
 I want javascript code for this game
I want javascript code for this game
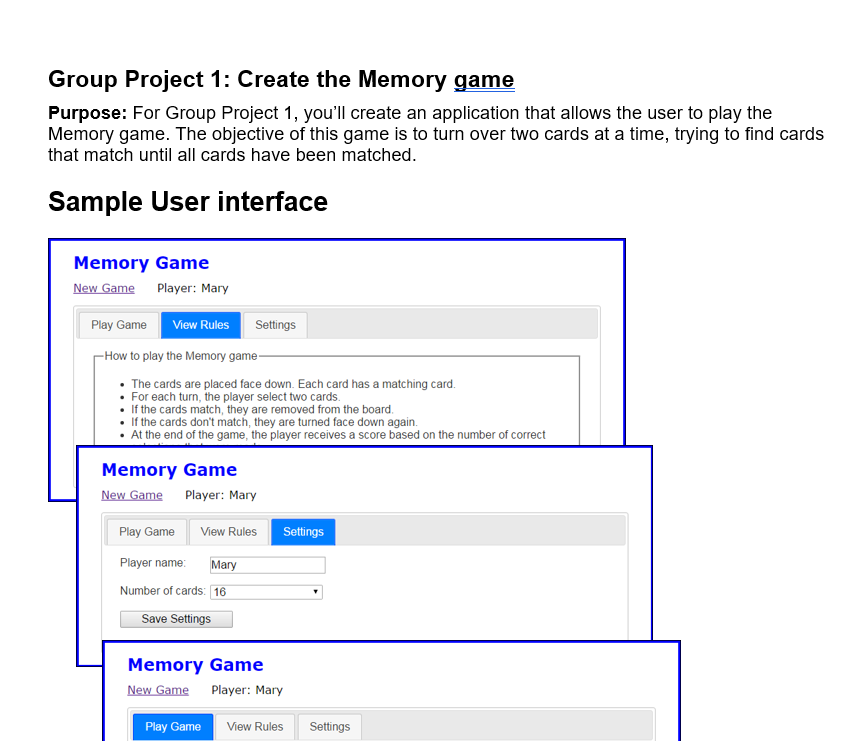
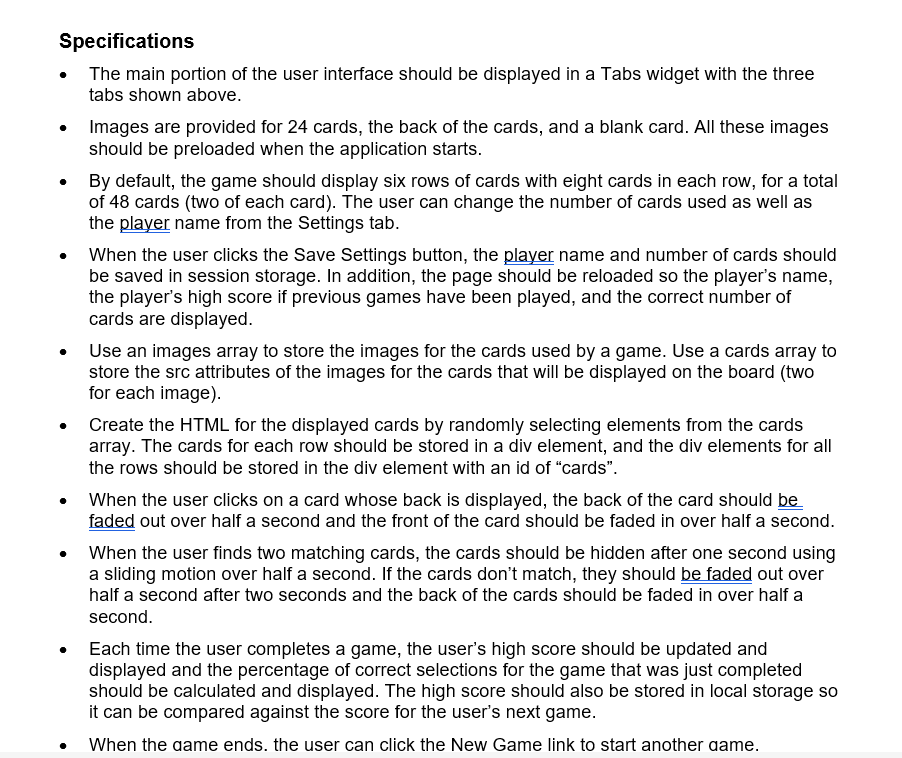
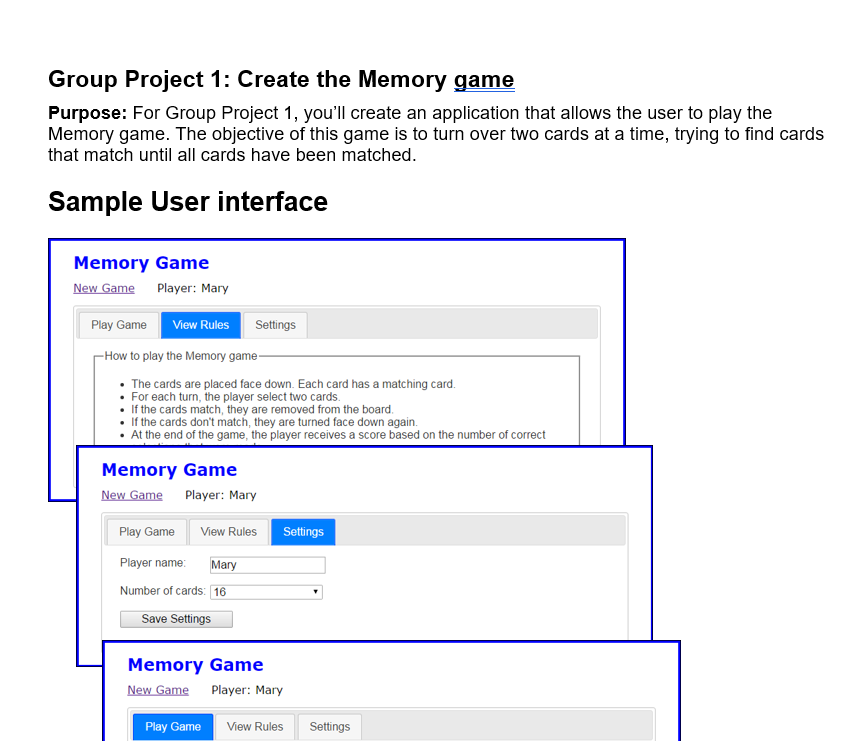
Group Project 1: Create the Memory game Purpose: For Group Project 1, you'll create an application that allows the user to play the Memory game. The objective of this game is to turn over two cards at a time, trying to find cards that match until all cards have been matched. Sample User interface Memory Game Player: Mary How to play the Memory game- - The cards are placed face down. Each card has a matching card. - For each turn, the player select two cards. - If the cards match, they are removed from the board. - If the cards don't match, they are turned face down again. - At the end of the game, the player receives a score based on the number of correct - The main portion of the user interface should be displayed in a Tabs widget with the three tabs shown above. - Images are provided for 24 cards, the back of the cards, and a blank card. All these images should be preloaded when the application starts. - By default, the game should display six rows of cards with eight cards in each row, for a total of 48 cards (two of each card). The user can change the number of cards used as well as the player name from the Settings tab. - When the user clicks the Save Settings button, the player name and number of cards should be saved in session storage. In addition, the page should be reloaded so the player's name, the player's high score if previous games have been played, and the correct number of cards are displayed. - Use an images array to store the images for the cards used by a game. Use a cards array to store the src attributes of the images for the cards that will be displayed on the board (two for each image). - Create the HTML for the displayed cards by randomly selecting elements from the cards array. The cards for each row should be stored in a div element, and the div elements for all the rows should be stored in the div element with an id of "cards". - When the user clicks on a card whose back is displayed, the back of the card should be faded out over half a second and the front of the card should be faded in over half a second. - When the user finds two matching cards, the cards should be hidden after one second using a sliding motion over half a second. If the cards don't match, they should be faded out over half a second after two seconds and the back of the cards should be faded in over half a second. - Each time the user completes a game, the user's high score should be updated and displayed and the percentage of correct selections for the game that was just completed should be calculated and displayed. The high score should also be stored in local storage so it can be compared against the score for the user's next game

 I want javascript code for this game
I want javascript code for this game