Question
I need help to figure out what's wrong. that's what I did so far. @charset utf-8; /* New Perspectives on HTML5 and CSS3, 8th Edition
I need help to figure out what's wrong. that's what I did so far. 


@charset "utf-8";
/*
New Perspectives on HTML5 and CSS3, 8th Edition
Tutorial 3
Coding Challenge 3
Author:
Date:
Filename: code3-3.css
*/
body {
margin: 30px auto;
}
section#container {
background-color:burlywood;
}
h1 {
text-align: center;
font-size: 3em;
font-weight: normal;
font-family: Gotham, "Helvetica Neue", Helvetica, Arial, "sans-serif";
}
p {
text-align: center;
font-size: 1.1em;
font-family: Baskerville, "Palatino Linotype", Palatino, "Century Schoolbook L", "Times New Roman", "serif";
margin: 0px;
}
@charset "utf-8";
/*
New Perspectives on HTML5 and CSS3, 8th Edition
Tutorial 3
Coding Challenge 3
Author:
Date:
Filename: code3-3_scroll.css
*/
section > #container {
width: 900px;
height: 370px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: auto;
margin-right: auto;
position: relative;
top: 30px;
left: 0px;
outline: brown solid 2px;
overflow: scroll;
}
div{
width: 300px;
height: 330px;
position: absolute;
display: inline-block;
width: 300px;
height: 300px;
}
#slide1{
left: 0px;
}
#slide2{
left: 300px;
}
#slide3{
left: 600px;
}
#slide4{
left: 900px;
}
#slide5{
left: 1200px;
}
#slide6{
left: 1500px;
}
#slide7{
left: 1800px;
}
#slide8 {
left: 2100px;
}
#slide9{
left: 2400px;
}
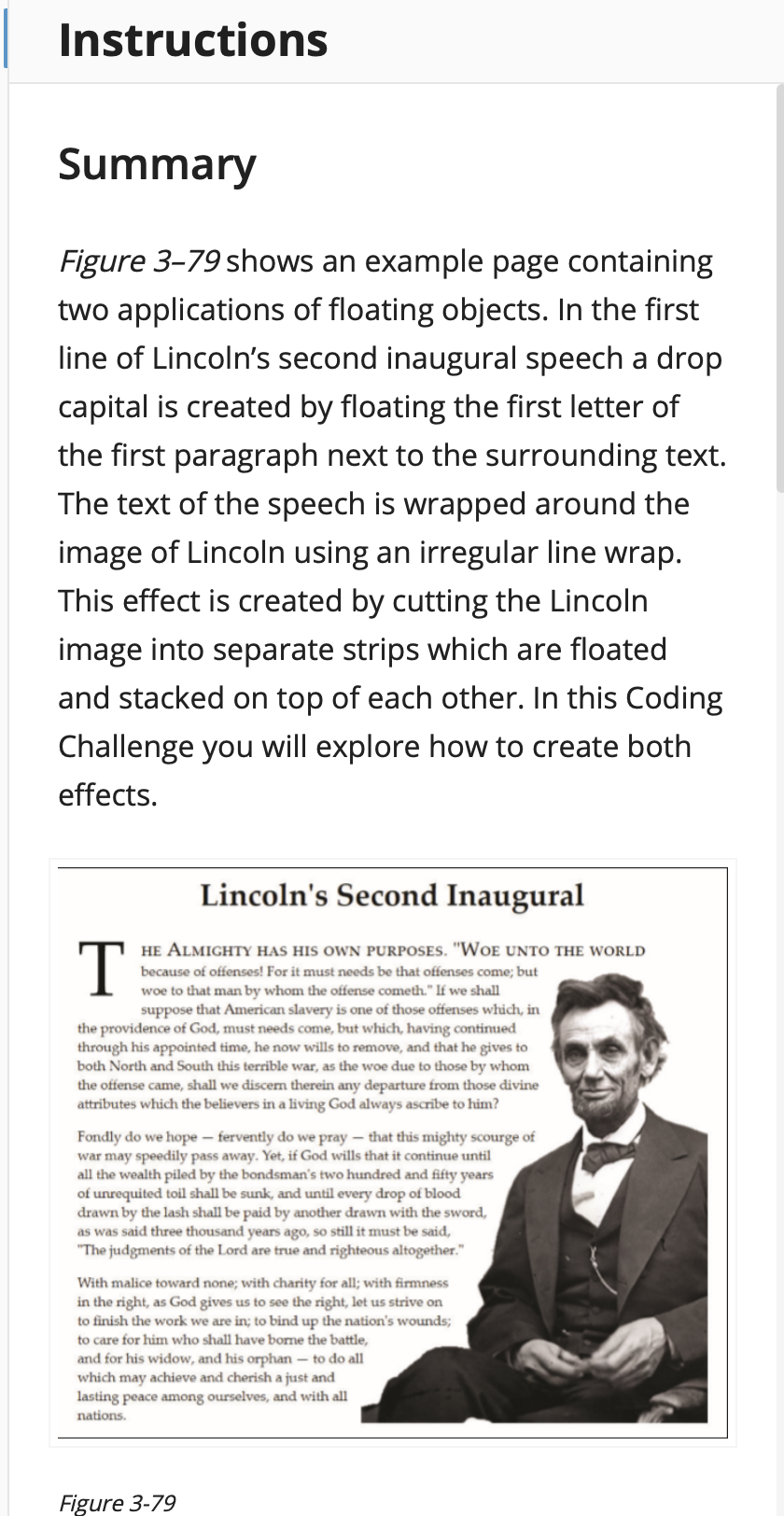
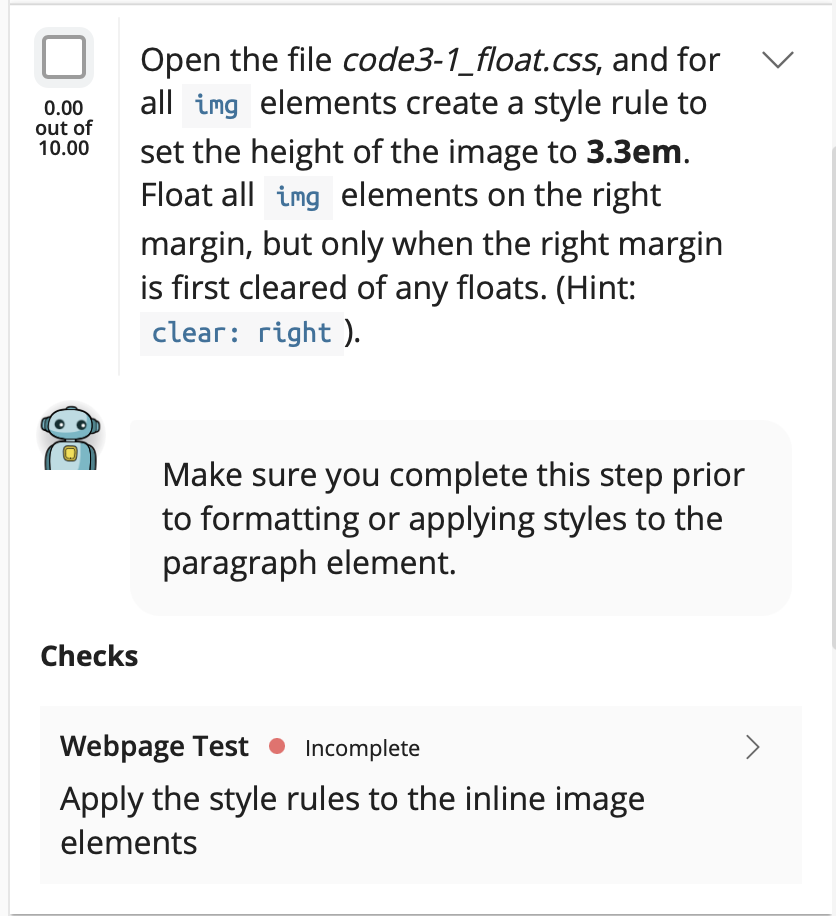
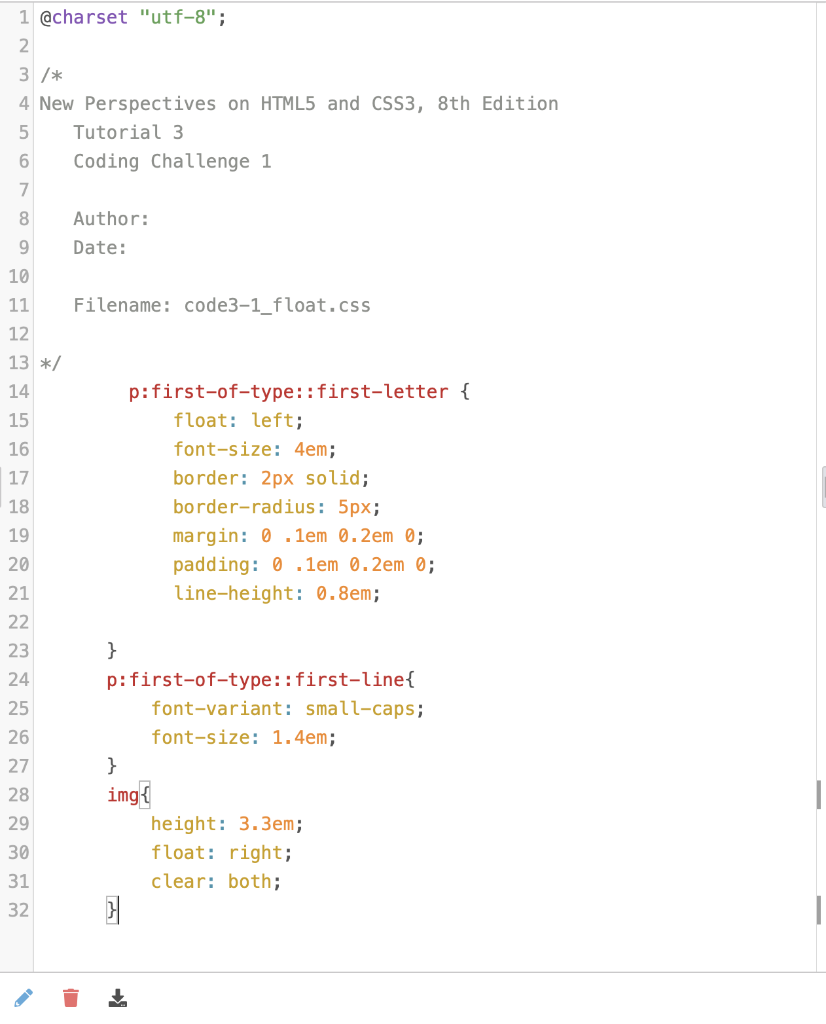
Instructions Summary Figure 3-79 shows an example page containing two applications of floating objects. In the first line of Lincoln's second inaugural speech a drop capital is created by floating the first letter of the first paragraph next to the surrounding text. The text of the speech is wrapped around the image of Lincoln using an irregular line wrap. This