Question
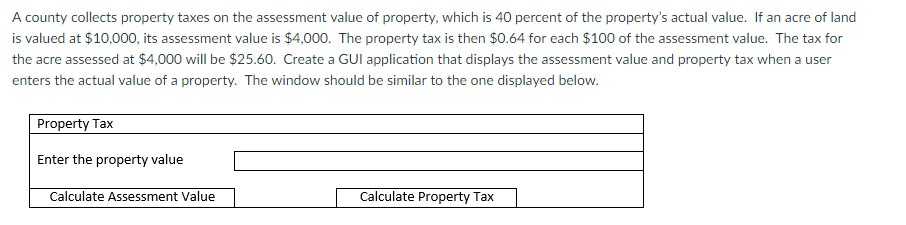
(I have the program finished, but is there a way to make the GUI look simialr to what is shown in the image above?) import

(I have the program finished, but is there a way to make the GUI look simialr to what is shown in the image above?)
import javax.swing.*; //for swing classes
import java.awt.GridLayout;
import java.awt.BorderLayout; import java.awt.event.*; //for event handling
public class LeavinesPropertyTax extends JFrame { //Add a frame object JFrame frame; private JPanel panel; // to hold components private JLabel actualValueLabel; private JLabel assessmentValueLabel; private JLabel propertyTaxLabel; private JTextField actualValueTF; // text field private JButton calcButton1; private JButton calcButton2; // start of constructor public LeavinesPropertyTax() { //Adding properties to JFrame frame = new JFrame("Property Tax"); //Adding a layout frame.setLayout(new GridLayout(3, 2, 10, 10)); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //Building panel buildPanel(); //Displaying frame frame.pack(); frame.setVisible(true); } // end of constructor // start of buildPanel method private void buildPanel () { // actual value label to display instructions. actualValueLabel = new JLabel("Enter the property value $"); // assessment value label assessmentValueLabel = new JLabel(); // property tax label propertyTaxLabel = new JLabel(); // actual vale text field actualValueTF = new JTextField(8); // calculation buttons calcButton1 = new JButton("Calculate Assessment Value"); calcButton2 = new JButton("Calculate the Property Tax"); // the action listers to the button calcButton1.addActionListener(new CalcButtonListener()); calcButton2.addActionListener(new CalcButtonListener()); // add the components to the frame frame.add(actualValueLabel); frame.add(actualValueTF); frame.add(assessmentValueLabel); frame.add(propertyTaxLabel); frame.add(calcButton1); frame.add(calcButton2); } // end of buildPanel method // The class CalcButtonListener is an action listener class for the calculate button. private class CalcButtonListener implements ActionListener { // This method is executed when the user clicks on the button that says "calculate." public void actionPerformed(ActionEvent e) { String input; String actionCommand = e.getActionCommand(); double amount; double assessmentValue; double propertyTax; // get the text entered by the user into the actual value text field. input = actualValueTF.getText(); // convert the input into double amount = Double.parseDouble(input); // calculate the property tax assessmentValue = amount * 0.4; // calculate the property tax propertyTax = assessmentValue * 0.64 / 100; // Determine which button was clicked and display the output. if (actionCommand.equals("Calculate Assessment Value")) { JOptionPane.showMessageDialog(null,"Assessment value: $" + assessmentValue ); } else if (actionCommand.equals("Calculate the Property Tax")) { JOptionPane.showMessageDialog(null,"Property tax: $" + propertyTax ); } } // end of actionPerformed method } // end of calcButtonListener class // the object to the LeavinesPropertyTex class public static void main(String args[]) { new LeavinesPropertyTax(); } // end of main method } // end of LeavinesPropertyTax class
A county collects property taxes on the assessment value of property, which is 40 percent of the property's actual value. If an acre of land is valued at $10,000, its assessment value is $4,000. The property tax is then $0.64 for each $100 of the assessment value. The tax for the acre assessed at $4,000 will be $25.60. Create a GUI application that displays the assessment value and property tax when a user enters the actual value of a property. The window should be similar to the one displayed below. Property Tax Enter the property value Calculate Assessment Value Calculate Property TaxStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started