Question
I have done the first part of creating the GUI now i need u to add this to my code . here is my code
I have done the first part of creating the GUI now i need u to add this to my code .

here is my code of the GUI
package application;
import java.util.ArrayList;
import javafx.application.Application; import javafx.geometry.Insets; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.scene.paint.Color; import javafx.stage.Stage;
public class Driver extends Application { ArrayList
private String customerName = ""; private String orderType = "ToGo"; private int pizzaSize = 1; private boolean onionTopping = false; private boolean oliveTopping = false; private boolean greenPepperTopping = false; private double toppingPrice = 10.0; private double orderPrice = 0.0; private double tripRate = 0.0; private int zone = 0; private double serviceCharge = 0.0; private int numberOfPeople = 0;
public static void main(String[] args) { launch(args); }
@Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("Pizza Order");
BorderPane borderPane = new BorderPane(); borderPane.setPadding(new Insets(10, 10, 10, 10));
// create the labels and fields for customer name, order type, pizza size, and toppings Label customerNameLabel = new Label("Customer Name:"); TextField customerNameField = new TextField(); Label orderTypeLabel = new Label("Order Type:"); ToggleGroup orderTypeGroup = new ToggleGroup(); RadioButton togoButton = new RadioButton("ToGo"); togoButton.setToggleGroup(orderTypeGroup); togoButton.setSelected(true); RadioButton deliveryButton = new RadioButton("Delivery"); deliveryButton.setToggleGroup(orderTypeGroup); RadioButton seatedButton = new RadioButton("Seated"); seatedButton.setToggleGroup(orderTypeGroup); Label pizzaSizeLabel = new Label("Pizza Size:"); ComboBox
// create the gridpane for the labels and fields GridPane gridPane = new GridPane(); gridPane.setHgap(10); gridPane.setVgap(10); gridPane.add(customerNameLabel, 0, 0); gridPane.add(customerNameField, 1, 0); gridPane.add(orderTypeLabel, 0, 1); gridPane.add(togoButton, 1, 1); gridPane.add(deliveryButton, 2, 1); gridPane.add(seatedButton, 3, 1); gridPane.add(pizzaSizeLabel, 0, 2); gridPane.add(pizzaSizeComboBox, 1, 2); gridPane.add(toppingsLabel, 0, 3); gridPane.add(onionToppingCheckBox, 1, 3); gridPane.add(oliveToppingCheckBox, 2, 3); gridPane.add(greenPepperToppingCheckBox, 3, 3); gridPane.add(toppingPriceLabel, 0, 4); gridPane.add(toppingPriceField, 1, 4); // create the labels and fields for trip rate and zone (for delivery) Label tripRateLabel = new Label("Trip Rate:"); TextField tripRateField = new TextField(); Label zoneLabel = new Label("Zone:"); TextField zoneField = new TextField(); // create the labels and fields for service charge and number of people (for seated) Label serviceChargeLabel = new Label("Service Charge:"); TextField serviceChargeField = new TextField(); Label numberOfPeopleLabel = new Label("Number of People:"); TextField numberOfPeopleField = new TextField();
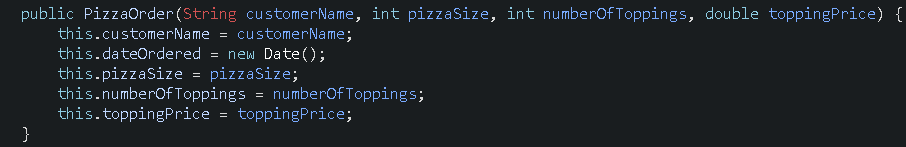
// add the gridpane to the center of the borderpane borderPane.setCenter(gridPane); // create the process order, print orders, and reset buttons Button processOrderButton = new Button("Process Order"); Button printOrdersButton = new Button("Print Orders"); Button resetButton = new Button("Reset"); // create a hbox for the buttons HBox hBox = new HBox(); hBox.setSpacing(10); hBox.setPadding(new Insets(10, 10, 10, 10)); hBox.getChildren().addAll(processOrderButton, printOrdersButton, resetButton); // add the hbox to the bottom of the borderpane borderPane.setBottom(hBox); // show the GUI borderPane.setStyle("-fx-background-color: Gray;"); Scene scene = new Scene(borderPane, 500, 500); primaryStage.setScene(scene); primaryStage.show(); // add an event handler for the delivery radio button deliveryButton.setOnAction(event -> { gridPane.getChildren().removeAll(serviceChargeLabel, serviceChargeField, numberOfPeopleLabel, numberOfPeopleField); gridPane.add(tripRateLabel, 0, 5); gridPane.add(tripRateField, 1, 5); gridPane.add(zoneLabel, 2, 5); gridPane.add(zoneField, 3, 5); }); // add an event handler for the seated radio button seatedButton.setOnAction(event -> { gridPane.getChildren().removeAll(tripRateLabel, tripRateField, zoneLabel, zoneField); gridPane.add(serviceChargeLabel, 0, 5); gridPane.add(serviceChargeField, 1, 5); gridPane.add(numberOfPeopleLabel, 2, 5); gridPane.add(numberOfPeopleField, 3, 5); }); togoButton.setOnAction(event ->{ gridPane.getChildren().removeAll(serviceChargeLabel, serviceChargeField, numberOfPeopleLabel, numberOfPeopleField,tripRateLabel, tripRateField, zoneLabel, zoneField); }); } } and here is the constructors for Classes ToGo and Seated and Delivery and PizzaOrder




Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