effect is created by cutting the Lincoln image into separate strips which are floated and stacked on top of each other. In this Coding Challenge you will explore how to create both effects. T Lincoln's Second Inaugural HE ALMIGHTY HAS HIS OWN PURPOSES. "WOE UNTO THE WORLD because of offenses! For it must needs be that offenses come; but woe to that man by whom the offense cometh." If we shall suppose that American slavery is one of those offenses which, in the providence of God, must needs come, but which, having continued through his appointed time, he now wills to remove, and that he gives to both North and South this terrible war, as the woe due to those by whom the offense came, shall we discern therein any departure from those divine attributes which the believers in a living God always ascribe to him? Fondly do we hope - fervently do we pray - that this mighty scourge of war may speedily pass away. Yet, if God wills that it continue until all the wealth piled by the bondsman's two hundred and fifty years of unrequited toil shall be sunk, and until every drop of blood drawn by the lash shall be paid by another drawn with the sword, as was said three thousand years ago, so still it must be said, "The judgments of the Lord are true and righteous altogether." With malice toward none; with charity for all; with firmness in the right, as God gives us to see the right, let us strive on to finish the work we are in; to bind up the nation's wounds, to care for him who shall have bome the battle, and for his widow, and his orphan - to do all which may achieve and cherish a just and lasting peace among ourselves, and with all nations. Figure 3-79 0.00 out of 10.00 Open the file code3-1_float.css, and for all ing elements create a style rule to set the height of the image to 3.3em. Float all ing elements on the right margin, but only when the right margin is first cleared of any