




I need assistance with my lab. The language we are using is C and the application this is all on is Code Composer Studio. Thank you in advance. We are using the MSP432 LaunchPad and the Booster Pack MKII
Page of 7 ZOOM + #include
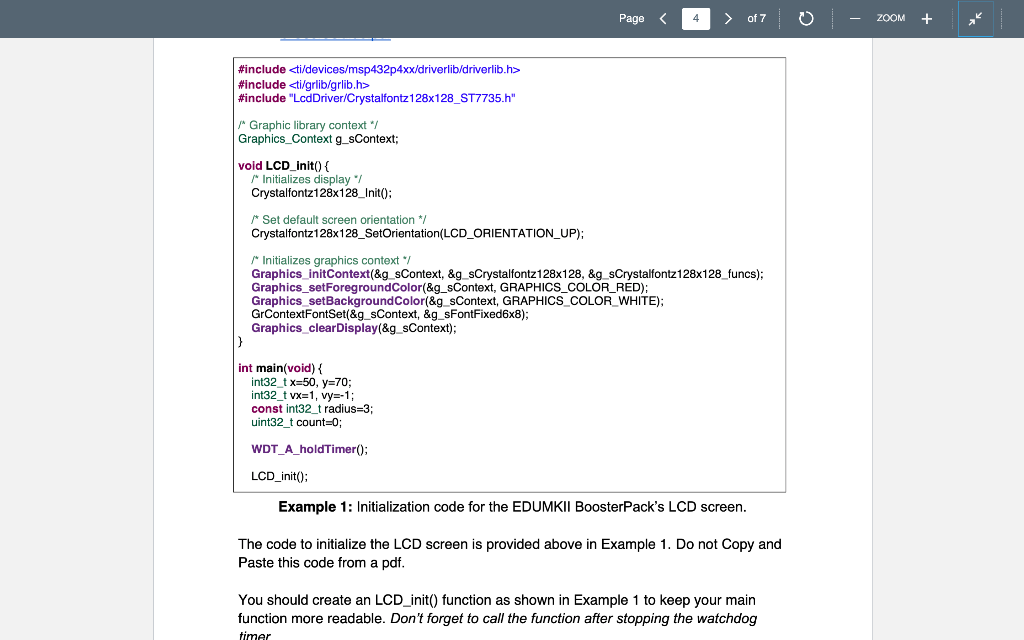
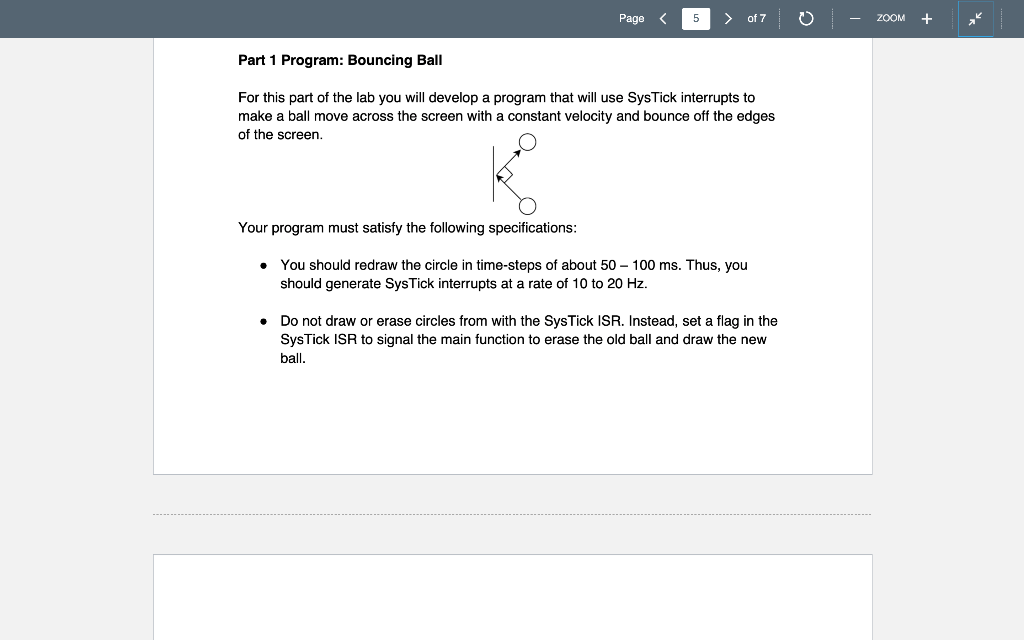
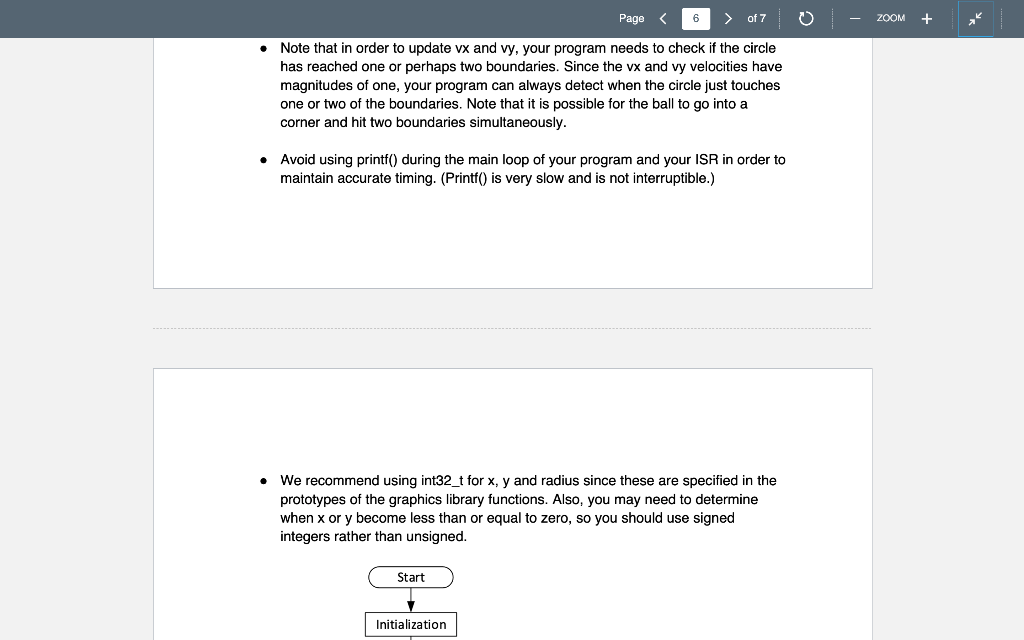
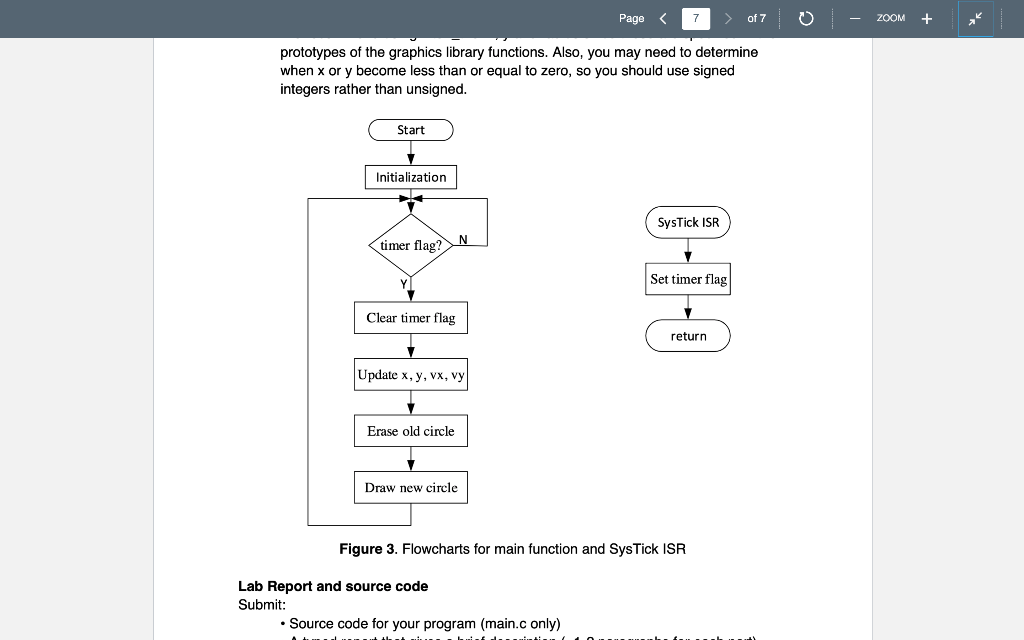
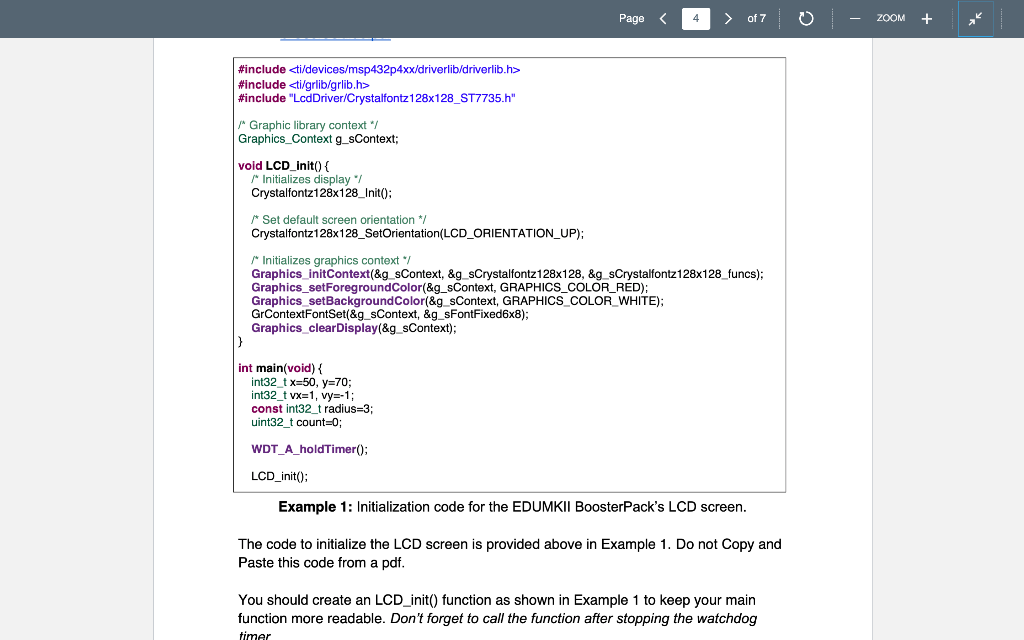
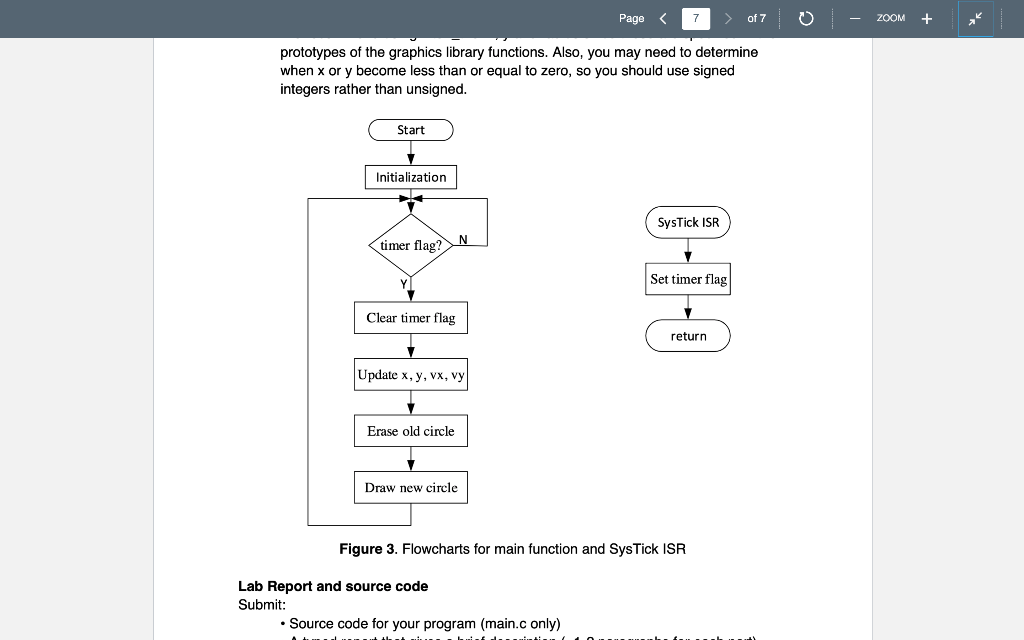
#include #include "LcdDriver/Crystalfontz128x128_ST7735.h" /* Graphic library context */ Graphics_Context g_sContext; void LCD_Init() { /* Initializes display Crystalfontz128x128_Init(); * Set default screen orientation */ Crystalfontz128x128_SetOrientation(LCD_ORIENTATION_UP); /* Initializes graphics context Graphics_initContext(&g_sContext, &g_sCrystalfontz128x128, &g_sCrystalfontz128x128_funcs); Graphics_setForegroundColor(&g_sContext, GRAPHICS_COLOR_RED): Graphics setBackgroundColor(&g_sContext, GRAPHICS_COLOR_WHITE); GrContextFontSet(&g_sContext, &g_sFontFixed6x8); Graphics_clear Display(&g_sContext); int main(void) { int32_tx=50, y=70; int32_t vx=1, vy=-1; const int32_t radius=3; uint32_t count=0; WDT_A_holdTimer(); LCD_init(); Example 1: Initialization code for the EDUMKII BoosterPack's LCD screen. The code to initialize the LCD screen is provided above in Example 1. Do not copy and Paste this code from a pdf. You should create an LCD_init() function as shown in Example 1 to keep your main function more readable. Don't forget to call the function after stopping the watchdog