Answered step by step
Verified Expert Solution
Question
1 Approved Answer
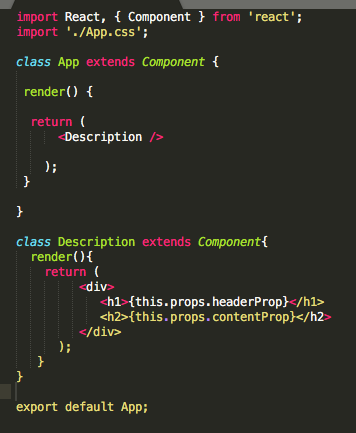
I'm doing simple React.js Props. However, after i wrote in app.js and when I call reactDOM.render() from index.js. the website keep error. This is app.js
I'm doing simple React.js Props. However, after i wrote in app.js and when I call reactDOM.render() from index.js. the website keep error.
This is app.js code

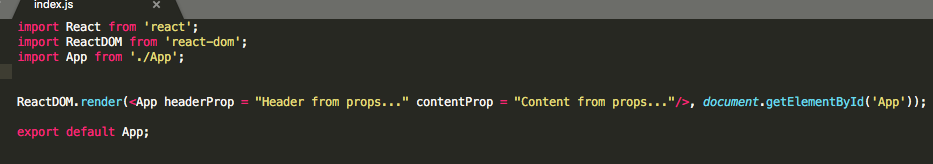
this is index.js code that include reactDOM.render() function

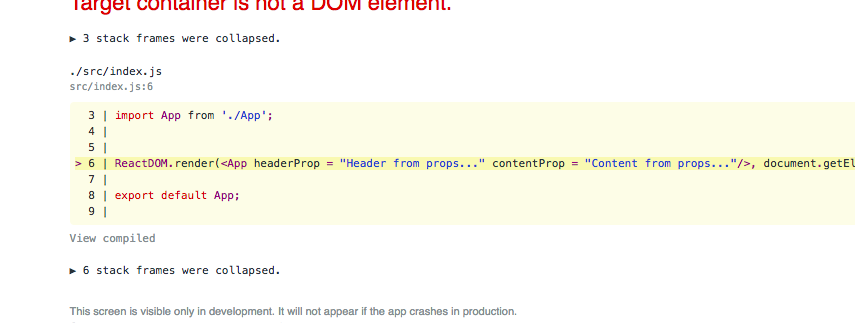
it keep sending error

It supposed to show
Header from props..
Content from props...
import React, f Component from 'react'; import ./App.css' class App extends Component t render) 4 return Description /> class Description extends Componentt render)t return( div
this.props.contentPropk/h2 /dive export default Appi
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started