Answered step by step
Verified Expert Solution
Question
1 Approved Answer
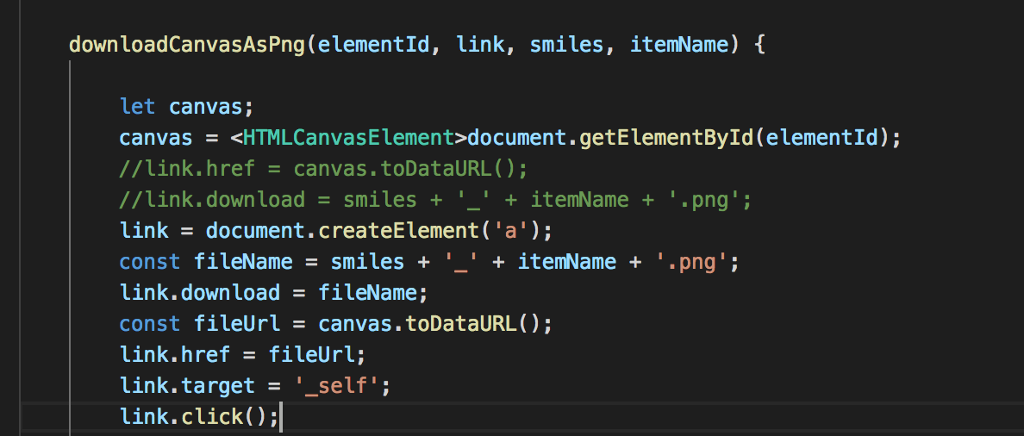
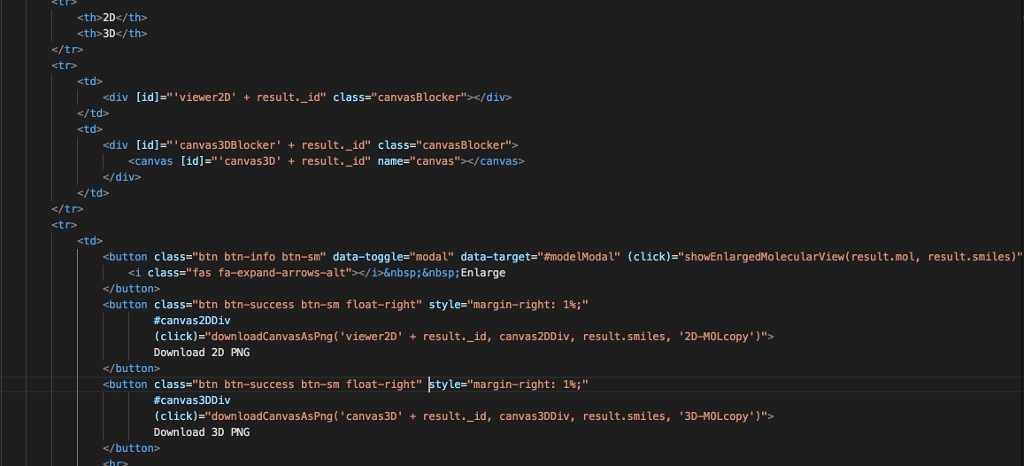
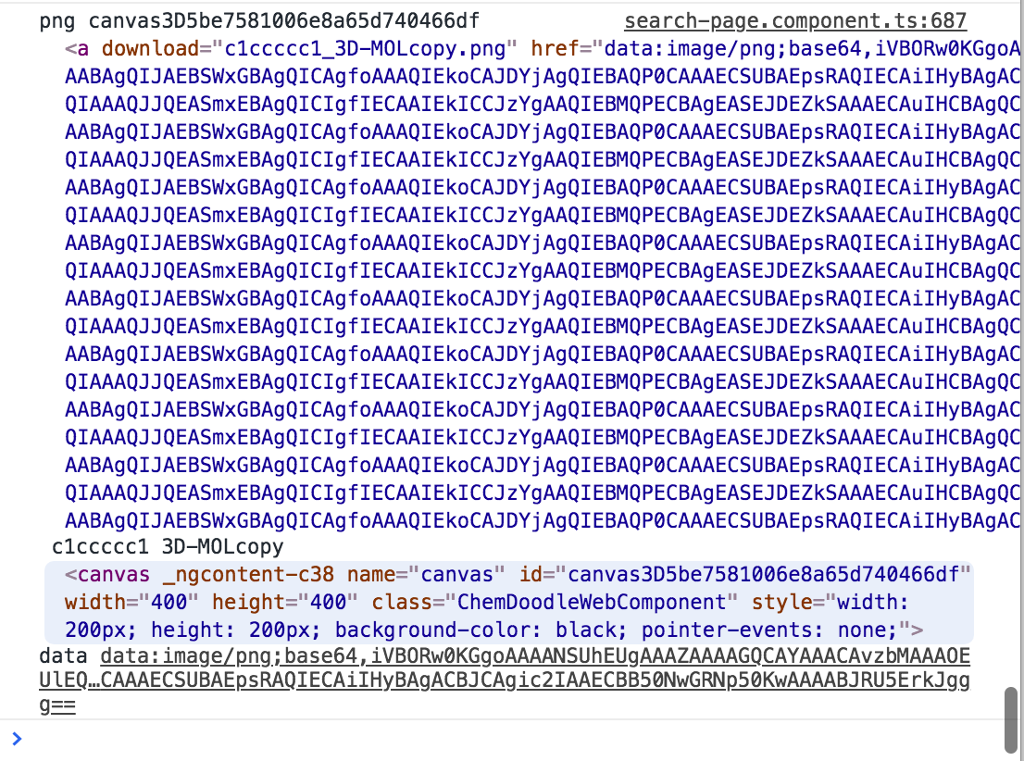
I try to download a png file. When there is a image on canvas, I add an image to canvas and call toDataURL it shows
I try to download a png file.
When there is a image on canvas, I add an image to canvas and call toDataURL it shows me a blank page, and data url is also blank.



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


