Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I need help creating this Dart & HTML web page Once project is created, note the following important files: index.html : this is where you
I need help creating this Dart & HTML web page 



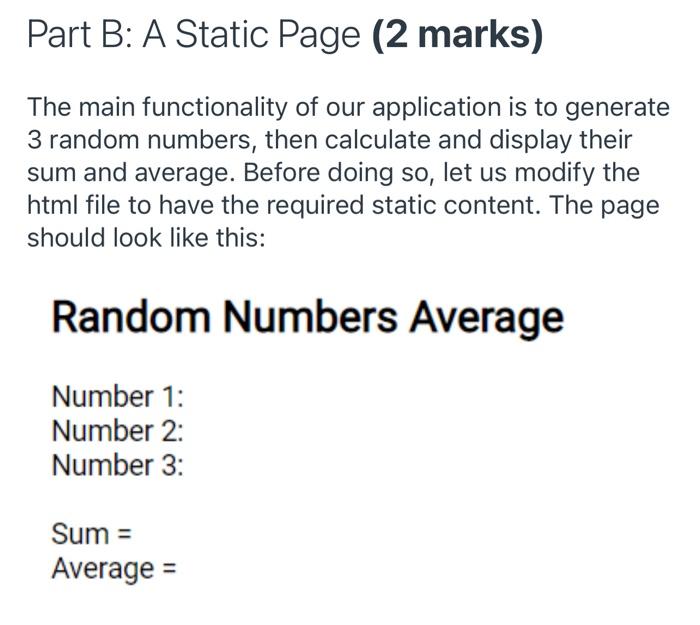
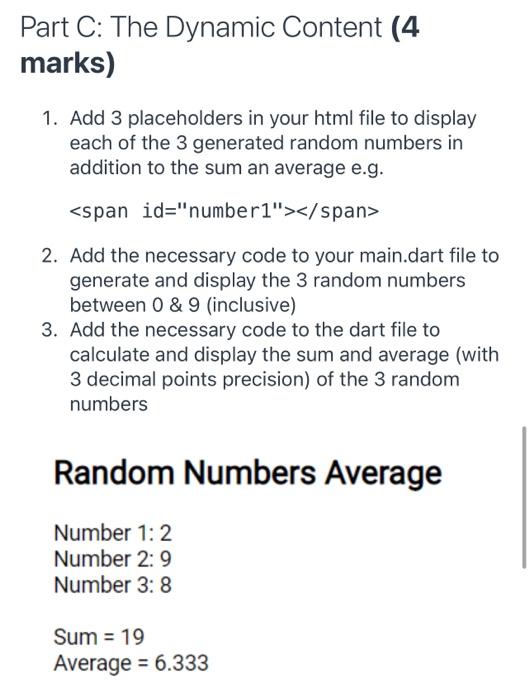
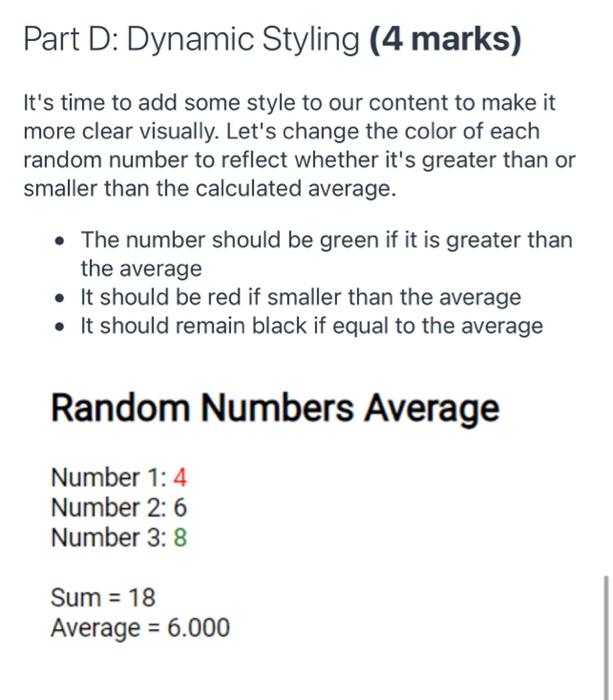
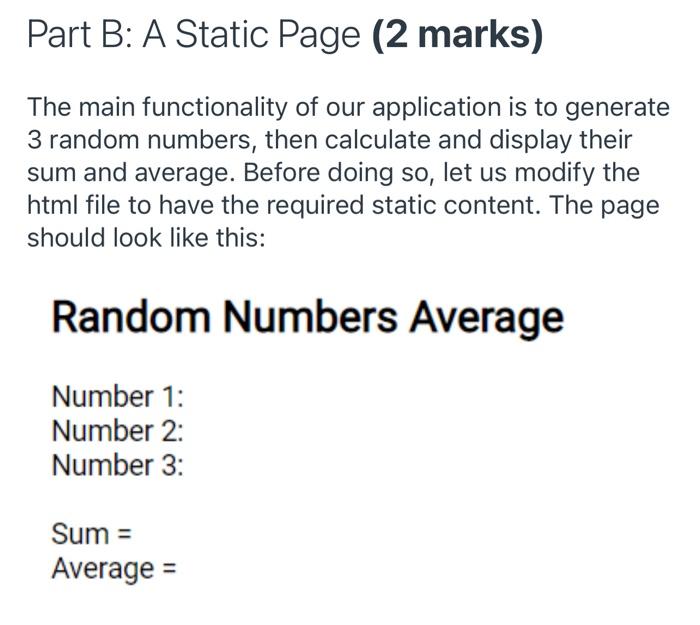
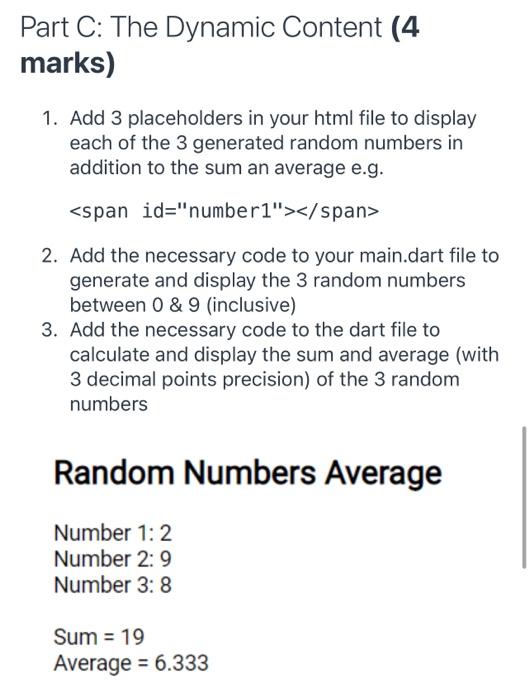
Once project is created, note the following important files: index.html : this is where you will add the static content of your page in addition to placeholders for dynamic content main.dart : this is the dart code that will dynamically alter the content and appearance of the web page style.css: this is where you can add your custom CSS styles pubscpec.yaml : this file stores the project configuration and we will use it later to add packages to our project Part B: A Static Page (2 marks) The main functionality of our application is to generate 3 random numbers, then calculate and display their sum and average. Before doing so, let us modify the html file to have the required static content. The page should look like this: Random Numbers Average Number 1: Number 2: Number 3: Sum = Average = Part C: The Dynamic Content (4 marks) 1. Add 3 placeholders in your html file to display each of the 3 generated random numbers in addition to the sum an average e.g. 2. Add the necessary code to your main.dart file to generate and display the 3 random numbers between 0 & 9 (inclusive) 3. Add the necessary code to the dart file to calculate and display the sum and average (with 3 decimal points precision) of the 3 random numbers Random Numbers Average Number 1:2 Number 2: 9 Number 3: 8 Sum = 19 Average = 6.333 Part D: Dynamic Styling (4 marks) It's time to add some style to our content to make it more clear visually. Let's change the color of each random number to reflect whether it's greater than or smaller than the calculated average. The number should be green if it is greater than the average It should be red if smaller than the average It should remain black if equal to the average Random Numbers Average Number 1:4 Number 2:6 Number 3: 8 Sum = 18 Average = 6.000 



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started