Question
I need help creating this program in which I do not fully understand (I do not know how to program it, I understand the purpose/functionality).
I need help creating this program in which I do not fully understand (I do not know how to program it, I understand the purpose/functionality). Can anyone please help me out?
Task: Write a Java program that generates GUI (Graphical User Interface). Your program should provide labels and textfields to a user to enter information regarding clubs. This is all using JavaFx
Assignment6.java
// Assignment #: Arizona State University CSE205 #6 // Name: Your Name // StudentID: Your ID // Lecture: Your lecture time (e.g., MWF 9:40am) // Description: The Assignment6 class creates a Tabbed Pane with // two tabs, one for Club Creation and one for // Club Selection.
import javafx.application.Application; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.control.Tab; import javafx.scene.control.TabPane; import javafx.scene.layout.StackPane; import java.util.ArrayList;
public class Assignment6 extends Application { private TabPane tabPane; private CreatePane createPane; private SelectPane selectPane; private ArrayList
public void start(Stage stage) { StackPane root = new StackPane();
//clubList to be used in both createPane & selectPane clubList = new ArrayList
selectPane = new SelectPane(clubList); createPane = new CreatePane(clubList, selectPane);
tabPane = new TabPane();
Tab tab1 = new Tab(); tab1.setText("Club Creation"); tab1.setContent(createPane);
Tab tab2 = new Tab(); tab2.setText("Club Selection"); tab2.setContent(selectPane);
tabPane.getSelectionModel().select(0); tabPane.getTabs().addAll(tab1, tab2);
root.getChildren().add(tabPane);
Scene scene = new Scene(root, 900, 400); stage.setTitle("Club Selection Apps"); stage.setScene(scene); stage.show(); }
public static void main(String[] args) { launch(args); } }
-------------------------------------
Club.java
// Assignment #: // Name: // StudentID: // Lecture: // Description: The class Club represents a Club.
public class Club { private String clubName; private int numberOfMembers; private String university;
//Constructor to initialize all member variables public Club() { clubName = "?"; university = "?"; numberOfMembers = 0; }
//Accessor methods public String getClubName() { return clubName; }
public String getUniversity() { return university; }
public int getNumberOfMembers() { return numberOfMembers; }
//Mutator methods public void setClubName(String someClubName) { clubName = someClubName; }
public void setUniversity(String someUniversity) { university = someUniversity; }
public void setNumberOfMembers(int someNumber) { numberOfMembers = someNumber; }
//toString() method returns a string containg its name, number of members, and university public String toString() { String result = " Club Name:\t\t" + clubName + " Number Of Members:\t" + numberOfMembers + " University:\t\t" + university + " "; return result; } } ----------------
CreatePane.java
// Assignment #: Arizona State University CSE205 #6 // Name: Your Name // StudentID: Your ID // Lecture: Your lecture time (e.g., MWF 9:40am) // Description: CreatePane generates a pane where a user can enter // a club information and create a list of available clubs.
import java.util.ArrayList; import javafx.scene.layout.HBox;
import javafx.event.ActionEvent; //**Need to import import javafx.event.EventHandler; //**Need to import
//import all other necessary javafx classes here //----
public class CreatePane extends HBox { ArrayList
//The relationship between CreatePane and SelectPane is Aggregation private SelectPane selectPane;
//constructor public CreatePane(ArrayList
} //end of constructor
//Create a ButtonHandler class //ButtonHandler listens to see if the button "Create" is pushed or not, //When the event occurs, it get a club's Title, its number of members, and its university //information from the relevant text fields, then create a new club and add it inside //the clubList. Meanwhile it will display the club's information inside the text area. //using the toString method of the Club class. //It also does error checking in case any of the textfields are empty, //or a non-numeric value was entered for its number of members private class ButtonHandler implements EventHandler
} //end of handle() method } //end of ButtonHandler class
}
---------------
SelectPane.java
// Assignment #: Arizona State University CSE205 #6 // Name: Your Name // StudentID: Your ID // Lecture: Your lecture time (e.g., MWF 9:40am) // Description: ReviewPane displays a list of available clubs // from which a user can select and compute their total number of members.
