

I have been trying to get the code for this lab to work for weeks now with no luck. Below is the source code that I have so far; it all compiles but still isn't doing what I want. The intensity function works to spin through the color wheel other then flashing cyan between blue and blue magenta for some reason. My rgb function does not read the color values properly, instead it prints numbers and squares for each value. I haven't really started with the display yet. Any guidance would be much appreciated!
Source Code:
void rgb(uint8_t red, uint8_t green, uint8_t blue) {
red=analogRead(RED_LED); green=analogRead(GREEN_LED); blue=analogRead(BLUE_LED);
Serial.print("\tRED:\t"); Serial.print (red); Serial.print("\tGREEN:\t"); Serial.print(green); Serial.print("\tBLUE:\t"); Serial.print(blue);
} uint8_t intensity(uint16_t theta) { int POT=27; theta=analogRead(POT); if ( theta = 1537) { theta=map(theta, 1280, 1536, 0, 255); analogWrite(RED_LED, 255); analogWrite(GREEN_LED, 0); analogWrite(BLUE_LED, 225-theta); } } } int POT=27; int POTValue=analogRead(POT); int theta=0; void setup() { // put your setup code here, to run once: pinMode(27, INPUT); pinMode(PUSH2, INPUT); Serial.begin(9600); }
void loop() { // put your main code here, to run repeatedly: tm1637.init(); tm1637.set(BRIGHT_TYPICAL);
rgb(intensity(theta),intensity(theta), intensity(theta)); }
How could I make the RGB function in part one work?
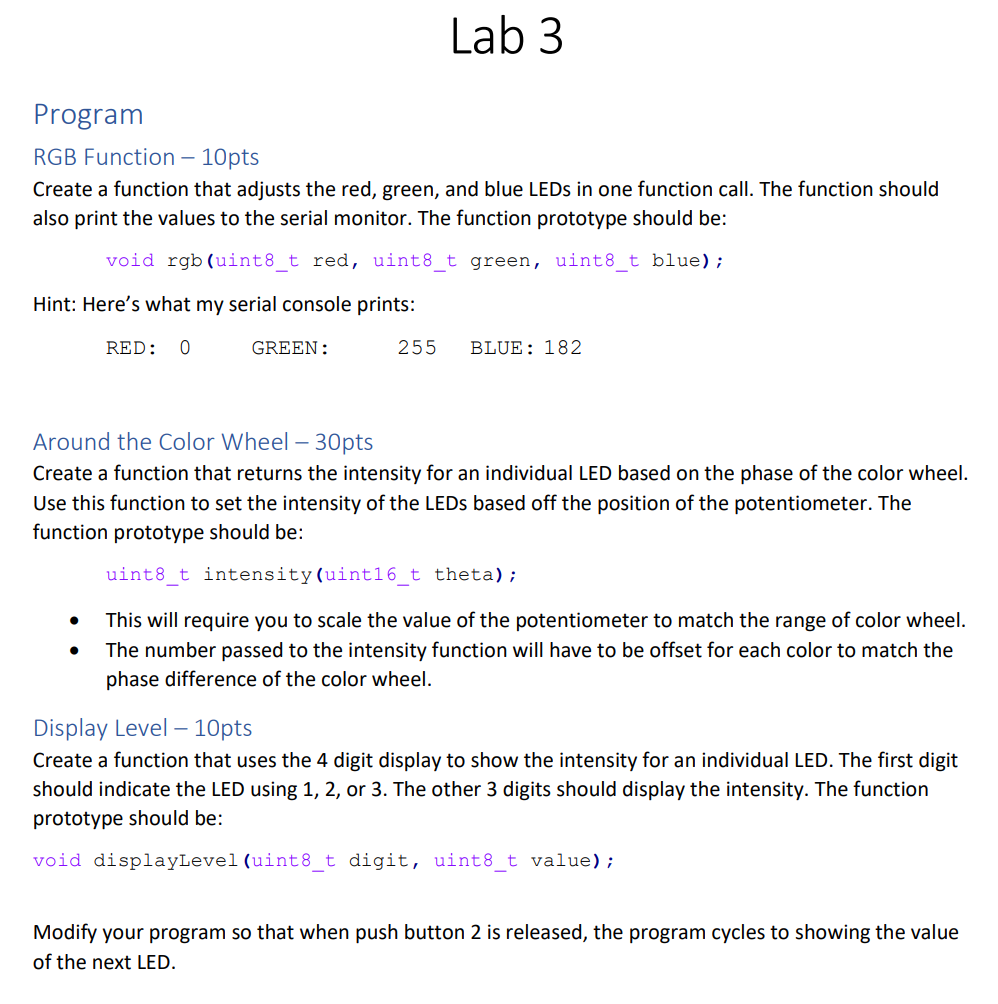
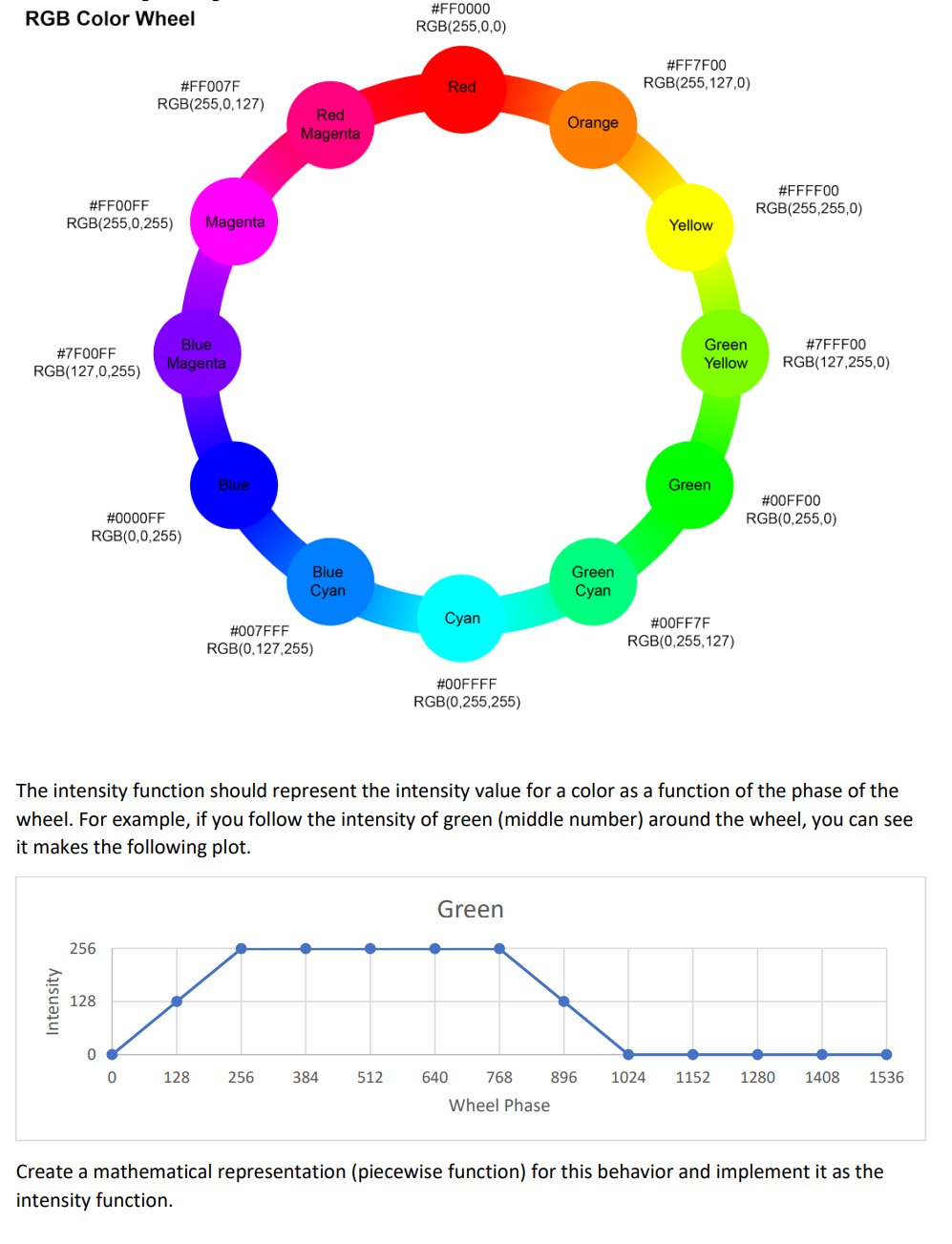
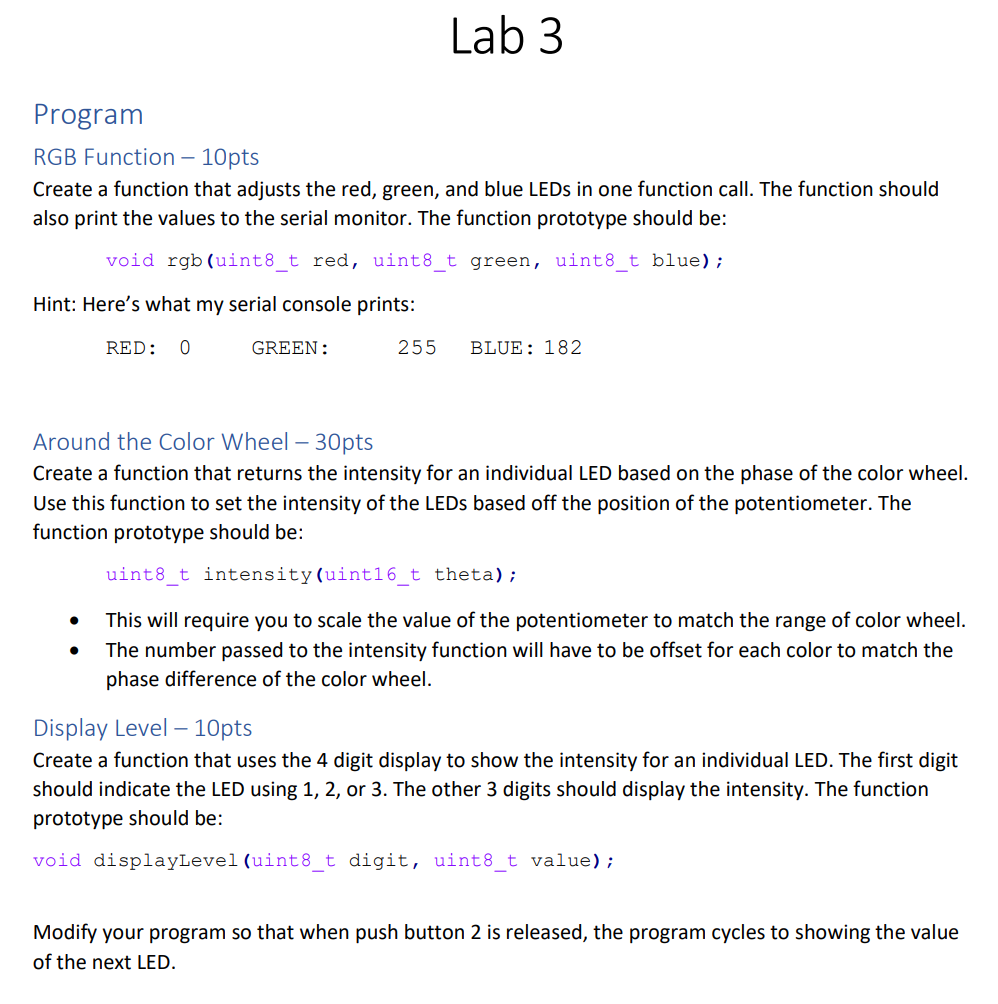
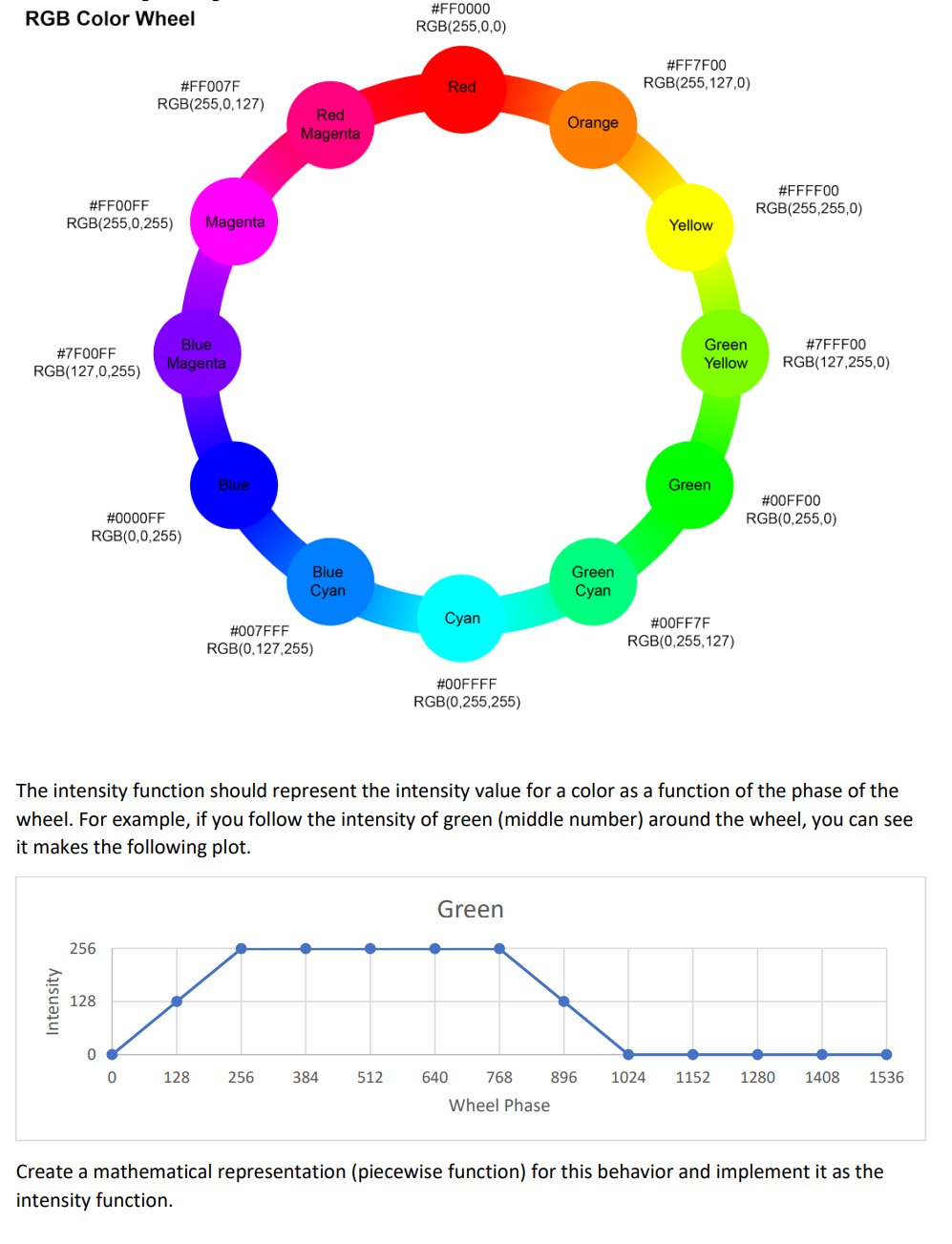
Lab 3 Program RGB Function - 10pts Create a function that adjusts the red, green, and blue LEDs in one function call. The function should also print the values to the serial monitor. The function prototype should be: void rgb(uint8_t red, uint8_t green, uint8_t blue); Hint: Here's what my serial console prints: RED: O GREEN: 255 BLUE: 182 Around the Color Wheel - 30pts Create a function that returns the intensity for an individual LED based on the phase of the color wheel. Use this function to set the intensity of the LEDs based off the position of the potentiometer. The function prototype should be: uint8_t intensity (uint16_t theta); This will require you to scale the value of the potentiometer to match the range of color wheel. The number passed