Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I have the classes setup from uml but having difficulty with the project itself Assignment the program will remember the picture generated and draw it



I have the classes setup from uml but having difficulty with the project itself
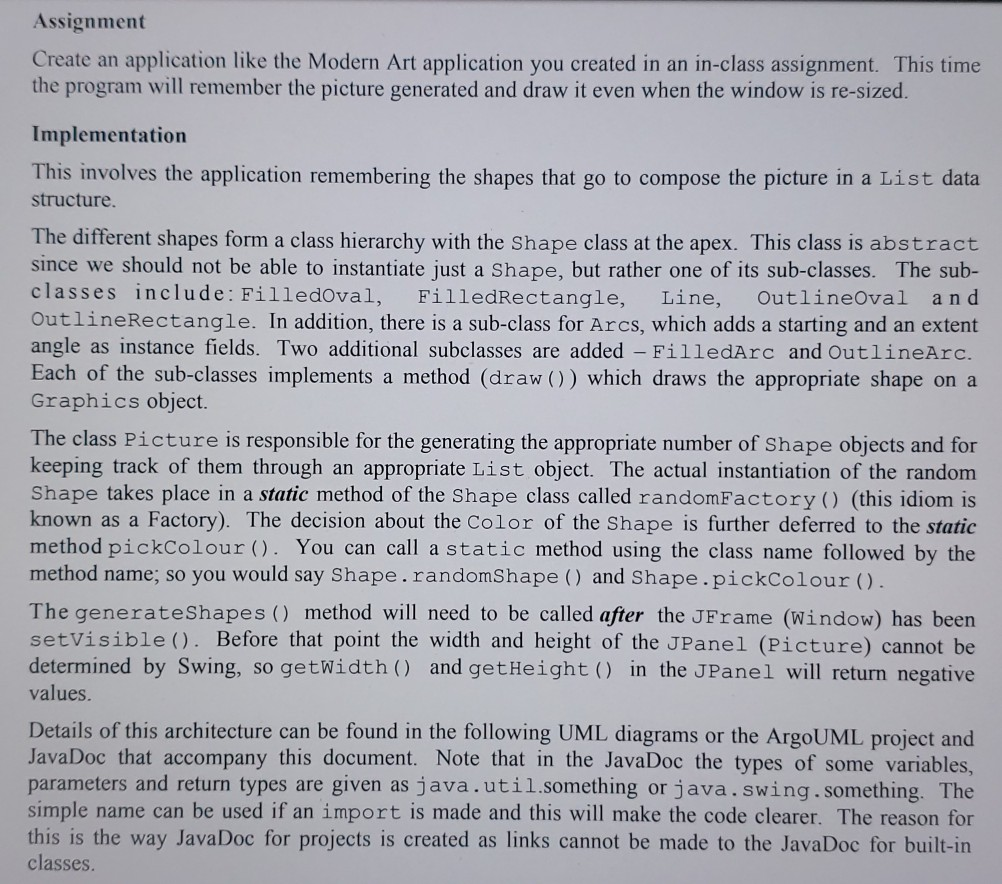
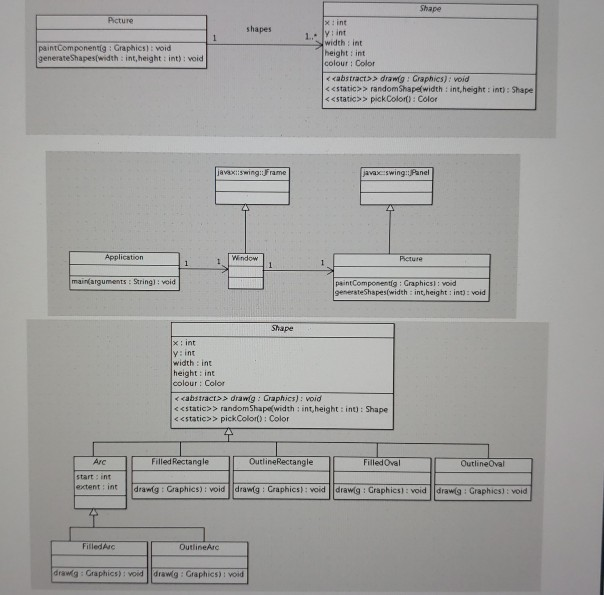
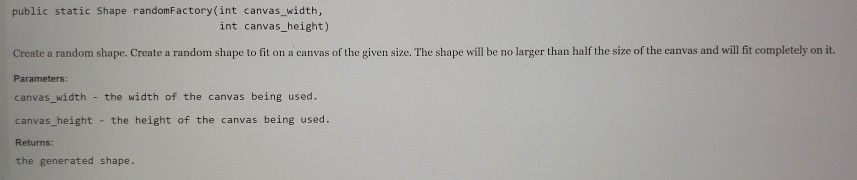
Assignment the program will remember the picture generated and draw it even when the window is re-sized Implementation an application like the Modern Art application you created in an in-class assignment. This time This involves the application remembering the shapes that go to compose the picture in a List data structure The different shapes form a class hierarchy with the Shape class at the apex. This class is abstract since we should not be able to instantiate just a Shape, but rather one of its sub-classes. The sub classes include: Filledoval, FilledRectangle, Line, OutlineOval and OutlineRectangle. In addition, there is a sub-class for Arcs, which adds a starting and an extent angle as instance fields. Two additional subclasses are added - FilledArc and OutlineArc. Each of the sub-classes implements a method (draw()) which draws the appropriate shape on a Graphics object. The class Picture is responsible for the generating the appropriate number of Shape objects and for keeping track of them through an appropriate List object. The actual instantiation of the random Shape takes place in a static method of the Shape class called randomFactory ) (this idiom is known as a Factory). The decision about the Color of the Shape is further deferred to the static method pickColour (). You can call a static method using the class name followed by the method name; so you would say Shape.randomShape () and Shape.pickColour () The generateShapes) method will need to be called after the JFrame (Window) has been setVisible (). Before that point the width and height of the JPanel (Picture) cannot be determined by Swing, so getWidth() and getHeight() n the JPanel will return negative values Details of this architecture can be found in the following UML diagrams or the ArgoUML project and avaDoc that accompany this document. Note that in the JavaDoc the types of some variables parameters and return types are given as java.util.something or java.swing.something. The simple name can be used if an import is made and this will make the code clearer. The reason this is the way JavaDoc for projects is created as links cannot be made to the JavaDoc for built-in classes Shape Pcture x: int shapes 1- y: int paintComponentig : Graphics) : void generateShapes(wdth: int,height : int) : void width: int height : int colour : Color e cabstract>> dramg : Graphics): void > randomShapewidth : int,height: int): Shape > pickColort): Color javax:iswing:Frame javaxc swing:: Panel Application Window Picture paintComponentig : Graphicsl : void generateShapes(width int,height: int: void mainlarguments : String): void Shape y: int width : int height: int colour : Color abstract>> draw(g : Craphics) : void > randomShape(width : int,height : int: Shape > pickColort): Color Arc Filled Rectangle OutlineRectangle FilledOval OutlineOval start: int extent: int drawig: Graphies): void drawfg : Craphics): void drag: Graphics): void drawg : Graphics): void FilledAsc OutlineArC drawg : Graphics): void drag: Graphics) : void public static Shape randomFactory(int canvas_width, int canvas_height) Create a random shape. Create a random shape to fit on a canvas of the given size. The shape will be no larger than half the size of the