Question
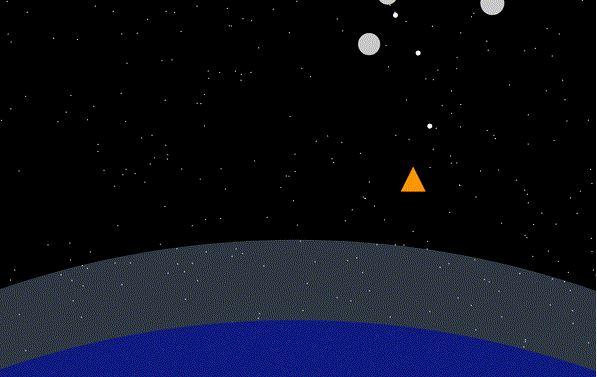
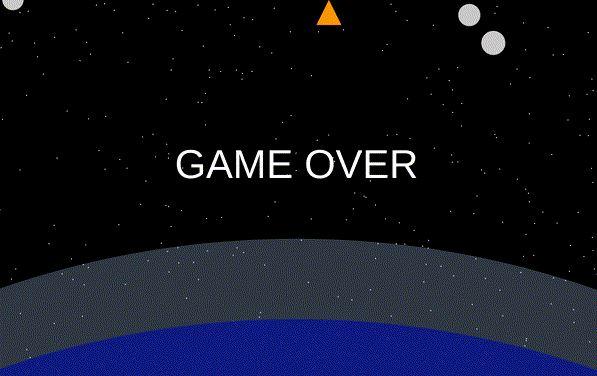
I need to complete an asteroids game clone and complete it with realistic movement, gravity and collision detection checks. Most of code is created (see
I need to complete an asteroids game clone and complete it with realistic movement, gravity and collision detection checks.
Most of code is created (see below). Use p5.js libraries, Javascript, VS code with Brackets extension. I am providing steps that needs be completed and in code will it indicate where the code needs be added.
1. spaceship.js - please check code added. It feels as if spaceship is moving all over the place (falling) and not displaying crisp movements. I think gravity / force might need review. Please assist with adjustment to code - and be specific as I am a beginner learner. Thank you.
2. bulletsystem.js - I need code to check whether bullets are leaving the screen and then removing it. Please assist with code - and be specific as I am a beginner learner. Thank you.
3. sketch.js - collision detection parts require assistance. Please assist with code - and be specific as I am a beginner learner. Thank you.
Thank you
I have included the following code: bulletSystem.js, spaceship.js, sketch.js, asteroidSystem.js, index.html.
THANK you!
ps - unfortunately cannot attach gif file


------------------------------------------------------------------------------------
bulletSystem.js
>>>>>>>>>>>
class BulletSystem {
constructor(){
this.bullets = [];
this.velocity = new createVector(0, -5);
this.diam = 10;
}
run(){
this.move();
this.draw();
this.edges();
}
fire(x, y){
this.bullets.push(createVector(x,y));
}
//draws all bullets
draw(){
fill(255);
for (var i=0; i ellipse(this.bullets[i].x, this.bullets[i].y, this.diam, this.diam); } } //updates the location of all bullets move(){ for (var i=0; i this.bullets[i].y += this.velocity.y; } } //check if bullets leave the screen and remove them from the array edges(){ // YOUR CODE HERE (3 lines approx) } } -------------------------------------------------------------------------------------------- spaceship.js >>>>>>>>>>>>> class Spaceship { constructor(){ this.velocity = new createVector(0, 0); this.location = new createVector(width/2, height/2); this.acceleration = new createVector(0, 0); this.maxVelocity = 5; this.bulletSys = new BulletSystem(); this.size = 50; } run(){ this.bulletSys.run(); this.draw(); this.move(); this.edges(); this.interaction(); } draw(){ fill(125); triangle(this.location.x - this.size/2, this.location.y + this.size/2, this.location.x + this.size/2, this.location.y + this.size/2, this.location.x, this.location.y - this.size/2); } move(){ // YOUR CODE HERE (4 lines) this.velocity.add(this.acceleration); this.velocity.limit(this.maxVelocity); this.location.add(this.velocity); this.acceleration.set(0, 0); } applyForce(f){ this.acceleration.add(f); } interaction(){ if (keyIsDown(LEFT_ARROW)){ this.applyForce(createVector(-0.1, 0)); } if (keyIsDown(RIGHT_ARROW)){ // YOUR CODE HERE (1 line) this.applyForce(createVector(0.1, 0)); } if (keyIsDown(UP_ARROW)){ // YOUR CODE HERE (1 line) this.applyForce(createVector(-0.1, -0.1)); } if (keyIsDown(DOWN_ARROW)){ // YOUR CODE HERE (1 line) this.applyForce(createVector(0.1, 0.1)); } } fire(){ this.bulletSys.fire(this.location.x, this.location.y); } edges(){ if (this.location.x else if (this.location.x>width) this.location.x = 0; else if (this.location.y else if (this.location.y>height) this.location.y = 0; } setNearEarth(){ //YOUR CODE HERE (6 lines approx) var G = 6.67408e-11; // gravitational constant var mass1 = 5.972e24; // mass of earth in kilograms var mass2 = 1000; // mass of spaceship in kilograms var distance = this.location.dist(earthLoc); // distance between spaceship and earth var force = G * mass1 * mass2 / (distance * distance); // gravitational force between spaceship and earth var forceVector = p5.Vector.sub(earthLoc, this.location); // vector pointing from spaceship to earth forceVector.setMag(force); // set magnitude of vector to force this.applyForce(forceVector); // apply force to spaceship