Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I have the following code for a set card game, I think it works , only visually it glitches and it doesnt look very good,
I have the following code for a set card game, I think it works only visually it glitches and it doesnt look very good, for example i want to to see which cards I click and which cards the computer clicks, I want everything to happen in the pygame screen instead of the command prompt, could you pretty please clean the code up to make it look good visually??: import pygame
import sys
import random
from enum import Enum
import time
import os
class NumberEnum:
ONE
TWO
THREE
class SymbolEnum:
DIAMOND 'diamond'
SQUIGGLE 'squiggle'
OVAL 'oval'
class ColorEnum:
RED 'red'
GREEN 'green'
PURPLE 'purple'
class ShadingEnum:
FILLED 'filled'
SHADED 'shaded'
EMPTY 'empty'
class SetCard:
def initself number, symbol, color, shading:
self.number number
self.symbol symbol
self.color color
self.shading shading
def reprself:
return fselfnumber.valueselfsymbol.valueselfcolor.valueselfshading.value
@staticmethod
def issetcard card card:
properties symbol 'color', 'shading', 'number'
for prop in properties:
if lensetgetattrcard prop getattrcard prop getattrcard prop:
return False
return True
@staticmethod
def findallsetscards:
n lencards
sets
for i in rangen :
for j in rangei n :
for k in rangej n:
if SetCard.issetcardsi cardsj cardsk:
sets.appendcardsi cardsj cardsk
return sets
def initpygamedeck:
pygame.init
screen pygame.display.setmode
pygame.display.setcaptionSET Game"
return screen
def drawtextscreen text, position, fontsize color:
font pygame.font.FontNone fontsize
textsurface font.rendertext True, color
screen.blittextsurface, position
def drawconfettiscreen:
for in range:
x random.randint
y random.randint
pygame.draw.circlescreenx y
def drawcardsscreen tablecards:
screen.fill
for i card in enumeratetablecards:
x i
y i
imagepath ospath.joinC:UsersGebruikerOneDrive HvADesktopcards fcardcolor.valuecardsymbol.valuecardshading.valuecardnumber.valuegif"
cardimage pygame.image.loadimagepath
screen.blitcardimage, x y
pygame.display.flip
def drawplaybuttonscreen:
pygame.draw.rectscreen borderradius
drawtextscreen "Play", fontsize color
def drawcardsleftscreen deck:
drawtextscreen fCards Left: lendeck fontsize color
def resettimer:
return pygame.time.getticks
def isplaybuttonclickedx y:
return x and y
def playsetgame:
# Constants
SCREENWIDTH, SCREENHEIGHT
CARDWIDTH, CARDHEIGHT
CARDSPACINGX CARDSPACINGY
PLAYBUTTONRECT
decksize
tablesize
inactivitytimeout
computerthinkingtime
# Initialize Pygame
pygame.init
screen pygame.display.setmodeSCREENWIDTH, SCREENHEIGHT
pygame.display.setcaptionSET Game"
# Load deck and shuffle
deck SetCardNumbernum Symbolsym Colorcol Shadingshade for num in Number
for sym in Symbol for col in Color for shade in Shading
random.shuffledeck
# Initialize table cards
tablecards deck:tablesize
deck decktablesize:
# Initialize scores
playerscore
computerscore
# Computer details
computername "Computer"
# Set initial conditions
playbuttonclicked False
lastactivitytime resettimer
while not playbuttonhppclicked:hj
for event in pygame.event.get:
if event.type pygame.QUIT:
pygame.quit
sysexit
elif event.type pygame.MOUSEBUTTONDOWN and event.button :
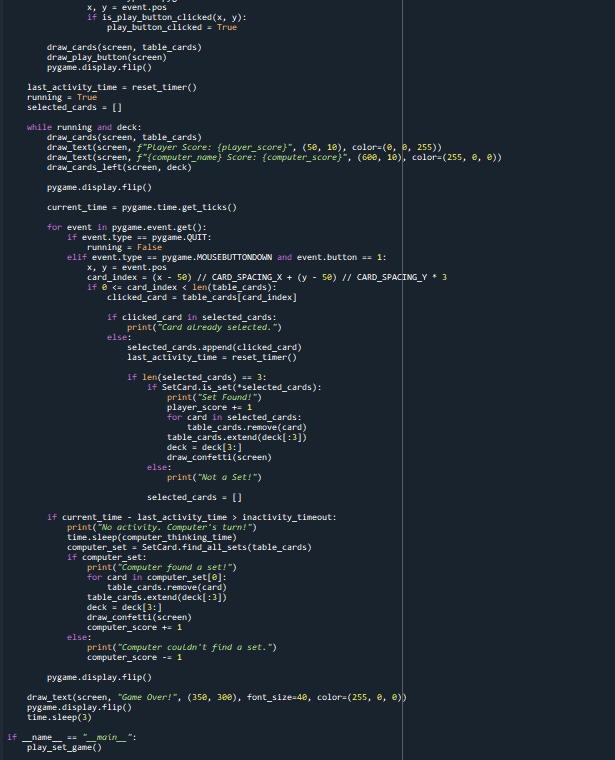
The rest of the code is in the screenshot because it wont paste, thank you in advance I also cant get the computer to wait its turn and instead it keeps going until i interfer

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


