Answered step by step
Verified Expert Solution
Question
1 Approved Answer
i need this fast please no need for explanation just complete the code in java follow each comment in the question and add it to
i need this fast please no need for explanation just complete the code in java
follow each comment in the question and add it to the code so i can seperate



its in java 


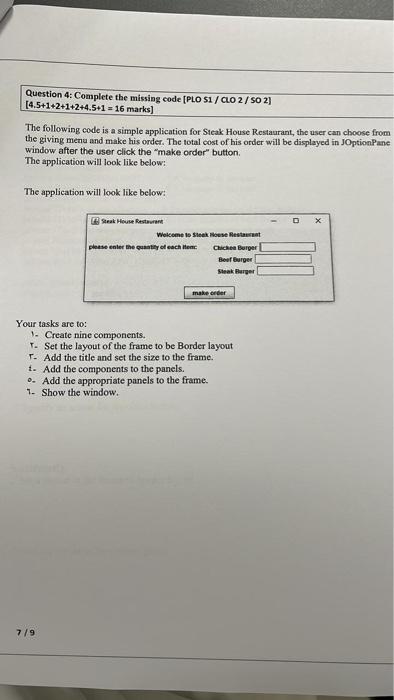
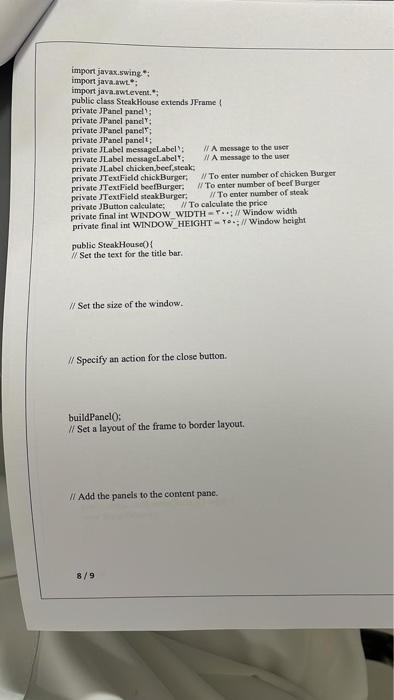
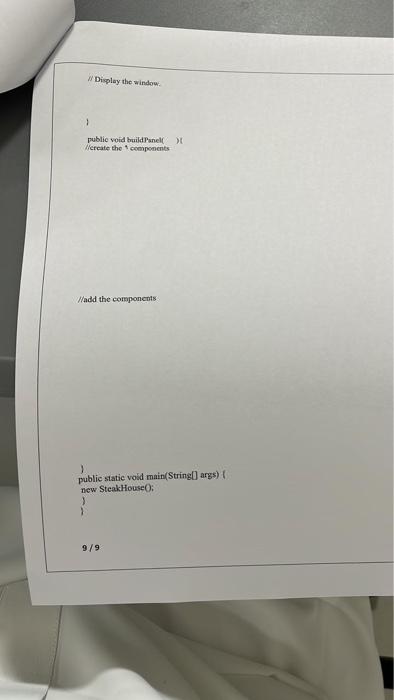
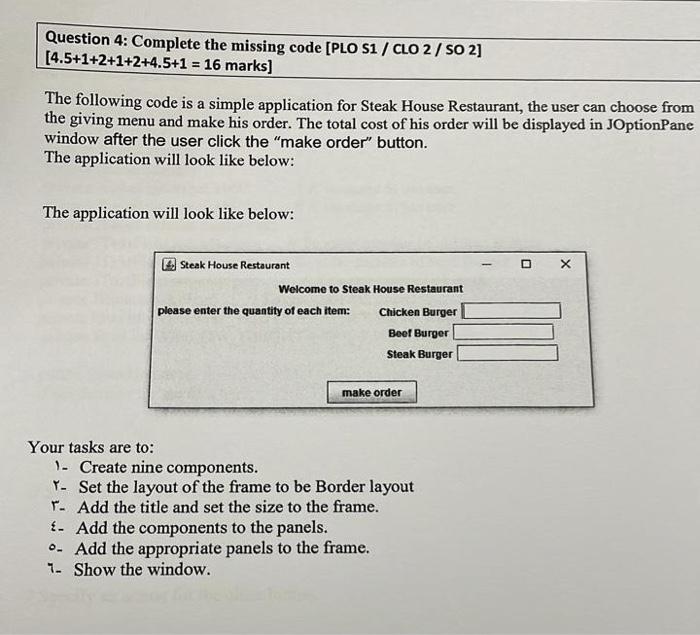
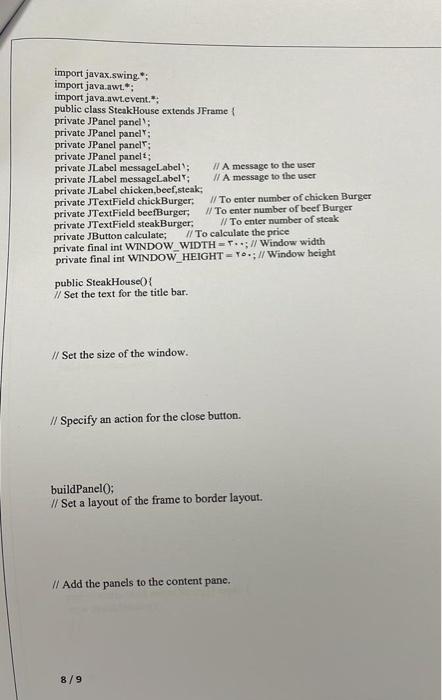
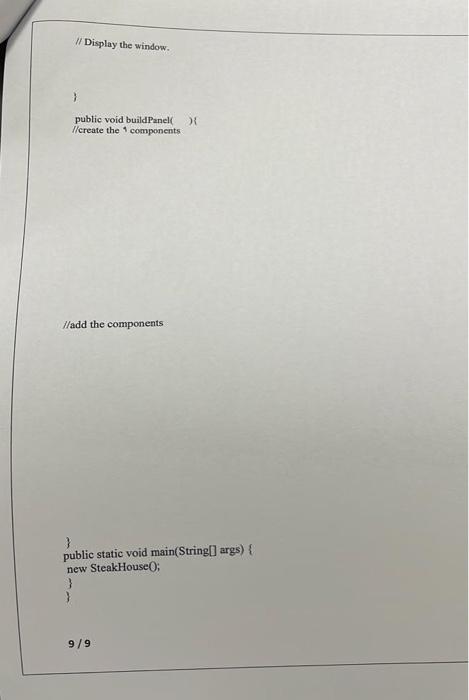
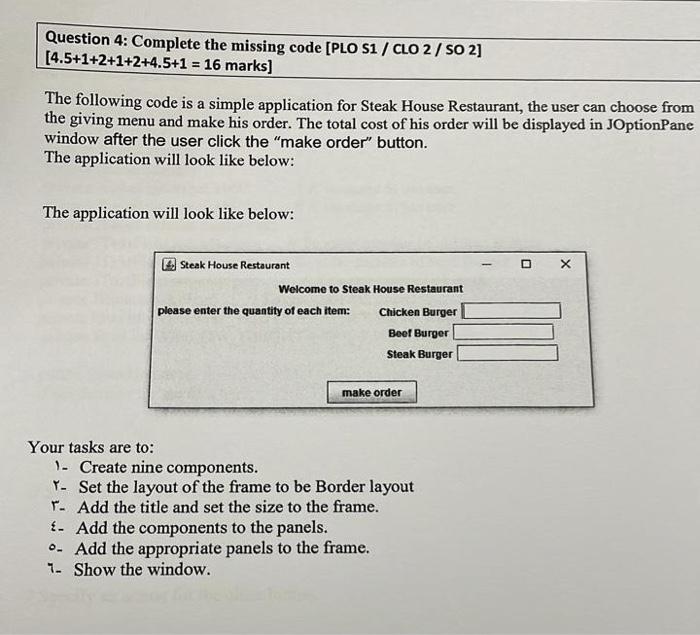
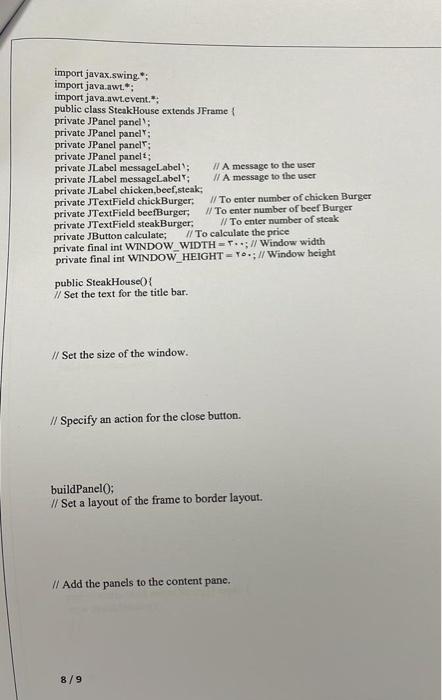
The following code is a simple application for Steak House Restaurant, the user can choose from the giving menu and make his order. The total cost of his order will be displayed in JOptionPane window after the user click the "make order" button. The application will look like below: The application will look like below: Your tasks are to: 1. Create nine components. T. Set the layout of the frame to be Border layout T. Add the title and set the size to the frame. t. Add the components to the panels. o. Add the appropriate panels to the frame. 7. Show the window. import javas.swing.*; import java.ahwt.