this.velocity.setMag(this.maxVelocity); // set magnitude of velocity to maxVelocity } } ------------------------------------------------------------------------------------- sketch.js >>>>>>> var spaceship; var asteroids; var atmosphereLoc; var atmosphereSize; var earthLoc; var earthSize; var starLocs = []; ////////////////////////////////////////////////// function setup() { createCanvas(1200,800); spaceship = new Spaceship(); asteroids = new AsteroidSystem(); //location and size of earth and its atmosphere atmosphereLoc = new createVector(width/2, height*2.9); atmosphereSize = new createVector(width*3, width*3); earthLoc = new createVector(width/2, height*3.1); earthSize = new createVector(width*3, width*3); } ////////////////////////////////////////////////// function draw() { background(0); sky(); spaceship.run(); asteroids.run(); drawEarth(); checkCollisions(spaceship, asteroids); // function that checks collision between various elements } ////////////////////////////////////////////////// //draws earth and atmosphere function drawEarth(){ noStroke(); //draw atmosphere fill(0,0,255, 50); ellipse(atmosphereLoc.x, atmosphereLoc.y, atmosphereSize.x, atmosphereSize.y); //draw earth fill(100,255); ellipse(earthLoc.x, earthLoc.y, earthSize.x, earthSize.y); } ////////////////////////////////////////////////// //checks collisions between all types of bodies function checkCollisions(spaceship, asteroids){ //spaceship-2-asteroid collisions //YOUR CODE HERE (2-3 lines approx) //asteroid-2-earth collisions //YOUR CODE HERE (2-3 lines approx) //spaceship-2-earth //YOUR CODE HERE (1-2 lines approx) //spaceship-2-atmosphere //YOUR CODE HERE (1-2 lines approx) //bullet collisions //YOUR CODE HERE (3-4 lines approx) } ////////////////////////////////////////////////// //helper function checking if there's collision between object A and object B function isInside(locA, sizeA, locB, sizeB){ // YOUR CODE HERE (3-5 lines approx) } ////////////////////////////////////////////////// function keyPressed(){ if (keyIsPressed && keyCode === 32){ // if spacebar is pressed, fire! spaceship.fire(); } } ////////////////////////////////////////////////// // function that ends the game by stopping the loops and displaying "Game Over" function gameOver(){ fill(255); textSize(80); textAlign(CENTER); text("GAME OVER", width/2, height/2) noLoop(); } ////////////////////////////////////////////////// // function that creates a star lit sky function sky(){ push(); while (starLocs.length starLocs.push(new createVector(random(width), random(height))); } fill(255); for (var i=0; i rect(starLocs[i].x, starLocs[i].y,2,2); } if (random(1) pop(); } ------------------------------------------------------------------------------------------ asteroidSystem.js >>>>>>>>> class AsteroidSystem { //creates arrays to store each asteroid's data constructor(){ this.locations = []; this.velocities = []; this.accelerations = []; this.diams = []; } run(){ this.spawn(); this.move(); this.draw(); } // spawns asteroid at random intervals spawn(){ if (random(1) this.accelerations.push(new createVector(0,random(0.1,1))); this.velocities.push(new createVector(0, 0)); this.locations.push(new createVector(random(width), 0)); this.diams.push(random(30,50)); } } //moves all asteroids move(){ for (var i=0; i this.velocities[i].add(this.accelerations[i]); this.locations[i].add(this.velocities[i]); this.accelerations[i].mult(0); } } applyForce(f){ for (var i=0; i this.accelerations[i].add(f); } } //draws all asteroids draw(){ noStroke(); fill(200); for (var i=0; i ellipse(this.locations[i].x, this.locations[i].y, this.diams[i], this.diams[i]); } } //function that calculates effect of gravity on each asteroid and accelerates it calcGravity(centerOfMass){ for (var i=0; i var gravity = p5.Vector.sub(centerOfMass, this.locations[i]); gravity.normalize(); gravity.mult(.001); this.applyForce(gravity); } } //destroys all data associated with each asteroid destroy(index){ this.locations.splice(index,1); this.velocities.splice(index,1); this.accelerations.splice(index,1); this.diams.splice(index,1); } }
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started