Question
I need help with this webpage. Every time the user clicks add option, it needs to create a new a new offer like displayed in
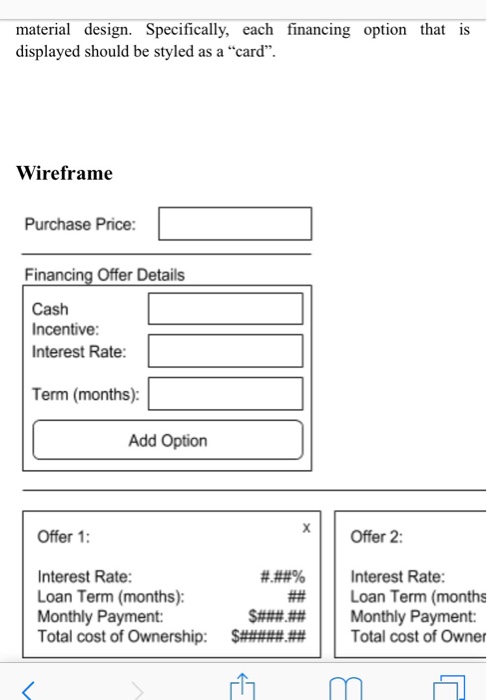
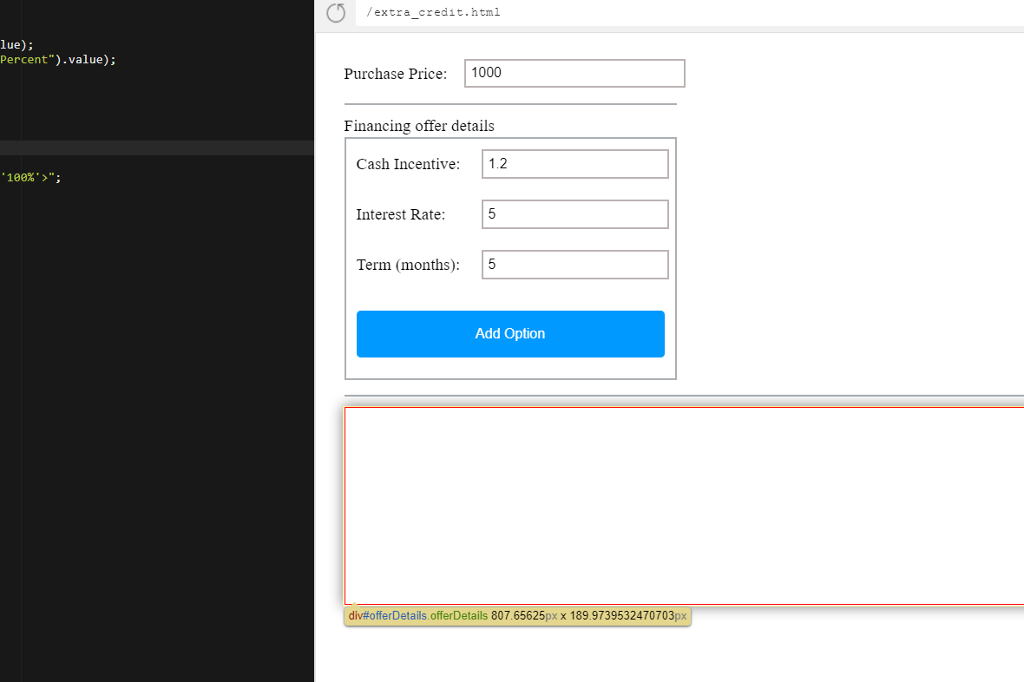
I need help with this webpage. Every time the user clicks add option, it needs to create a new a new offer like displayed in the first picture(up to a maximum of 3). The second picture shows the current output. The code for both the javascript and html is listed below the pictures.


extra_credit.html
| Financing offer details | |||||||||
| | |||||||||
script.js
function generateOption() { var initBalance = parseFloat(document.getElementById("purchPrice").value); var cashIncentive = parseFloat(document.getElementById("cashIncentive").value); var interestRatePercent = parseFloat(document.getElementById("interestRatePercent").value); var currBalance; var loanTerms = parseInt(document.getElementById("loanTerms").value); var monthlyPay = 1000; var html = ''; currBalance = initBalance; html += "
| Offer 1: | "; html +="X | "; html +="
| Interest Rate: | "; html += "#.##% | "; html += "
| Loan Term (months): | "; html += "## | "; html += "
| Monthly Payment: | "; html += "$###.## | "; html += "
| Total cost of ownership: | "; html += "$####.## | "; html += "
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started