Question
I tired to code this but the colors didn't come out nor the icons. please help me. I pasted the directions in the image just
I tired to code this but the colors didn't come out nor the icons. please help me.

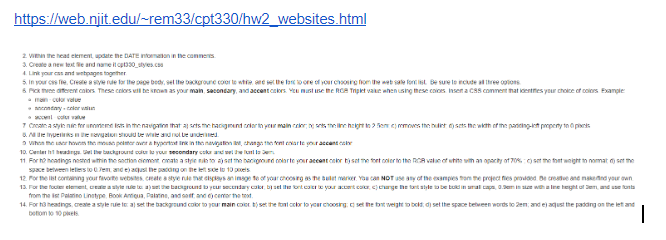
I pasted the directions in the image just in case you can't see it. please help. The url posted is in the image.
1. Within the head element, update the DATE information in the comments.
2. Create a new text file and name it cpt330_styles.css
3. Link your css and webpages together.
4. In your css file, Create a style rule for the page body, set the background color to white, and set the font to one of your choosing from the web safe font list. Be sure to include all three options.
5. Pick three different colors. These colors will be known as your main, secondary, and accent colors. You must use the RGB Triplet value when using these colors. Insert a CSS comment that identifies your choice of colors. Example:
main - color value
secondary - color value
accent - color value
6. Create a style rule for unordered lists in the navigation that: a) sets the background color to your main color; b) sets the line height to 2.5em; c) removes the bullet; d) sets the width of the padding-left property to 0 pixels.
7. All the hyperlinks in the navigation should be white and not be underlined.
8. When the user hovers the mouse pointer over a hypertext link in the navigation list, change the font color to your accent color.
9. Center h1 headings. Set the background color to your secondary color and set the font to 3em.
10. For h2 headings nested within the section element, create a style rule to: a) set the background color to your accent color. b) set the font color to the RGB value of white with an opacity of 70% ; c) set the font weight to normal; d) set the space between letters to 0.7em; and e) adjust the padding on the left side to 10 pixels.
11. For the list containing your favorite websites, create a style rule that displays an image fle of your choosing as the bullet marker. You can NOT use any of the examples from the project files provided. Be creative and make/find your own.
12. For the footer element, create a style rule to: a) set the background to your secondary color; b) set the font color to your accent color; c) change the font style to be bold in small caps, 0.9em in size with a line height of 3em, and use fonts from the list Palatino Linotype, Book Antiqua, Palatino, and serif; and d) center the text.
13. For h3 headings, create a style rule to: a) set the background color to your main color. b) set the font color to your choosing; c) set the font weight to bold; d) set the space between words to 2em; and e) adjust the padding on the left and bottom to 10 pixels.
https /web.njit edul-rem33/cpt330/hw2_websites html J. Create a new lext Se and name itopt330 styes.c n-cuar value beton o so piets https /web.njit edul-rem33/cpt330/hw2_websites html J. Create a new lext Se and name itopt330 styes.c n-cuar value beton o so piets
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started