Question
I am trying to create the Breakout game with a ball, paddle, and bricks. Here is what I have so far. // Using a Timeline
I am trying to create the Breakout game with a ball, paddle, and bricks. Here is what I have so far.
// Using a Timeline for animation, we move a bouncing ball around the Pane
import javafx.application.Application;
import javafx.stage.*;
import javafx.event.*;
import javafx.animation.*;
import javafx.event.*;
import javafx.scene.*;
import javafx.scene.shape.*;
import javafx.scene.layout.*;
import javafx.scene.paint.*;
import java.util.*; // for Random
import javafx.util.*;
import javafx.scene.input.*; // added from last exercise to include KeyCodes
public class ch15_ex6 extends Application
{
private double bx, by, bdx, bdy; // x,y coordinate of ball and its velocity
private double px, pdx; // paddle's x coordinate and x velocity
private Circle c; // the ball
private Rectangle r;
private Pane pane; // the pane to draw on
public static void main(String[] args)
{
launch();
}
@Override
public void start(Stage primaryStage)
{
Random g = new Random();
bx = Math.abs(g.nextInt())%450 + 25; // start off at random x,y coordinate
by = Math.abs(g.nextInt())%450 + 25;
do { // start off with random velocity between [-3..3,-3..3]
bdx = Math.abs(g.nextInt())%7 - 3;
bdy = Math.abs(g.nextInt())%7 - 3;
}while(bdx==0||bdy==0); // but neither should be 0
px = 220; // start the paddle in the middle with no velocity
pdx = 0;
c = new Circle(bx,by,20); // create the ball
r = new Rectangle(px,450,60,8);
pane = new Pane();
pane.getChildren().add(c); // add initial ball to pane
pane.getChildren().add(r); // add paddle to pane
Scene scene = new Scene(pane, 500,500);
Timeline timer = new Timeline(new KeyFrame(Duration.millis(20),e -> {
pane.getChildren().remove(c); // set up our Timeline, for
pane.getChildren().remove(r); // every action, remove current ball and paddle