import javafx.scene.control.Label; import javafx.scene.control.CheckBox; import javafx.scene.layout.*; import javafx.event.ActionEvent; //**Need to import import javafx.event.EventHandler; //**Need to import import java.util.ArrayList; import javafx.collections.ObservableList; import javafx.scene.Node;
//import all other necessary javafx classes here //----
public class SelectPane extends BorderPane { private ArrayList
//constructor public SelectPane(ArrayList
} //end of constructor
//This method uses the newly added parameter Club object //to create a CheckBox and add it to a pane created in the constructor //Such check box needs to be linked to its handler class public void updateClubList(Club newClub) { //------- }
//create a SelectionHandler class private class SelectionHandler implements EventHandler
} } //end of SelectHandler class } //end of SelectPane class







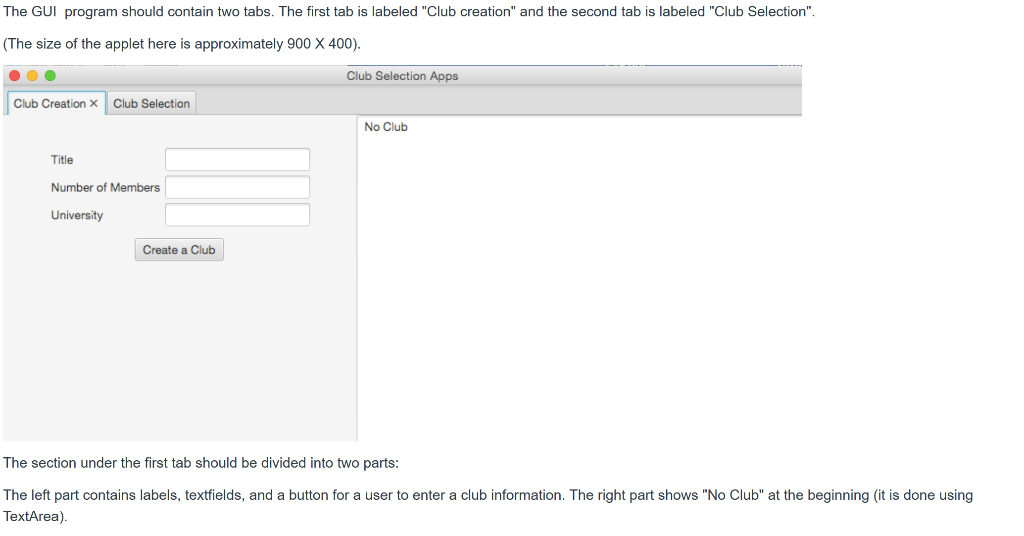
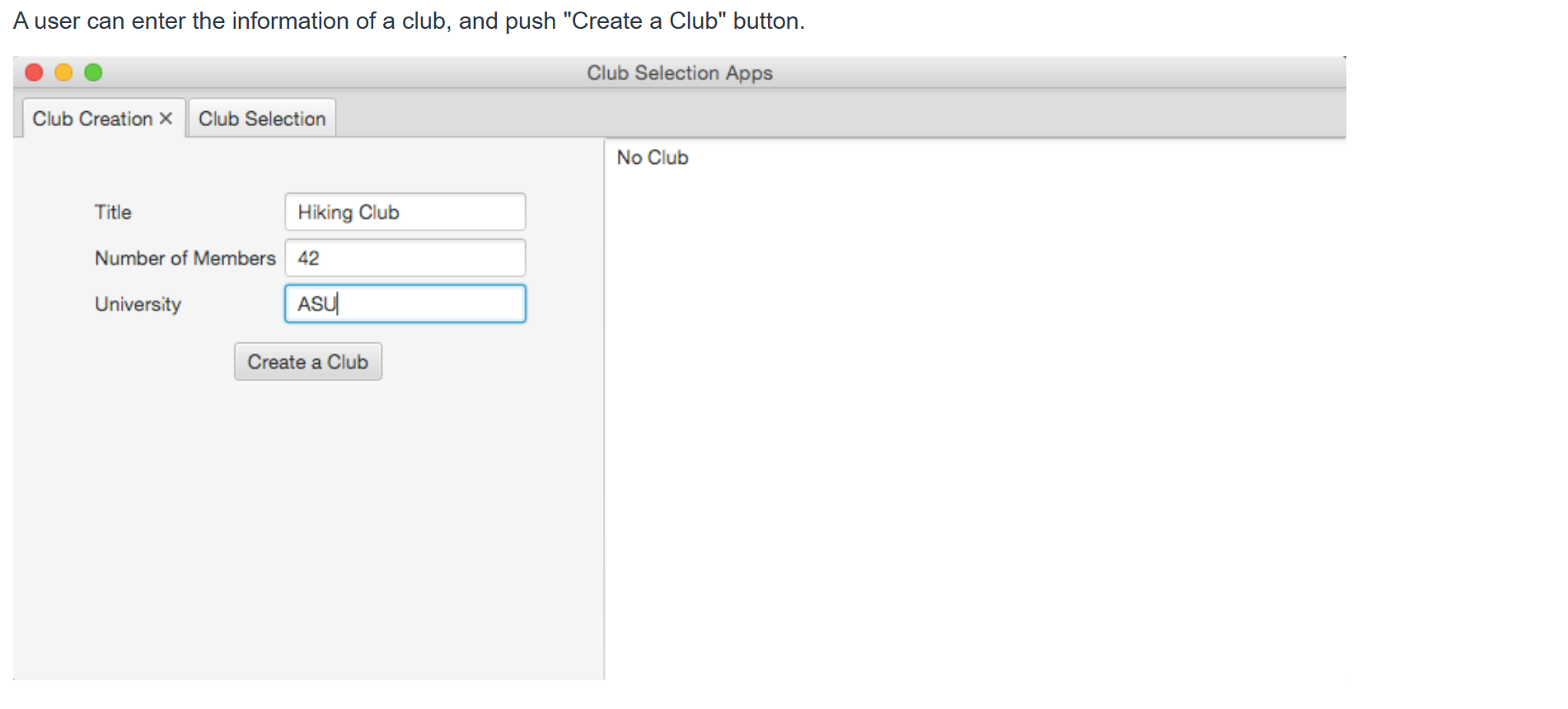
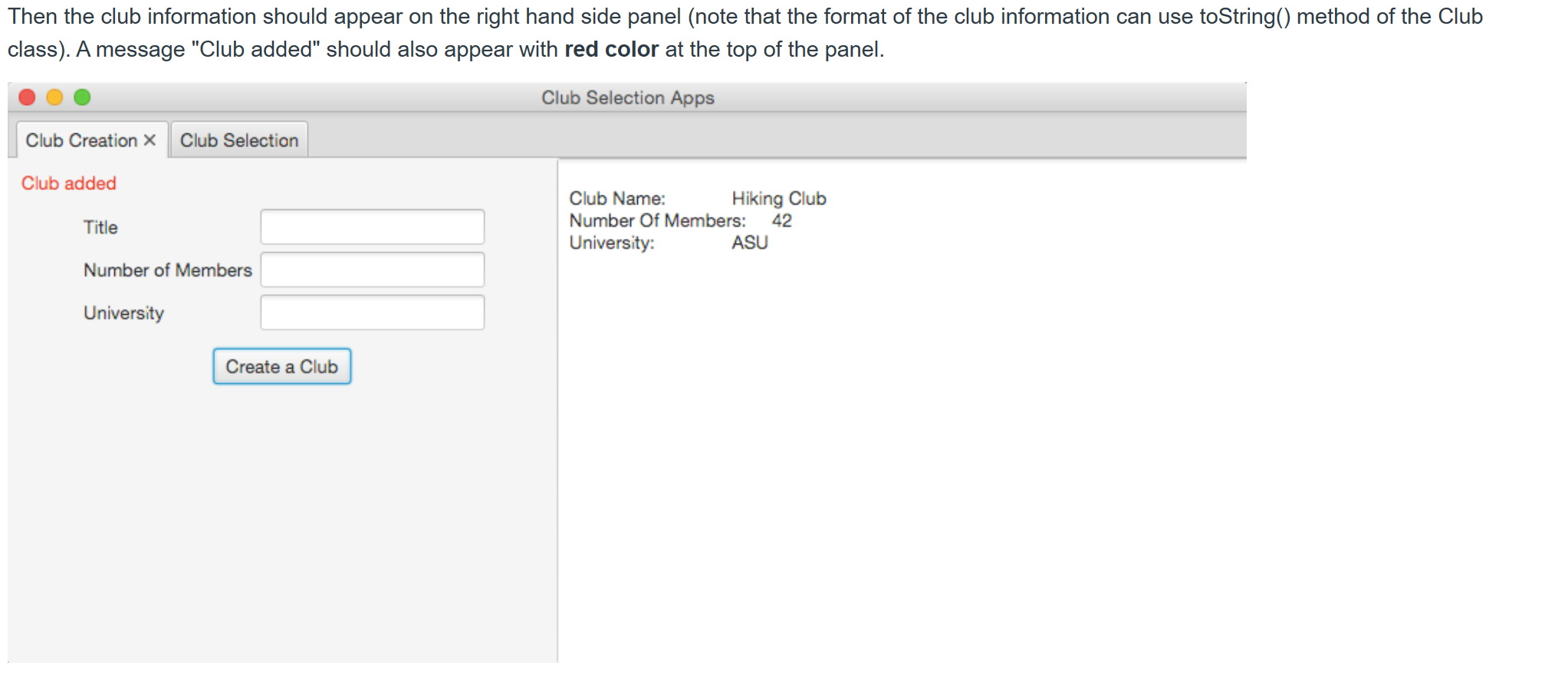
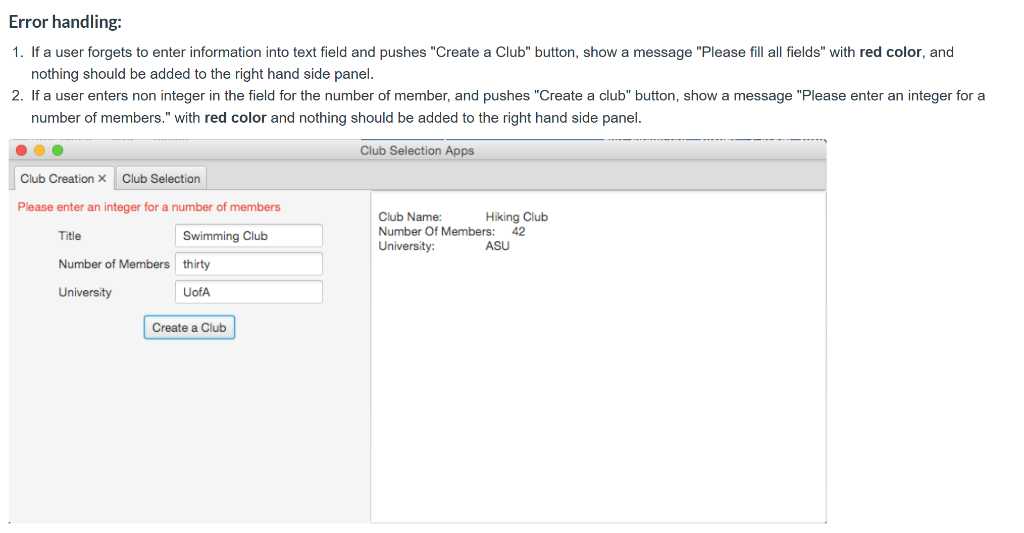
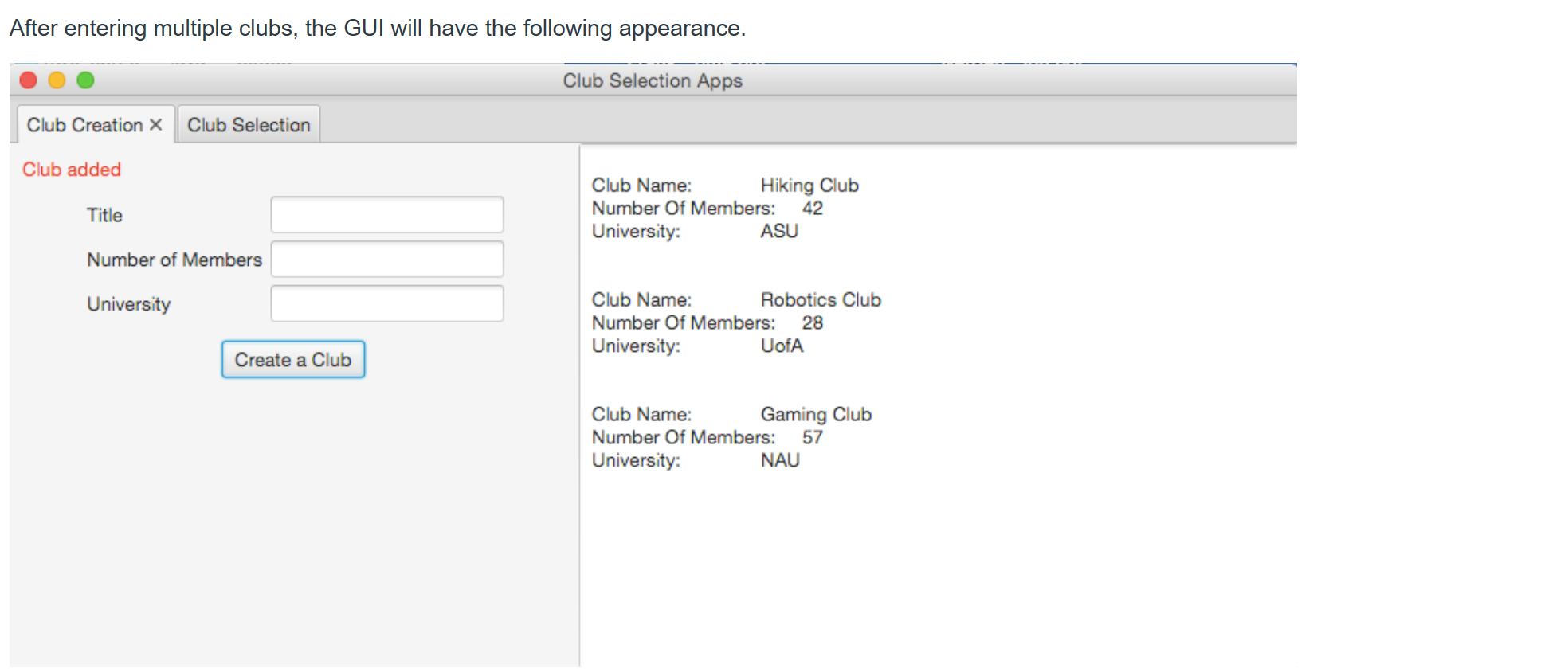
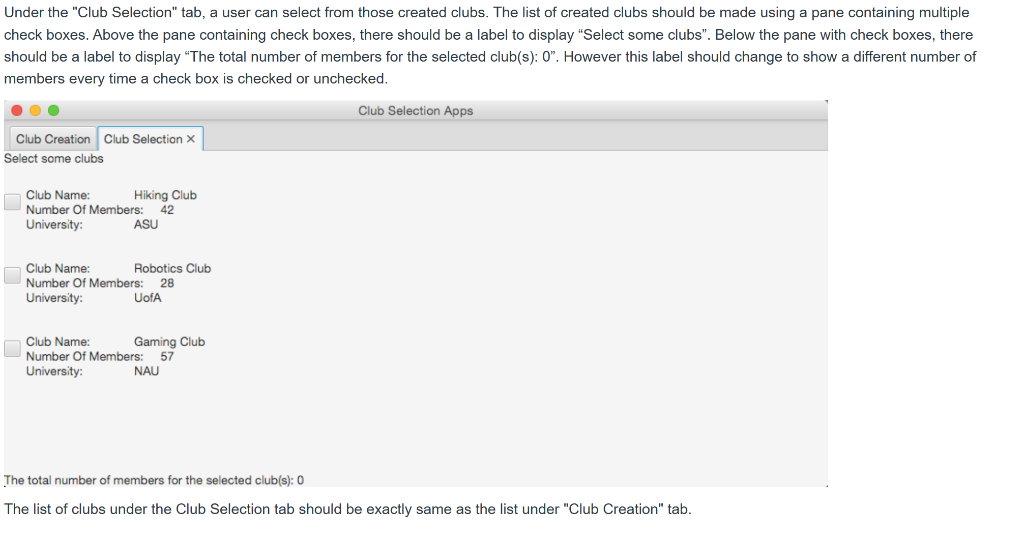
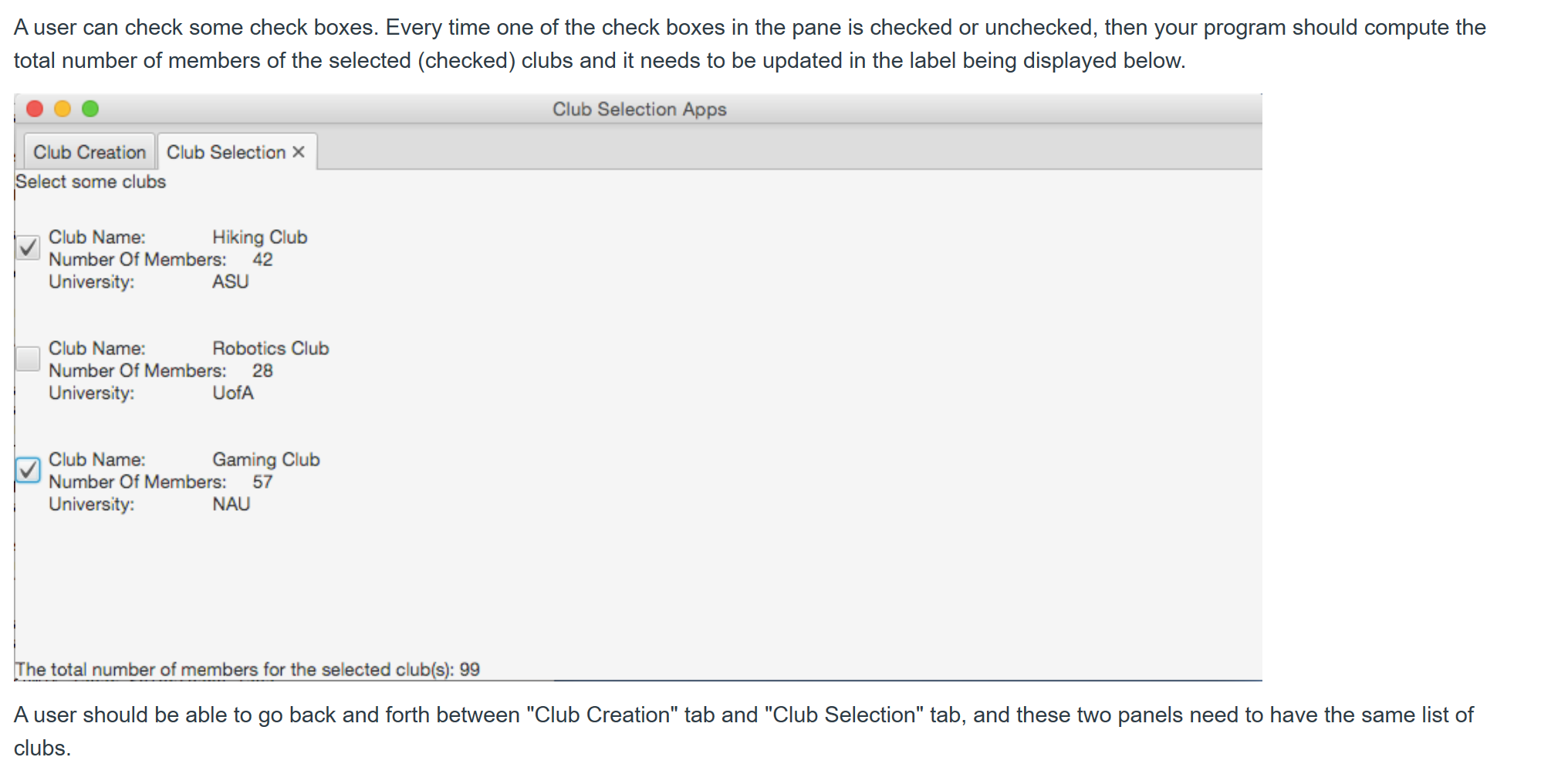
The GUI program should contain two tabs. The first tab is labeled "Club creation" and the second tab is labeled "Club Selection". (The size of the applet here is approximately 900 X 400). Club Selection Apps Club Creation > Club Selection No Club Title Number of Members University Create a Club The section under the first tab should be divided into two parts: The left part contains labels, textfields, and a button for a user to enter a club information. The right part shows "No Club" at the beginning (it is done using TextArea). A