floats. (Hint: clear: right ). Make sure you complete this step prior to formatting or applying styles to the paragraph element. Checks > Webpage Test Incomplete Apply the style rules to the inline image elements 1 @charset "utf-8"; 2 3 /* 4 New Perspectives on HTML5 and CSS3, 8th Edition 5 Tutorial 3 6 Coding Challenge 1 7 8 Author: 9 Date: 10 Filename: code3-1_float.css 11 12 13 */ 14 15 16 17 18 p:first-of-type: :first-letter { float: left; font-size: 4em; border: 2px solid; border-radius: 5px; margin: 0 . 1em 0.2em 0; padding: 0.1em 0.2em 0; line-height: 0.8em; 19 20 21 22 23 24 25 26 27 28 29 30 31 32 } p:first-of-type: :first-line{ font-variant: small-caps; font-size: 1.4em; } img{ height: 3.3em; float: right; clear: both; } Instructions Summary Figure 3-79 shows an example page containing two applications of floating objects. In the first line of Lincoln's second inaugural speech a drop capital is created by floating the first letter of the first paragraph next to the surrounding text. The text of the speech is wrapped around the image of Lincoln using an irregular line wrap. This effect is created by cutting the Lincoln image into separate strips which are floated and stacked on top of each other. In this Coding Challenge you will explore how to create both effects. T Lincoln's Second Inaugural HE ALMIGHTY HAS HIS OWN PURPOSES. "WOE UNTO THE WORLD because of offenses! For it must needs be that offenses come; but woe to that man by whom the offense cometh." If we shall suppose that American slavery is one of those offenses which, in the providence of God, must needs come, but which, having continued through his appointed time, he now wills to remove, and that he gives to both North and South this terrible war, as the woe due to those by whom the offense came, shall we discern therein any departure from those divine attributes which the believers in a living God always