to the intensity function will have to be offset for each color to match the phase difference of the color wheel. Display Level 10pts Create a function that uses the 4 digit display to show the intensity for an individual LED. The first digit should indicate the LED using 1, 2, or 3. The other 3 digits should display the intensity. The function prototype should be: void displayLevel (uint8_t digit, uint8_t value); Modify your program so that when push button 2 is released, the program cycles to showing the value of the next LED. RGB Color Wheel #FF0000 RGB(255,0,0) #FF7F00 RGB(255, 127,0) Red #FF007F RGB(255,0,127) Red Magenta Orange #FF00FF RGB(255,0.255) #FFFF00 RGB(255,255,0) Magenta Yellow #7 FOOFF RGB(127,0,255) Blue Magenta Green Yellow #7FFF00 RGB(127,255,0) - Blue Blue Green #00FF00 RGB(0,255,0) #0000FF RGB(0,0,255) Blue Cyan Green Cyan Cyan #007FFF RGB(0,127,255) #00FF7F RGB(0,255,127) #00FFFF RGB(0,255,255) The intensity function should represent the intensity value for a color as a function of the phase of the wheel. For example, if you follow the intensity of green (middle number) around the wheel, you can see it makes the following plot. Green 256 Intensity 0 128 256 384 512 1024 1152 1280 1408 1536 640 768 896 Wheel Phase Create a mathematical representation (piecewise function) for this behavior and implement it as the intensity function. Lab 3 Program RGB Function - 10pts Create a function that adjusts the red, green, and blue LEDs in one function call. The function should also print the values to the serial monitor. The function prototype should be: void rgb(uint8_t red, uint8_t green, uint8_t blue); Hint: Here's what my serial console prints: RED: O GREEN: 255 BLUE: 182 Around the Color Wheel - 30pts Create a function that returns the intensity for an individual LED based on the phase of the color wheel. Use this function to set the intensity of the LEDs based off the position of the potentiometer. The function prototype should be: uint8_t intensity (uint16_t theta); This will require you to scale the value of the potentiometer to match the range of color wheel. The number passed to the intensity function will have to be offset for each color to match the phase difference of the color wheel. Display Level 10pts Create a function that uses the 4 digit display to show the intensity for an individual LED. The first digit should indicate the LED using 1, 2, or 3. The other 3 digits should display the intensity. The function prototype should be: void displayLevel (uint8_t digit, uint8_t value); Modify your program so that when push button 2 is released, the program cycles to showing the value of the next LED. RGB Color Wheel #FF0000 RGB(255,0,0) #FF7F00 RGB(255, 127,0) Red #FF007F RGB(255,0,127) Red Magenta Orange #FF00FF RGB(255,0.255) #FFFF00 RGB(255,255,0) Magenta Yellow #7 FOOFF RGB(127,0,255) Blue Magenta Green Yellow #7FFF00 RGB(127,255,0) - Blue Blue Green #00FF00 RGB(0,255,0) #0000FF RGB(0,0,255) Blue Cyan Green Cyan Cyan #007FFF RGB(0,127,255) #00FF7F RGB(0,255,127) #00FFFF RGB(0,255,255) The intensity function should represent the intensity value for a color as a function of the phase of the wheel. For example, if you follow the intensity of green (middle number) around the wheel, you can see it makes the following plot. Green 256 Intensity 0 128 256 384 512 1024 1152 1280 1408 1536 640 768 896 Wheel Phase Create a mathematical representation (piecewise function) for this behavior and implement it as the intensity function