user can enter the information of a club, and push "Create a Club" button. Club Selection Apps Club Creation X Club Selection No Club Title Hiking Club Number of Members 42 University ASU Create a Club Then the club information should appear on the right hand side panel (note that the format of the club information can use toString() method of the Club class). A message "Club added" should also appear with red color at the top of the panel. Club Selection Apps Club Creation > Club Selection Club added Title Club Name: Hiking Club Number Of Members: 42 University: ASU Number of Members University Create a Club Error handling: 1. If a user forgets to enter information into text field and pushes "Create a Club" button, show a message "Please fill all fields" with red color, and nothing should be added to the right hand side panel. 2. If a user enters non integer in the field for the number of member, and pushes "Create a club" button, show a message "Please enter an integer for a number of members." with red color and nothing should be added to the right hand side panel. Club Selection Apps Club Creation > Club Selection Please enter an integer for a number of members Title Swimming Club Club Name: Hiking Club Number Of Members: 42 University: ASU Number of Members thirty University UofA Create a Club After entering multiple clubs, the GUI will have the following appearance. Club Selection Apps Club Creation > Club Selection Club added Title Club Name: Hiking Club Number Of Members: 42 University: ASU Number of Members University Club Name: Robotics Club Number Of Members: 28 University: UofA Create a Club Club Name: Gaming Club Number Of Members: 57 University: NAU Under