timer Page of 7 ZOOM + c The circle should have a radius of 3 or 4 pixels. The circle or ball should start somewhere near the center of the screen. The screen is 128x128 pixels so both x and y pixel coordinates range from 0 to 127. The origin, point(0,0), is in the upper-left corner. . The circle should start with an initial velocity of: o vx = 1 pixel/time-step o vy = -1 pixel/time-step If adding the x-velocity to the current x-coordinate will push the radius of the circle up to the screen's left or right boundaries, then the x-velocity should be negated. (aka vx = -vx). An alternate method is to use a flag to indicate if the ball is moving in the positive or negative x direction. Similarly, for the y-velocity, if adding the y-velocity to the current y-coordinates will push the radius of the circle up to the screen's top or bottom boundaries then the y-velocity should be negated. An alternate method is to use a flag to indicate if the ball is moving in the positive or negative y direction. A simple flowchart is shown in Figure 3. This flowchart shows the update of x, y, vx and vy being done before the circle is erased and redrawn. This ordering is not required. However, by keeping the delay small between the erasure of the old circle and the drawing of the new circle, it will make the movement of the circle appear smoother. This program sequence implies that the old x and old y values are still available for erasing the old circle after x and y are updated. You can easily keep track of the previous x and y values in variables, such as oldx and