Answered step by step
Verified Expert Solution
Question
1 Approved Answer
I need help with this coloroid game written with the instructions above. In this project you will implement a clone of a simple game that


I need help with this coloroid game written with the instructions above.
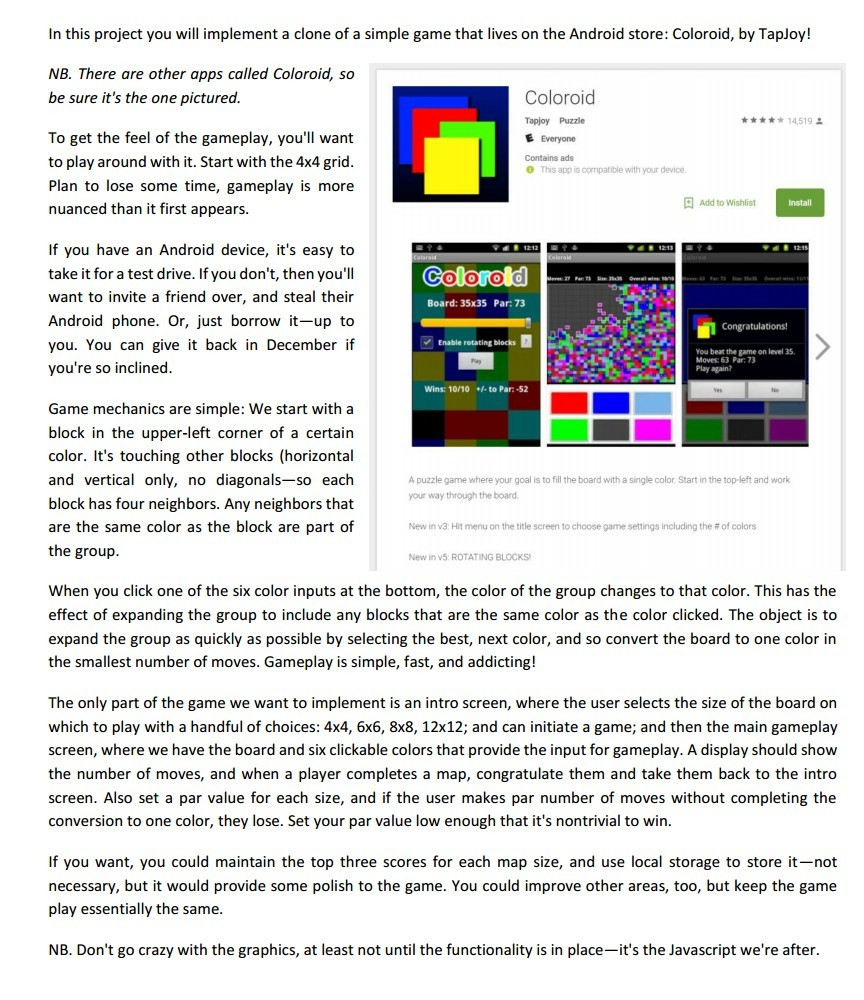
In this project you will implement a clone of a simple game that lives on the Android store: Coloroid, by TapJoy! NB. There are other apps called Coloroid, so be sure it's the one pictured Coloroid 14,519 Tapjoy Puzzle E Everyone Contains ads To get the feel of the gameplay, you'll want to play around with it. Start with the 4x4 grid Plan to lose some time, gameplay is more nuanced than it first appears This app is compatible with your device Add to Wishlist Install If you have an Android device, it's easy to take it for a test drive. If you don't, then you'll want to invite a friend over, and steal their Android phone. Or, just borrow it-up to you. You can give it back in December if you're so inclined Board: 35x35 Par: 73 Congratulations! Enable retating blocks You beat the game on level 35 Moves: 63 Par: 73 Play again? Wins: 10/10 -to Par:-52 Game mechanics are simple: We start with a block in the upper-left corner of a certain color. It's touching other blocks (horizontal and vertical only, no diagonals-so each block has four neighbors. Any neighbors that are the same color as the block are part of the group A puzzle game where your goal is to fill the board with a single color Start in the top-left and worlk your way through the board. New in V3 Hit menu on the title screen to choose game settings including the # of colors New in v5 ROTATING BLOCKS When you click one of the six color inputs at the bottom, the color of the group changes to that color. This has the effect of expanding the group to include any blocks that are the same color as the color clicked. The object is to expand the group as quickly as possible by selecting the best, next color, and so convert the board to one color in the smallest number of moves. Gameplay is simple, fast, and addicting! The only part of the game we want to implement is an intro screen, where the user selects the size of the board on which to play with a handful of choices: 4x4, 6x6, 8x8, 12x12; and can initiate a game; and then the main gameplay screen, where we have the board and six clickable colors that provide the input for gameplay. A display should show the number of moves, and when a player completes a map, congratulate them and take them back to the intro screen. Also set a par value for each size, and if the user makes par number of moves without completing the conversion to one color, they lose. Set your par value low enough that it's nontrivial to win If you want, you could maintain the top three scores for each map size, and use local storage to store it-not necessary, but it would provide some polish to the game. You could improve other areas, too, but keep the game play essentially the same NB. Don't go crazy with the graphics, at least not until the functionality is in place-it's the Javascript we're afterStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started