Question
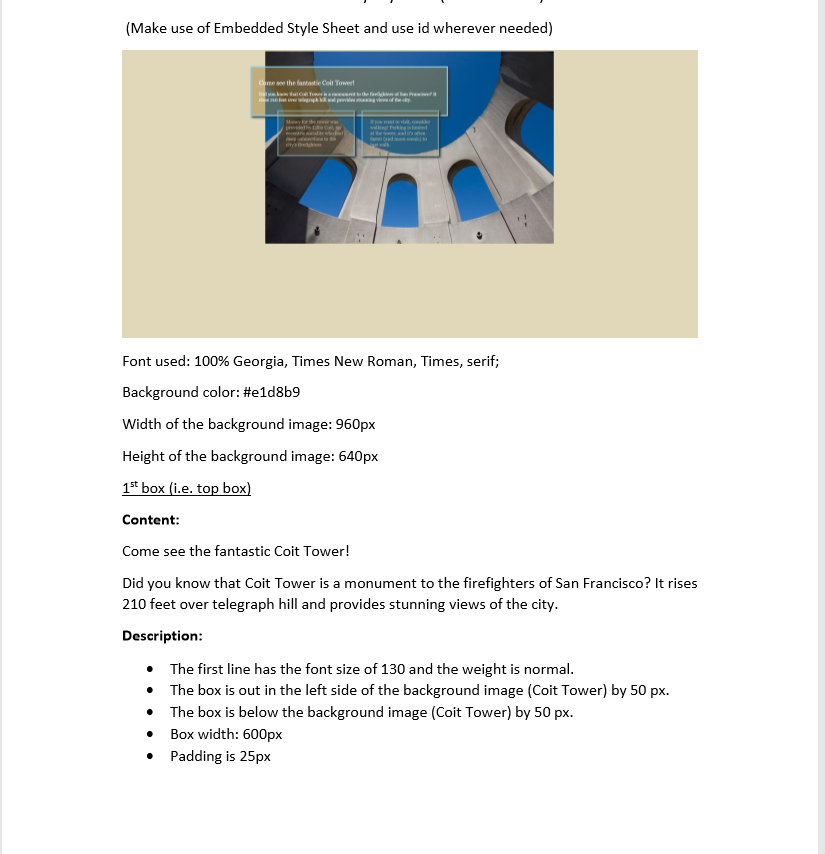
I hava HTML and CSS code and that is what i have until now! I need it to be exactly like that this picture Lab
I hava HTML and CSS code and that is what i have until now! I need it to be exactly like that this picture
.san.text-center .container .overlay .row .plan pre {
color: #FFF;
}
Come see the fantastic Coit Tower!
Did you know that Coit Tower is a monument to the firefighters of San Francisco?
It rises 210 feet over telegraph hill and provides stunning views of the city.
provided by Lillie Coit, an
eccentric socialite who had
deep connections to the
city's firefighters
walking! Parking is limited
at the tower, and it's often
faster (and more scenic) to
just walk.
/* Start background */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.san {
background : url('../img/san.jpg') no-repeat top center;
background-color: #e1d8b9;
margin: auto;
padding: 280px;
width: 100%;
height: 100%;
position: relative;
display: inline-flex;
}
.san h1 {
position: relative;
bottom: 200px;
left: 70px;
border: 4px solid #a2cfdb;
font-family: Georgia, Times New Roman, Times, serif;
font-size: 15px;
padding: 40px;
color: #FFF;
min-width: 10px;
margin-top: 0px;
margin-right: 510px;
margin-left: 50px;
}
#plan {
}
.san .left {
border: 4px solid #a2cfdb;
position: relative;
bottom: 230px;
left: 200px;
font-family: Georgia, Times New Roman, Times, serif;
font-size: 15px;
padding: 20px;
color: #FFFFFF;
margin-top: 1%;
margin-right: 1010px;
height: 48%;
width: 20%;
}
.san .right {
border: 4px solid #a2cfdb;
position: relative;
bottom: 230px;
left: 200px;
font-family: Georgia, Times New Roman, Times, serif;
font-size: 15px;
padding: 20px;
color: #FFFFFF;
margin-top: 1%;
margin-right: 1010px;
height: 48%;
width: 20%;
}
.clearfix {
clear: both;
}
/* end background */
/*
*/

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started