Implementing SharedPreference || ANDROID STUDIO (Beginner/Basic Level): I have created an app that mixes 3 colors. There are 3 seekbar button, which are is assigned to 3 colors: Red, Green, and Blue. And the user can slide the seekabar to change the value of the colors from 0 to 255. I have created 3 text views for user to see the value of the color change each time the user slides the seekbar. Also, in order to implement an "Action Bar/Tool Bar" I have created a new resource directory called main_menu with a resource file called main menu.xml. The action bar houses 4 buttons; setting, help, save color, and recall. The question I have is how I implement the following (using SharedPreference):
A save button: (That will allow the user to save the current color by name. )
A recall button: ( That will allow the user to choose from previously saved colors. Once a color is selected, fill in the color and change the numberPickers to the appropriate values.)


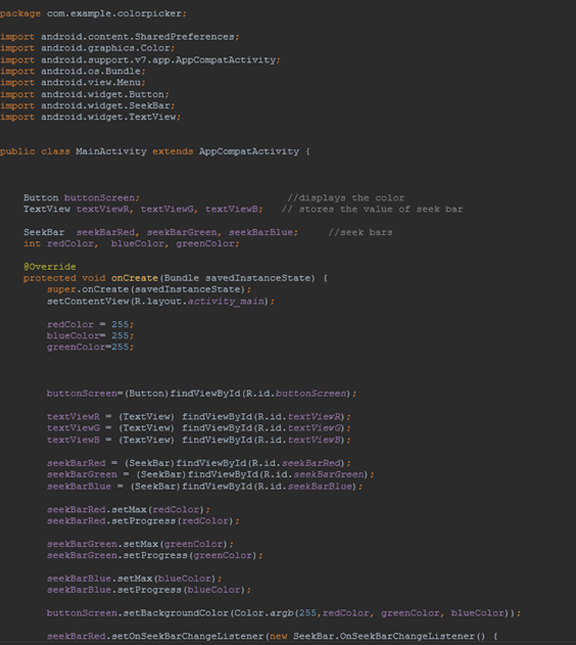
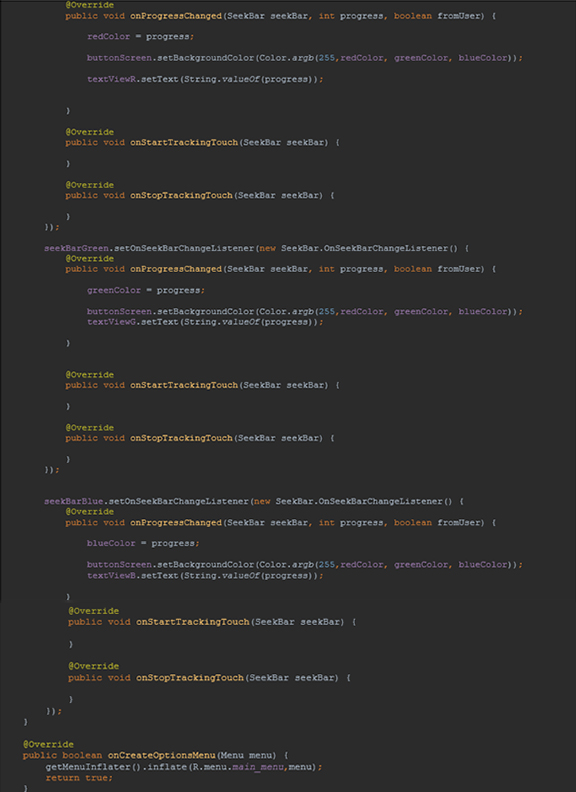
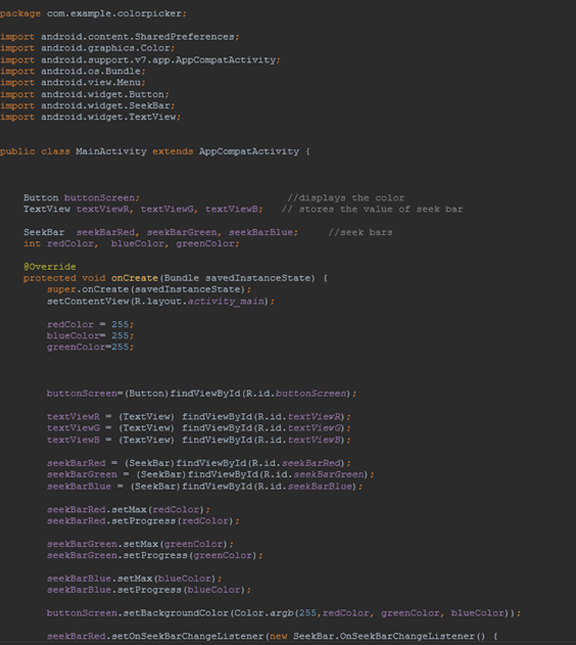
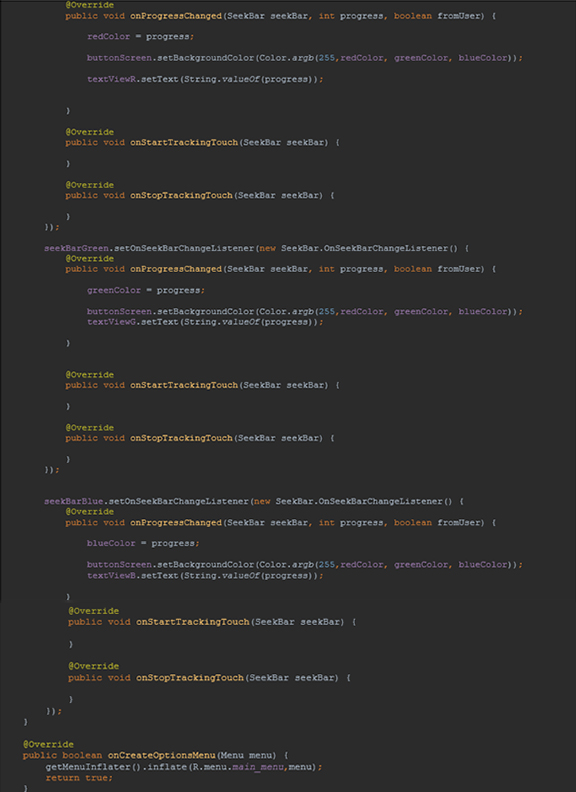
package com.example.colorpicker: import android.content.SharedPreferences: import android.graphics.Color: import android.support.v7.app.AppCompatActivity: import android.os. Bundle: import android.view.Menu: import android.widget. Button: import android.widget.SeekBar: import android.widget.Textview public class Mainactivity extends AppCompatActivity //displays the color Button buttonScreen; TextView textviewR, textviewG, textViewB: I stores the value of seek bar //seek bars SeekBar seekBarRed, seekBarGreen, seekBarBlue: int redColor, blueColor, greenColor: override protected void onCreate (Bundle savedInstanceState) super.onCreate (savedInstanceState) getcontentview (R.layout.activity main): redColor 255: blueColor- 255: greenColor-255: buttonScreen (Button) 2indvievByld (R.id.buttonScreen) textViewR (TextView) findviewByld (R.id. textVvievR): textVieG (Textview) findviewById (R.id.textvievG) textViewB (Textview) findviewById (R.id.textvievB) seekBarRed -(SeekBar) findViewByld (R.id.seekBarRed) seekBarGreen (SeekBar) findviewById (R.id.seekBarGreen) : seekBarBlue (SeekBar) findviewById (R.id.seek BarBlue) : seekBarRed. setHax (redColor): seekBarRed.setProgress (redColor): seekBarGreen.setMax (greenColor): seekBarGreen.setProgress (greenColor): geekBarBlue.setMax (blueColor): seekBarBlue.setProgress (blueColor) buttonScreen.setBackgroundColor (Color.argb(255, redColor, greenColor, blueColor)) seekBarRed.setonSeekBarChangeListener (new SeekBar.OnSeekBarChangeListener) package com.example.colorpicker: import android.content.SharedPreferences: import android.graphics.Color: import android.support.v7.app.AppCompatActivity: import android.os. Bundle: import android.view.Menu: import android.widget. Button: import android.widget.SeekBar: import android.widget.Textview public class Mainactivity extends AppCompatActivity //displays the color Button buttonScreen; TextView textviewR, textviewG, textViewB: I stores the value of seek bar //seek bars SeekBar seekBarRed, seekBarGreen, seekBarBlue: int redColor, blueColor, greenColor: override protected void onCreate (Bundle savedInstanceState) super.onCreate (savedInstanceState) getcontentview (R.layout.activity main): redColor 255: blueColor- 255: greenColor-255: buttonScreen (Button) 2indvievByld (R.id.buttonScreen) textViewR (TextView) findviewByld (R.id. textVvievR): textVieG (Textview) findviewById (R.id.textvievG) textViewB (Textview) findviewById (R.id.textvievB) seekBarRed -(SeekBar) findViewByld (R.id.seekBarRed) seekBarGreen (SeekBar) findviewById (R.id.seekBarGreen) : seekBarBlue (SeekBar) findviewById (R.id.seek BarBlue) : seekBarRed. setHax (redColor): seekBarRed.setProgress (redColor): seekBarGreen.setMax (greenColor): seekBarGreen.setProgress (greenColor): geekBarBlue.setMax (blueColor): seekBarBlue.setProgress (blueColor) buttonScreen.setBackgroundColor (Color.argb(255, redColor, greenColor, blueColor)) seekBarRed.setonSeekBarChangeListener (new SeekBar.OnSeekBarChangeListener)