
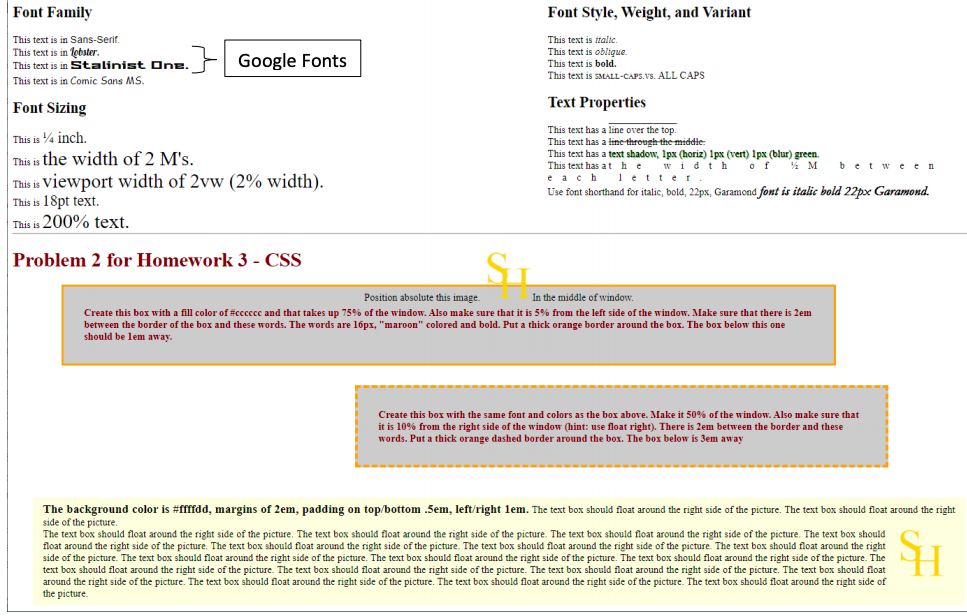
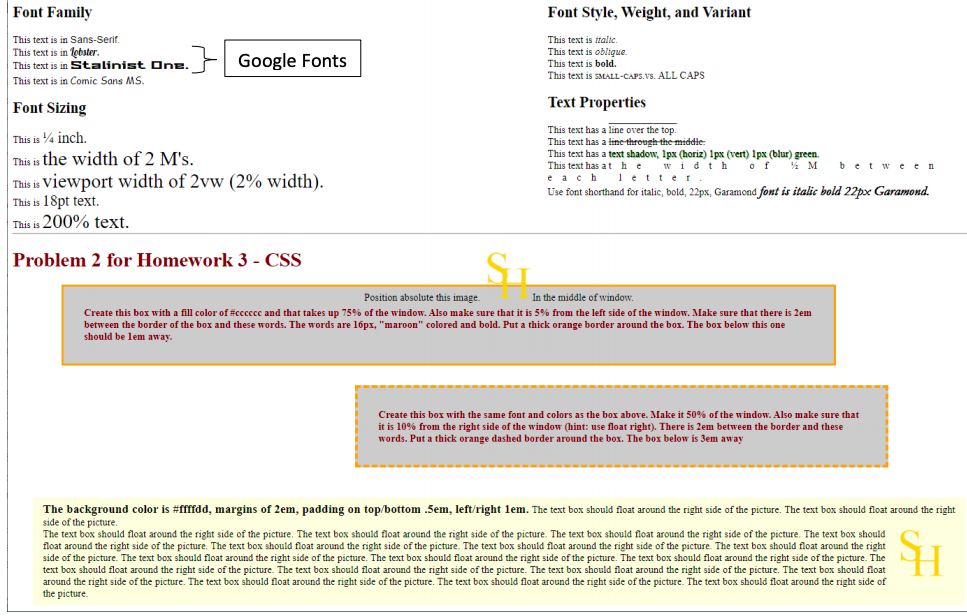
I want to get the same output as shown in the picture above. I want to use CSS format for this HTML File and It should be written in Simple language.
logo

Font Family Font Style, Weight, and Variant This text is in Sans-serif This text is in lobster. This text is in Stalinist One. This text is in Comic Sans MS. Google Fonts This text is talle This text is oblique This text is bold. This text is SMALL-CAPS.VS. ALL CAPS Font Sizing Text Properties This is "4 inch. This is the width of 2 M's. This is viewport width of 2vw (2% width). This is 18pt text. This is 200% text. This text has a line over the top. This text has a line through the middle This text has a text shadow, 1px (horiz) 1px (vert) 1px (blur) green This text has at h width 1 M between e a ch 1 etter Use font shorthand for italic, bold, 22px, Garamond font is italic bold 22px Garamond. Problem 2 for Homework 3 - CSS Su Position absolute this image In the middle of window. Create this box with a fill color of #ccccce and that takes up 75% of the window. Also make sure that it is 5% from the left side of the window. Make sure that there is 2em between the border of the box and these words. The words are 16px, "maroon" colored and bold. Put a thick orange border around the box. The box below this one should be lem away. Create this box with the same font and colors as the box above. Make it 50% of the window. Also make sure that it is 10% from the right side of the window (hint: use float right). There is 2em between the border and these words. Put a thick orange dashed border around the box. The box below is 3em away The background color is #ffffdd, margins of 2em, padding on top bottom .5em, left/right lem. The text box should float around the right side of the picture. The text box should float around the right side of the picture The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. The text box should float around the right side of the picture. S1 H