ascribe to him? Fondly do we hope - fervently do we pray - that this mighty scourge of war may speedily pass away. Yet, if God wills that it continue until all the wealth piled by the bondsman's two hundred and fifty years of unrequited toil shall be sunk, and until every drop of blood drawn by the lash shall be paid by another drawn with the sword, as was said three thousand years ago, so still it must be said, "The judgments of the Lord are true and righteous altogether." With malice toward none; with charity for all; with firmness in the right, as God gives us to see the right, let us strive on to finish the work we are in; to bind up the nation's wounds, to care for him who shall have bome the battle, and for his widow, and his orphan - to do all which may achieve and cherish a just and lasting peace among ourselves, and with all nations. Figure 3-79 0.00 out of 10.00 Open the file code3-1_float.css, and for all ing elements create a style rule to set the height of the image to 3.3em. Float all ing elements on the right margin, but only when the right margin is first cleared of any floats. (Hint: clear: right ). Make sure you complete this step prior to formatting or applying styles to the paragraph element. Checks > Webpage Test Incomplete Apply the style rules to the inline image elements 1 @charset "utf-8"; 2 3 /* 4 New Perspectives on HTML5 and CSS3, 8th Edition 5 Tutorial 3 6 Coding Challenge 1 7 8 Author: 9 Date: 10 Filename: code3-1_float.css 11 12 13 */ 14 15 16 17 18 p:first-of-type: :first-letter { float: left; font-size: 4em; border: 2px solid; border-radius: 5px; margin: 0 . 1em 0.2em 0; padding: 0.1em 0.2em 0; line-height: 0.8em; 19 20 21 22 23 24 25 26 27 28 29 30 31 32 } p:first-of-type: :first-line{ font-variant: small-caps; font-size: 1.4em; } img{ height: 3.3em; float: right; clear: both; }
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started