canvas and will fit completely on it. Parameters canvas width - the width of the canvas being used canvas height the height of the canvas being used Returns the generated shape. Assignment the program will remember the picture generated and draw it even when the window is re-sized Implementation an application like the Modern Art application you created in an in-class assignment. This time This involves the application remembering the shapes that go to compose the picture in a List data structure The different shapes form a class hierarchy with the Shape class at the apex. This class is abstract since we should not be able to instantiate just a Shape, but rather one of its sub-classes. The sub classes include: Filledoval, FilledRectangle, Line, OutlineOval and OutlineRectangle. In addition, there is a sub-class for Arcs, which adds a starting and an extent angle as instance fields. Two additional subclasses are added - FilledArc and OutlineArc. Each of the sub-classes implements a method (draw()) which draws the appropriate shape on a Graphics object. The class Picture is responsible for the generating the appropriate number of Shape objects and for keeping track of them through an appropriate List object. The actual instantiation of the random Shape takes place in a static method of the Shape class called randomFactory ) (this idiom is known as a Factory). The decision about the Color of the Shape is further deferred to the static method pickColour (). You can call a static method using the class name followed by the method name; so you would say Shape.randomShape () and Shape.pickColour () The generateShapes) method will need to be called after the JFrame (Window) has been setVisible (). Before that point the width and height of the JPanel (Picture) cannot be determined by Swing, so getWidth() and getHeight() n the JPanel will return negative values Details of this architecture can be found in the following UML diagrams or the ArgoUML project and avaDoc that accompany this document. Note that in the JavaDoc the types of some variables parameters and return types are given as java.util.something or java.swing.something. The simple name can be used if an import is made and this will make the code clearer. The reason this is the way JavaDoc for projects is created as links cannot be made to the JavaDoc for built-in classes Shape Pcture x: int shapes 1- y: int paintComponentig : Graphics) : void generateShapes(wdth: int,height : int) : void width: int height : int colour : Color e cabstract>> dramg : Graphics): void > randomShapewidth : int,height: int): Shape > pickColort): Color javax:iswing:Frame javaxc swing:: Panel Application Window Picture paintComponentig : Graphicsl : void generateShapes(width int,height: int: void mainlarguments : String): void Shape y: int width : int height: int colour : Color abstract>> draw(g : Craphics) : void > randomShape(width : int,height : int: Shape > pickColort): Color Arc Filled Rectangle OutlineRectangle FilledOval OutlineOval start: int extent: int drawig: Graphies): void drawfg : Craphics): void drag: Graphics): void drawg : Graphics): void FilledAsc OutlineArC drawg : Graphics): void drag: Graphics) : void public static Shape randomFactory(int canvas_width, int canvas_height) Create a random shape. Create a random shape to fit on a canvas of the given size. The shape will be no larger than half the size of the canvas and will fit completely on it. Parameters canvas width - the width of the canvas being used canvas height the height of the canvas being used Returns the generated shapeStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started