Question
I posted a similar question earlier today, but I cannot delete or edit it and I've made progress since, so I'm just reposting. I'm trying
I posted a similar question earlier today, but I cannot delete or edit it and I've made progress since, so I'm just reposting.
I'm trying to create a grade calculator with HTML and JavaScript, and I need some guidance with implementing some of the code I want to use.
The idea is that the user can enter a number of questions from a test or exam, followed by the number of questions that are marked wrong, and they will see the results as a % or a decimal. The idea is similar to this: http://quickgra.de/
Ideally, I want the page to load with default values and the calculations already completed. (For example, 10 questions, with 0 wrong = 100%). Then I would like the calculations to update as soon as the user begins changing the numbers in the text boxes. So using the example before, if there are still 10 questions and the user changes the number of questions wrong to 1, then the page should display 90% immediately (without the user clicking a submit button), but as soon as the value is entered into the text box. However, I'm struggling to figure out how to get the JavaScript to update these values immediately, specifically in the results area. Can anyone assist me?
Thanks!
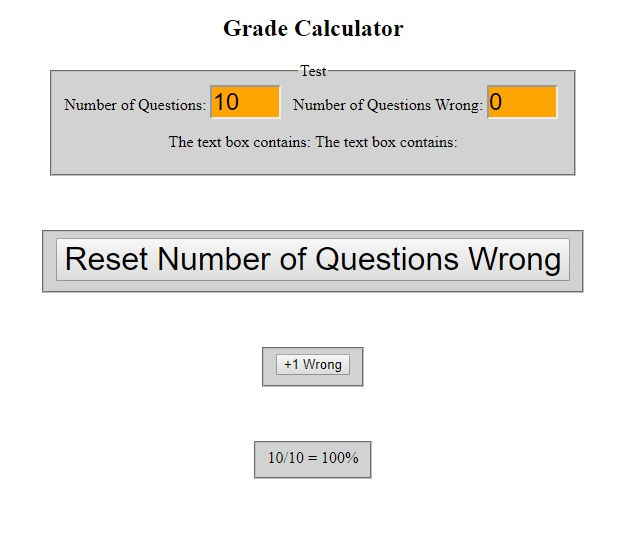
Here is a screenshot of what I have so far.

And my code:
index.html
Grade Calculator
script.js
var MAXSCORE = 100; var x = 0; var questionCount = 10; var pointsPerQuestion = 0; var numRight = 0; var result = 0; var wrongCount = 0;
document.addEventListener('DOMContentLoaded', onLoad); function onLoad() { document.getElementById("wrongCount").value = wrongCount; document.getElementById("questionCount").value = questionCount; numRight = questionCount; calculate();
} function edValueKeyPress() { var questionCount = document.getElementById("questionCount"); var s = questionCount.value; var lblValue = document.getElementById("lblValue"); lblValue.innerText = "The text box contains: "+s; //var s = $("#edValue").val(); //$("#lblValue").text(s); }
function wrongCountKeyPress() { var wrongCount = document.getElementById("wrongCount"); var s = wrongCount.value; var wrongCountOutput = document.getElementById("wrongCountOutput"); wrongCountOutput.innerText = "The text box contains: "+s; }
function calculate() { pointsPerQuestion = MAXSCORE / questionCount; numRight = questionCount - wrongCount; result = numRight * pointsPerQuestion; var resultsOutput = document.getElementById("resultsOutput"); resultsOutput.innerText = numRight+"/"+questionCount+" = "+result+"%";
}
style.css
.fieldset-auto-width { display: inline-block; background-color: lightgray; }
form { margin-left: auto; margin-right: auto; }
.centered { margin: 10pt 0 10pt 0; text-align: center; vertical-align: middle; }
#reset { font-size: 24pt; }
input[type="text"] { font-family: "Helvetica",Consolas,Andale Mono,monospace; font-style: normal; font-size: 18pt; width: 50pt; background-color: orange; }
Grade Calculator Test Number of Questions: 10 Number of Questions Wrong: 0 The text box contains: The text box contains: Reset Number of Questions Wrong +1 Wrong 10/10-100%Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started