oldy. You don't have to follow this flowchart exactly, but you do need to do all the calculations and drawing and erasing the ball within the main function. You should try to make the motion of the ball as smooth as possible. Page of 7 ZOOM + #include #include #include "LcdDriver/Crystalfontz128x128_ST7735.h" /* Graphic library context */ Graphics_Context g_sContext; void LCD_Init() { /* Initializes display Crystalfontz128x128_Init(); * Set default screen orientation */ Crystalfontz128x128_SetOrientation(LCD_ORIENTATION_UP); /* Initializes graphics context Graphics_initContext(&g_sContext, &g_sCrystalfontz128x128, &g_sCrystalfontz128x128_funcs); Graphics_setForegroundColor(&g_sContext, GRAPHICS_COLOR_RED): Graphics setBackgroundColor(&g_sContext, GRAPHICS_COLOR_WHITE); GrContextFontSet(&g_sContext, &g_sFontFixed6x8); Graphics_clear Display(&g_sContext); int main(void) { int32_tx=50, y=70; int32_t vx=1, vy=-1; const int32_t radius=3; uint32_t count=0; WDT_A_holdTimer(); LCD_init(); Example 1: Initialization code for the EDUMKII BoosterPack's LCD screen. The code to initialize the LCD screen is provided above in Example 1. Do not copy and Paste this code from a pdf. You should create an LCD_init() function as shown in Example 1 to keep your main function more readable. Don't forget to call the function after stopping the watchdog timer Page of 7 ZOOM + c The circle should have a radius of 3 or 4 pixels. The circle or ball should start somewhere near the center of the screen. The screen is 128x128 pixels so both x and y pixel coordinates range from 0 to 127. The origin, point(0,0), is in the upper-left corner. . The circle should start with an initial velocity of: o vx = 1 pixel/time-step o vy = -1 pixel/time-step If adding the x-velocity to the current x-coordinate will push the radius of the circle up to the screen's left or right boundaries, then the x-velocity should be negated. (aka vx = -vx). An alternate method is to use a flag to indicate if the ball is moving in the positive or negative x direction. Similarly, for the y-velocity, if adding the y-velocity to the current y-coordinates will push the radius of the circle up to the screen's top or bottom boundaries then the y-velocity should be negated. An alternate method is to use a flag to indicate if the ball is moving in the positive or negative y direction. A simple flowchart is shown in Figure 3. This flowchart shows the update of x, y, vx and vy being done before the circle is erased and redrawn. This ordering is not required. However, by keeping the delay small between the erasure of the old circle and the drawing of the new circle, it will make the movement of the circle appear smoother. This program sequence implies that the old x and old y values are still available for erasing the old circle after x and y are updated. You can easily keep track of the previous x and y values in variables, such as oldx and oldy. You don't have to follow this flowchart exactly, but you do need to do all the calculations and drawing and erasing the ball within the main function. You should try to make the motion of the ball as smooth as possible. Page