*; import java.kwtevent,"; public class Steakhouse extends JFrame I private JPanel panel'? private JPanel pandY? private JPanel panel5; private JPanel panelt; private JLabel messageLabel?: A A message to the user private JLabel messagelabel*; . A A message to the user private JLabel chicken, beef, steak; private JTextField chickBurger, N To enter number of chicken Burger private JTextFicld beefBurger; / To enter namber of beef Burger private Jexifield steakBurger; W Wo enter number of steak private JButton caleulate; WTo calculase the price private final int WINDOW WIDTH =F::// Windew width private final int WINDOW HEIGHT = ro*;// Window height public SteakHouse()\{ W. Set the text for the title bar: Set the size of the window. /i Specify an action for the close button. buidapanelo: // Set a layout of the frame to border layout. I. Add the panels to the content pane. 8/9 w Divplay the window: 1 public void buildranelf it Wereate the "components Wadd the componerts 1 public static void main(String[] args) f new SteakHouseO; 1 9/9 [4.5+1+2+1+2+4.5+1=16 marks ] The following code is a simple application for Steak House Restaurant, the user can choose from the giving menu and make his order. The total cost of his order will be displayed in JOptionPane window after the user click the "make order" button. The application will look like below: The application will look like below: Your tasks are to: 1. Create nine components. r. Set the layout of the frame to be Border layout r. Add the title and set the size to the frame. \&. Add the components to the panels. - Add the appropriate panels to the frame. 1. Show the window. import javax.swing.*; import java.awt.*; import java.awt.event.*: public class SteakHouse extends JFrame \& private JPanel panell: private JPanel panel': private JPanel pancl?; private JPanel paneli: private JLabel messageLabel'; I/ A message to the user private JLabel messageLabelT; II A message to the user private JLabel chicken,beef,steak; private JTextField chiekBurger; // To enter number of chicken Burger private JTextField beefBurger; // To enter number of beef Burger private JTextField steakBurger, // To enter number of steak private JButton calculate; II To calculate the price private final int WINDOW_WIDTH =T.;// Window width private final int WINDOW_HEIGHT =10:;// Window beight public SteakHouse0\} II Set the text for the title bar. // Set the size of the window. // Specify an action for the close button. buildPanel0; // Set a layout of the frame to border layout. I/ Add the panels to the content pane. // Display the window. public void buildPanel( )\{ // create the 1 components Hadd the components the pics weren't clear so I posted these
i need this fast please



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


