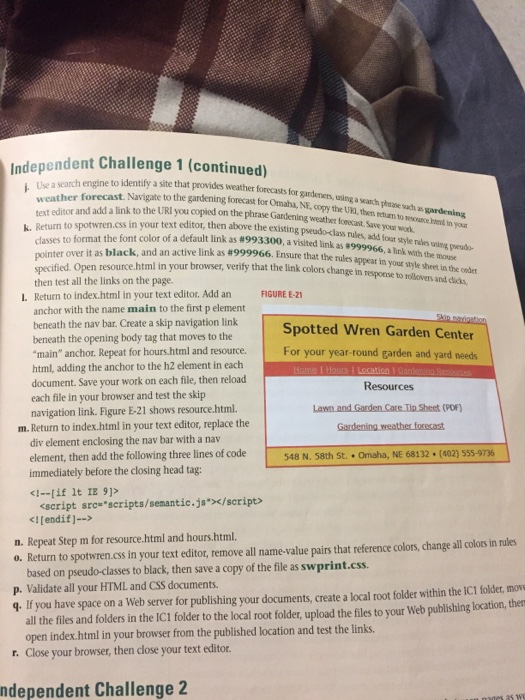
i. Validate the code lor Independent Challenge 1 Wren Garden As you continue your work on the Web site for the spotted with you add a nav bar and links to gardening resources, along navigational accessibility features. folder. w, Toronto, ON MIG3ay a. open HTM E-10.html in your text editor from the Unit EMC1 nsert a blank line before the closing body tag, insert a paragraph element containing your first and last name then HTML5 and the text Unit E, Challenge Save the file as html Dundas 1. index ht then repeat to save as hours. Below and HTM E-12.html as open com Mon-Thu: the existing comment at the top of the document, add another Unit Noon 11pm ment containing your first and ast name and the text HTML5 I, Independent Challenge 1.Save the file as spot for th b. In a div beneath the opening tag then content" div element. Addapelement with the id mainnav, text add the and separating characters for a nav bar, using the link resource.html. Home, Hours, Location, and Gardening Resources. Resources to sn text c. Link the word Home to Hours to hours.html, and Gardening the appropriate pages. then open index.html in your browser and verify that the links you entered open provider, such as maps d. the business street address from the Web page, open the Web page for a map your browser's address br or mapquest.com, then open a map showing the business location. Copy the URI in for a way to create link if the URI in the address bar contains no text after the server name, explore the page that the link text begins ing the information you've entered, such as the link link on maps.google.com, verify e. http, then copy it. link to the word Location in the nav baruing Return to index.html in your text editor, then absolute (&) to & and add code to specify tz URI you copied convert any occurrence of an ampersand symbol verity that the get should open in a new window. Save your work. Reload indexhtml in your browser, then works correctly f. Copy the code for the nav bar from index.html and paste it into the other two html documents at the top "content" div element. g. Return to spot wrenucss in your text editor, then add four style rules using pseudo-classes to format the font default link in the element with the id "mainnav" as white, a visited link as #d6d6c2, a link with the mrs over it as affffoo, and an active link as #ffcc00. Ensure that the rules appear in your style sheet in theora h. Save work, return to your browser and clear your browser history if possible, reload index.html, and the default font color is white, that the font color changes on rollovers and clicks, and that links that hawt L followed appear in a different color than unfollowed links. andGarden care np sheet, add alinkth to your text editor on the text Lawn tipsheet pdf. nserting and Working with Links