if(bx>450) bdx*=-1;
else if(bx
if(by>450) bdy*=-1;
else if(by
bx+=bdx; // move position of ball
by+=bdy;
c = new Circle(bx,by,20); // redraw the ball
pane.getChildren().add(c);
if(px
else if(px>390) {px = 390; pdx = 0;} // note: reset px in case its 390
px+=pdx; // using 390 because px is the left end of the paddle, not the middle
r = new Rectangle(px,450,60,8);
pane.getChildren().add(r);
}));
timer.setCycleCount(Timeline.INDEFINITE);
timer.play(); // Start animation
scene.setOnKeyPressed(e -> { // register the event handler to the scene
if(e.getCode()==KeyCode.LEFT&&pdx>-3) pdx--; // change paddle's velocity based on
else if(e.getCode()==KeyCode.RIGHT&&pdx
else if(e.getCode()==KeyCode.DOWN) pdx=0; // unless already at max velocity
});
primaryStage.setTitle("bouncing ball");
primaryStage.setScene(scene);
primaryStage.show();
}
}
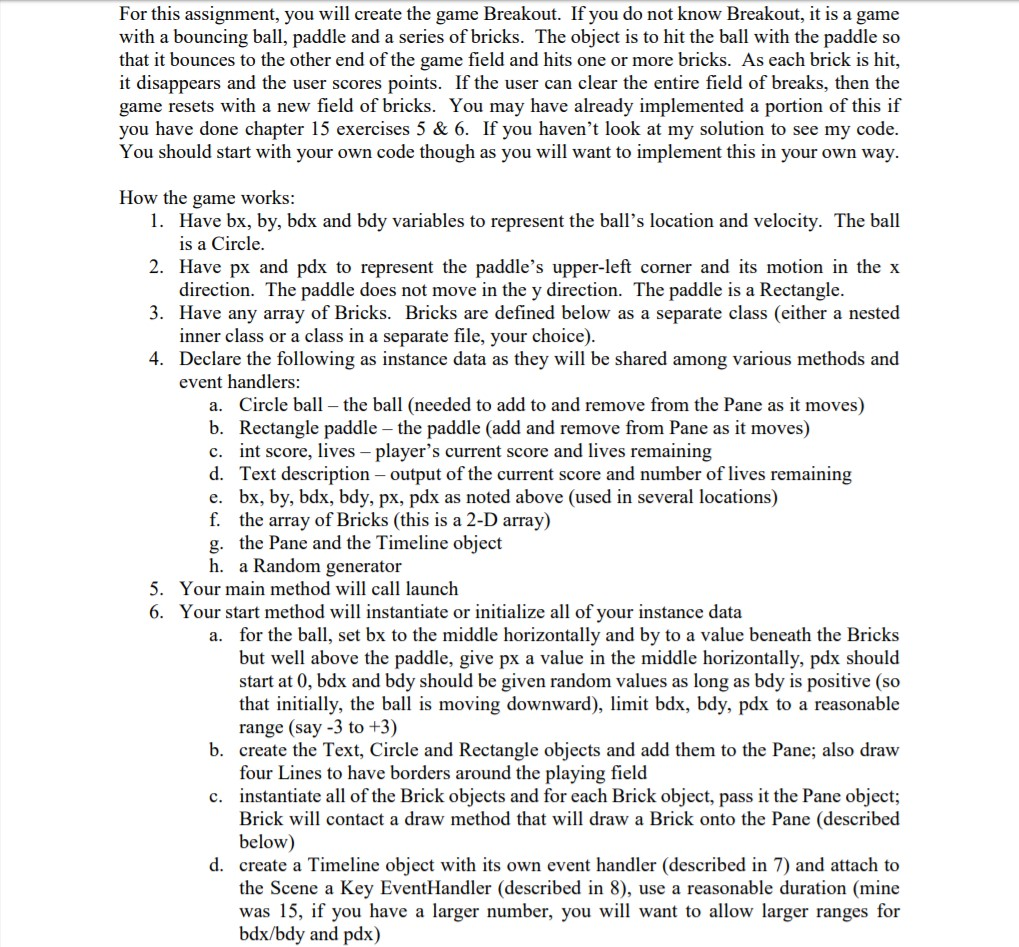
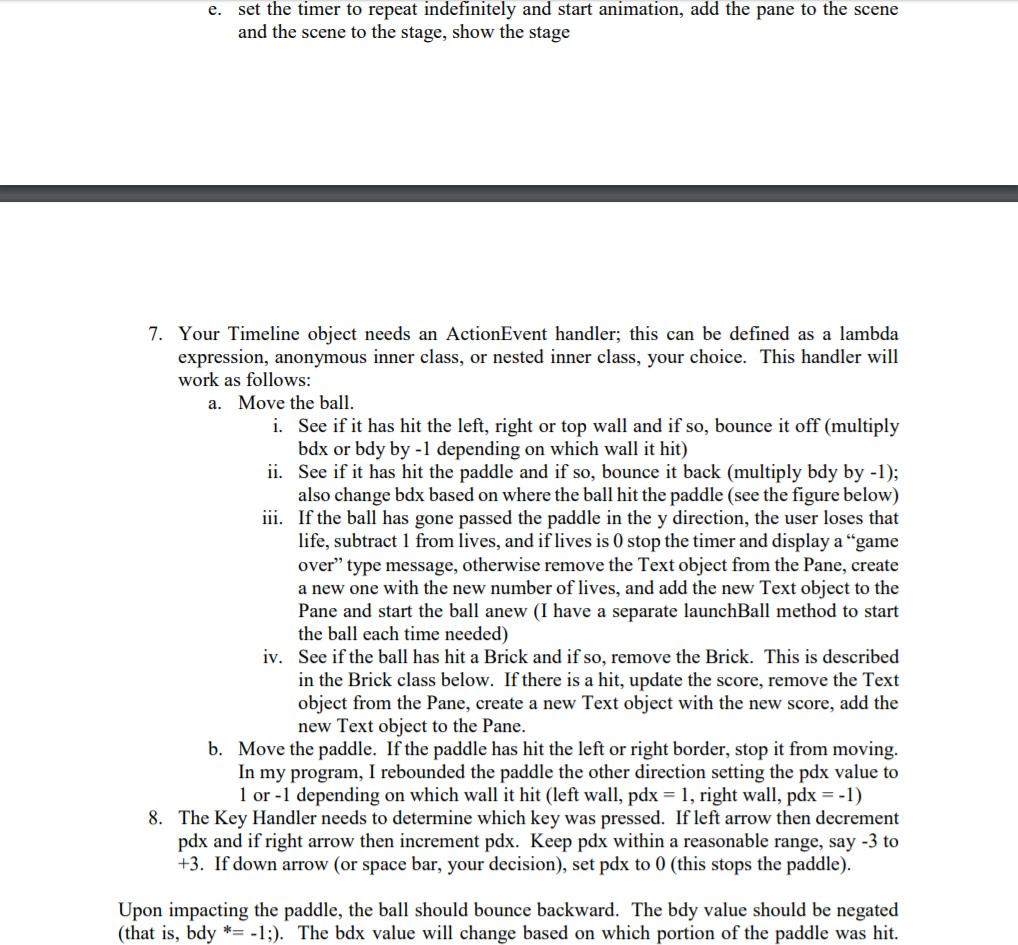