the "Club Selection" tab, a user can select from those created clubs. The list of created clubs should be made using a pane containing multiple check boxes. Above the pane containing check boxes, there should be a label to display "Select some clubs". Below the pane with check boxes, there should be a label to display "The total number of members for the selected club(s): 0". However this label should change to show a different number of members every time a check box is checked or unchecked. Club Selection Apps Club Creation Club Selection X Select some clubs Club Name: Hiking Club Number Of Members: 42 University: ASU Club Name: Robotics Club Number Of Members: 28 University: UofA Club Name: Gaming Club Number Of Members: 57 University: NAU The total number of members for the selected club(s): 0 The list of clubs under the Club Selection tab should be exactly same as the list under "Club Creation" tab. A user can check some check boxes. Every time one of the check boxes in the pane is checked or unchecked, then your program should compute the total number of members of the selected (checked) clubs and it needs to be updated in the label being displayed below. Club Selection Apps Club Creation Club Selection X Select some clubs Club Name: Hiking Club Number Of Members: 42 University: ASU Club Name: Robotics Club Number Of Members: 28 University: UofA Club Name: Gaming Club Number Of Members: 57 University: NAU The total number of members for the selected club(s): 99 A user should be able to go back and forth between "Club Creation" tab and "Club Selection" tab, and these two panels need to have the same list of clubs
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


