 I can't seem to get this to work can someone help m out with steps 6 through 16? Thanks!
I can't seem to get this to work can someone help m out with steps 6 through 16? Thanks!
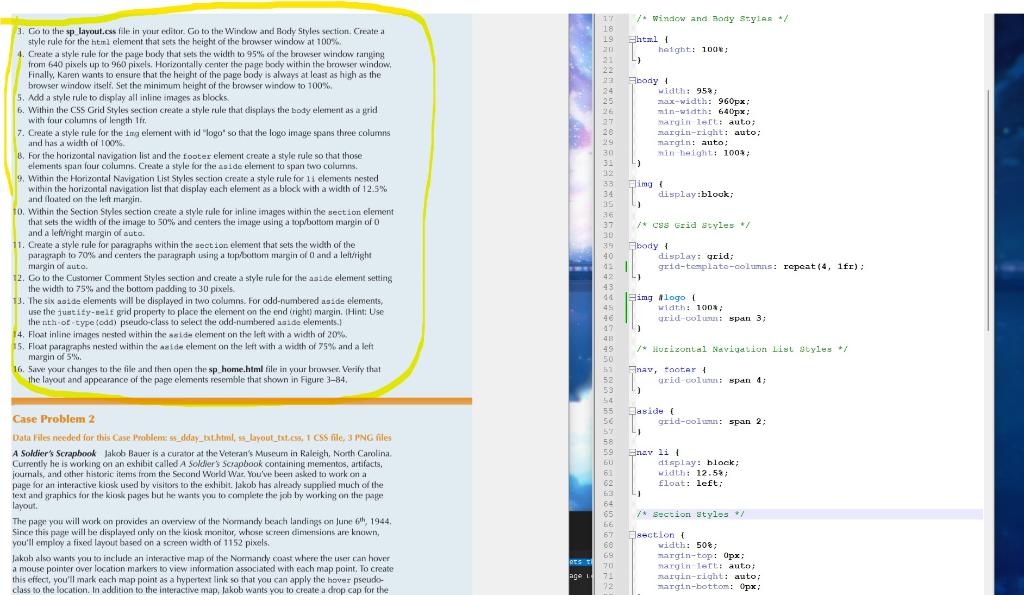
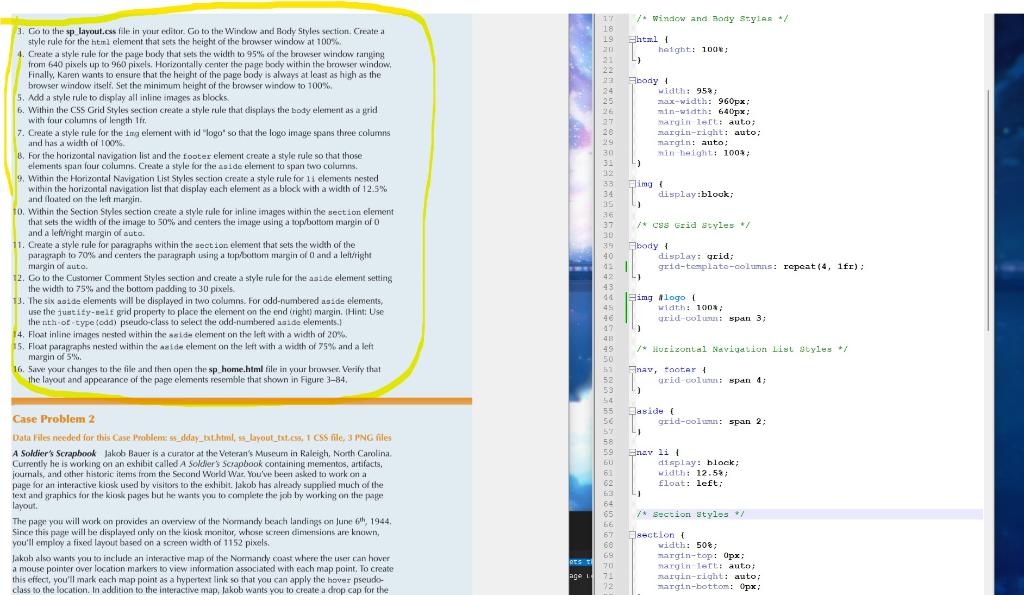
3. Go to the sp layout.ess file in your editor. Go to the Window and Body Styles section. Create a style rule for the btinl element that sets the height of the browser window at 100%. 4. Create a style rule far the page bochy that sets the width to 95% of the browser window ranging from 640 pixels up to 960 pixels. Horiznntally center the page body within the browser window. Finally, Karen wants to ensure that the height of the page body is always at least as high as the browser window itseli, Set the minimum height of the browser window to 100%. 5. Add a style rule to display all inline images as blocks. 6. Within the C5S Grid Styles section create a style rule that displays the boty element as a grid with four columns of lengh Ifr. 7. Create a style rule for the img element with id "logo" so that the logo image spans three columns and has a width of 100%. 8. For the horizontal navigation list and the footer element create a style rule so that thoseelements span four columns. Create a style for the avide elervent to span two colurnns. 9. Within the Horizontal Navigation List Styles section create a style rule for 1i elements nested within the horizontal navigation list that display each element as a block with a width of 12.5% and floated on the left margin. to. Within the Section Styles section create a style rule for inline images within the sect ion element that sets the width of the image to 50% and centers the image using a topbottom margin of 0 and a lefvight margin of auto. 11. Create a style rule for paragraphs within the section element that sets the width of the paragrapht to 703 and centers the paragraph wsing a toplottom margin of 0 and a lelt/right margin of auto. 12. Go to the Customer Comment Styles section and create a style rule for the aside element setting the width to 75% and the bottom padding to 30 pixels. 13. The six aside elements will be displayed in two columns. For odd-numbered aside elements, use the justity-gelf grid property to place the element on the end (right) margin. (Hinti Use the nth-of-cype iodd) pseudo-class to select the odd-numbered aside elements.) 14. Float inline images nested within the aside element on the left with a width of 20% 15. Float paragraphs nesled within the aside element on the left with a wicth of 75% and a keft margin of 5%. 16. 5ave pour changes to the file and then open the sp home.hlmi tile in your browser. Verily that the layout and appearance of the page elements resemble that shown in Figure 3-84. Case Problem 2 Data Files needed far this Case Probleme ss_dday_bthtinl, ss_layout_tategs, 1 CSS mite, 3 iNG rtes A Soldier's Scrapbook Jakoh Bauce is a curator at the Veteran's Museum in Ralcigh, North Camlina. Currently he is working on an exhibit called A Soldler's Scrapbook containing mementos, artfacts; journals, and other historic items from the Second World Wat, You've been asked in wark on a page for an interactive kiosk used by visitors to the exhibit. Jakob has already supplied much of the text and graphies for the kiosk pasges but he wants you to complete the joch by working on the page lapout. The pagn you will work on provides an overview of the Normandy beach landings on lune 6th,1944. Since this page will be displayed only on the kiosk nonitor, whore screen dimensions are known, you'll employ a fixed layout based on a sereen width of 1152 pixels. Jakob also wants you to include an interactive map of the Normandy coast where the user can hover a mouse pointer aver location markess to view information associated with each map point. Fo create this efice, you'll mark cach map point as a hypertext link so that you can apply the hover pseudoclass to the focation. In addition to the interactive map, lakob wants you to create a drop cap for the
 I can't seem to get this to work can someone help m out with steps 6 through 16? Thanks!
I can't seem to get this to work can someone help m out with steps 6 through 16? Thanks!