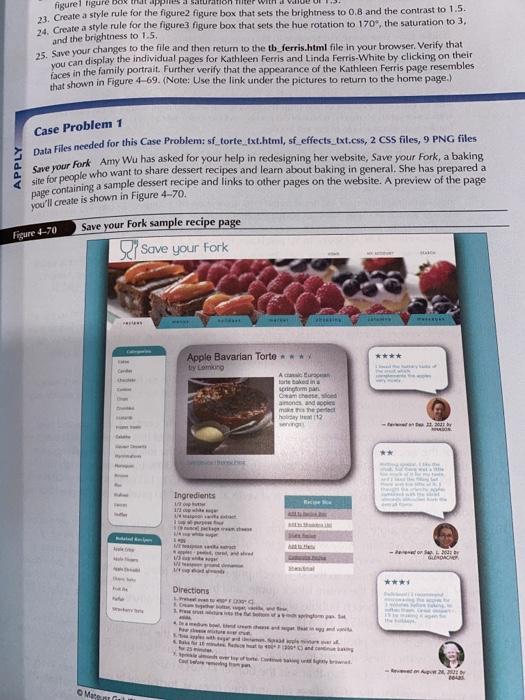
figure figure os 23. Create a style rule for the figure2 figure box that sets the brightness to 0.8 and the contrast to 1.5. 24. Create a style rule for the figure3 figure box that sets the hue rotation to 170, the saturation to 3, and the brightness to 1.5 25. Save your changes to the file and then return to the tb_ferris.html file in your browser. Verify that you can display the individual pages for Kathleen Ferris and Linda Ferris-White by clicking on their faces in the family portrait. Further verify that the appearance of the Kathleen Ferris page resembles that shown in Figure 4-69. (Note: Use the link under the pictures to return to the home page Case Problem 1 APPLY Data Files needed for this Case Problem: Sf-torte.txt.html, sf effects_txt.css, 2 CSS files, 9 PNG files Site for people who want to share dessert recipes and learn about baking in general. She has prepared a pinge containing a sample dessert recipe and links to other pages on the website. A preview of the page you'll create is shown in Figure 4-70. Figure 4-70 Save your Fork sample recipe page Q] Save your fork **** Apple Bavarian Torte *** y como Actros forte pompa Otwo ames and mohe per ya 2009 Ingredients Iw GUDA W *** Directions 20 AU Mate HTML 358 HTMLS and CSS/Tutorial Graphic Design with CSS Amy has already created a style sheet for the page layout and typography, so your work will be focused on enhancing the page with graphic design styles. 1. Using your editor open the sf_torte_txt.html and sf effects_txt.css files from the html04 Case folder. Enter your name and the date in the comment section of each file, and save them as sf torte.html and sf effects.css respectively. 2. Go to the storte.html file in your editor. Within the document head create links to the schoon css, sl_layout.css, and sf_effects.css style sheet files in that order. Take some time to study the structure of the document and then close the document, saving your changes. 3. Go to the sl_effects.css file in your editor. Within the Body Header Styles section, create a se with an offset of 10 pixels, a blur of 50 pixels, and the color rgb(51,51,51). Note that the righe 4. Go to the Navigation Tabs List Styles section. Amy has created a navigation list with the class name tabs that appears at the top of the page with the body header. Create a style rule for the body > header nav.tabs selector that changes the background to the image file sf_backi. png with no tiling centered horizontally and vertically within the element and sized to cover the entire navigation list 5. Amy wants the individual list items in the tabs navigation list to appear as tabs in a recipe box She wants each of these "tabs to be trapezoidal in shape. To create this effect, you'll create a style rule for the body > header nav.taba 11 selector that transforms the list item by setting the perspective of its 3D space to pixels and rotating it 20 around the x-axis. 6. As users hover the mouse pointer over the navigation tabs, Amy wants a rollover effect in which the tabs appear to come to the front. Create a style rule for the body > header nav.taba 11 selector that uses the pseudo-element hover that changes the background color to rgb(231, 231, 231). 7. Go to the Left Section Styles section. Referring to Figure 470, notice that in the left section of the page, Amy has placed two vertical navigation lists. She wants these navigation lists to have rounded borders. For the vertical navigation lists in the left section, create a style rule for the section#left nav.vertical selector that adds a 1-pixel solid border with color value rgb(20, 167, 170) and has a radius of 25 pixels at each corner. 8. The rounded corner also has to apply to the h1 heading within each navigation list. Create a style rule for hi elements nested within the left section vertical navigation list that sets the lop left and top-right corner radii to 25 pixels. 9. Co to the Center Article Styles section. The article element contains an image and brie description of the Apple Bavarian Torte, which is the subject of this sample page. Create a style to the background with a white center with a color stop of 30% transitioning to rgb(151, 151, and c) a box shadow with horizontal and vertical offsets of 10 pixels with a 20-pixel blur and 10. Go to the Blockquote Styles section. Amy has included three sample reviews from users of the your Fork website. Amy wants the text of the within the image of a 1. Go to cias Figure Fuller for the body el with another of top a blu bordera a minor image of the left borde 4. Go to the Navigation Tabs List So les section. Any has created a name tab that an af the top of the pine with the body header Create a style rule for per with mong cerved horirontally and vertically within the element and sized to cover the 5. Any was the individual list iter in the tabs navigation list to appear as tabs in a recipe bo She was each of these Tabs" fo be trapezoidal in shape. To create this effect, you create 6. As users over the mouse pointer over the navigation tabs, Amy wants a rollover effect in which selector that uses the pseudo-element bever that changes the background color to rc231, 7. Go to the left Section Styles section. Referring to figure 4-70, notice that in the left section rounded borders. For the vertical navigation lists in the left section, create a style rule for the section left sav.vertical selector that adds a 1.pixel solid border with color value & The rounded corner also has to apply to the h1 heading within each navigation list. Create a style rule for hi elements nested within the left section vertical navigation list that sets the top 9. Go to the Center Article Styles section. The article element contains an image and brief to the background with a white center with a color stop of 30% transitioning to rgb(153,151, rule for the sectionscenter article selector that adds the following: a) a radial gradient description of the Apple Bavarian Torte, which is the subject of this sample page. Create a Style and c) a box shadow with horizontal and vertical offsets of 10 pixels with a 20-pixel blond 10. Go to the Blockquote Styles section. Amy has included three sample reviews from users of the speech bubble. For every blockquote element, create a style rule that does the following a sets the background image to the sf speech.png file with no tiling and a horizontal and Vertical size of 100% to cover the entire block quote, and b) uses the drop-shadow filter to add a drop shadow around the speech bubble with horizontal and vertical offsets of 5 pixels, a blur of 10 pixels and the color rgb(51, 51, 51). 11. Amy has included the photo of each reviewer registered on the site within the citation for each review. She wants these images to appear as circles rather than squares. To do this, create a ste rule for the selector cite ing that sets the border radius to 50%. 12. Save your changes to the style sheet file and then open sf torte the design of your page matches that shown in Figure 4-70. Confirm that when you hover the mouse over the navigation tabs the background color changes to match the D to CE a color of rgb(51, 51, 51). ml in your browser. Verify that page color 


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