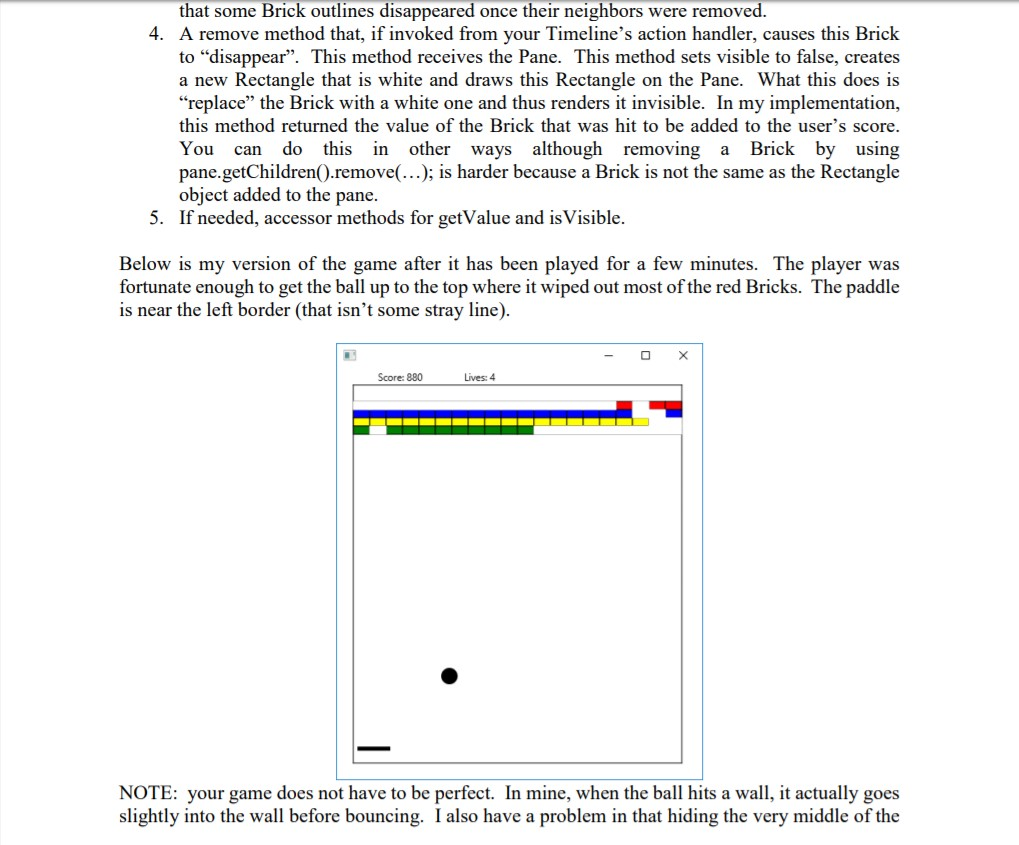
Here is what the directions say:




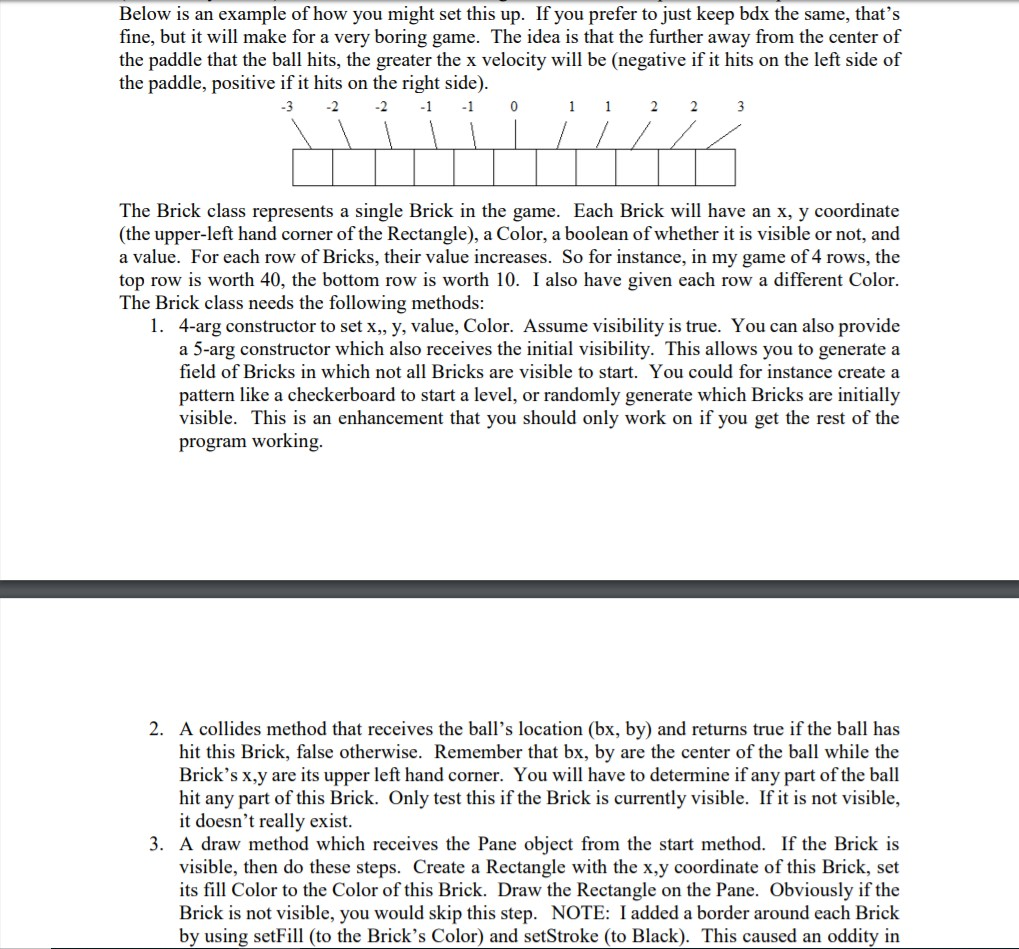
 I really need help with the brick class. Here's info about the brick class:
I really need help with the brick class. Here's info about the brick class:
There should be a separate Brick class. The Brick class contains its x,y coordinate, Color and value and whether it is currently visible or not. Aside from the constructor(s) (see the program instructions), have getters for all of the instance data and a collides method. You would use two nested for loops whenever the timer advances the ball doing
for(int i=0;i for(int j=0;j score += if(bricks[j][i].collides(pane, bx,by)) {} This will cause the current Brick to see if the ball hits it and if so, set that Brick to not be visible, remove it from the pane, and return the Bricks worth to be added to the score.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started