Question
import java.io.IOException; import javafx.application.Application; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class FXDriver extends Application { /** * The main method for the GUI example
 import java.io.IOException; import javafx.application.Application; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage;
import java.io.IOException; import javafx.application.Application; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage;
public class FXDriver extends Application { /** * The main method for the GUI example program JavaFX version * @param args not used * @throws IOException */ public static void main(String[] args) { launch(args); } @Override public void start(Stage stage) throws IOException { //student Task #1: // instantiate the FXMainPane, name it root FXMainPane root = new FXMainPane(); // set the scene to hold root stage.setScene(new Scene(root, 500, 350)); //set stage title stage.setTitle("Hello World GUI"); //display the stage stage.show();
} }
import javafx.application.Platform; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.RadioButton; import javafx.scene.control.TextField; import javafx.scene.control.ToggleGroup; import javafx.scene.control.Tooltip; import javafx.scene.layout.BorderPane; import javafx.scene.layout.GridPane; import javafx.scene.layout.HBox; import javafx.scene.layout.Pane; import javafx.scene.layout.VBox; /** * This panel is the basic panel, inside which other panels are placed. * Before beginning to implement, design the structure of your GUI in order to * understand what panels go inside which ones, and what buttons or other components * go in which panels. * @author ralexander * */ //make the main panel's layout be a VBox public class FXMainPane extends VBox { //student Task #2: // declare five buttons, a label, and a textfield // declare two HBoxes //student Task #4: // declare an instance of DataManager /** * The MainPanel constructor sets up the entire GUI in this approach. Remember to * wait to add a component to its containing component until the container has * been created. This is the only constraint on the order in which the following * statements appear. */ FXMainPane() { //student Task #2: // instantiate the buttons, label, and textfield // instantiate the HBoxes //student Task #4: // instantiate the DataManager instance // set margins and set alignment of the components //student Task #3: // add the label and textfield to one of the HBoxes // add the buttons to the other HBox // add the HBoxes to this FXMainPanel (a VBox) } //Task #4: // create a private inner class to handle the button clicks } /** * The DataManager class should never depend on the GUI, but rather the reverse. * So the DataManager methods should not use the GUI directly. If you want data * to get from the user to the manager, have the GUI get the data, and call the manager * with the data that the GUI got from a text field or other data structure. * @author ralexander * */ public class DataManager { DataManager() { } /** * This method illustrates how the GUI can interact with the manager */ public String getHello() { return "Hello World"; } public String getHowdy() { return "Howdy y'all"; } public String getChinese() { return "Ni hau"; } Expert Answer
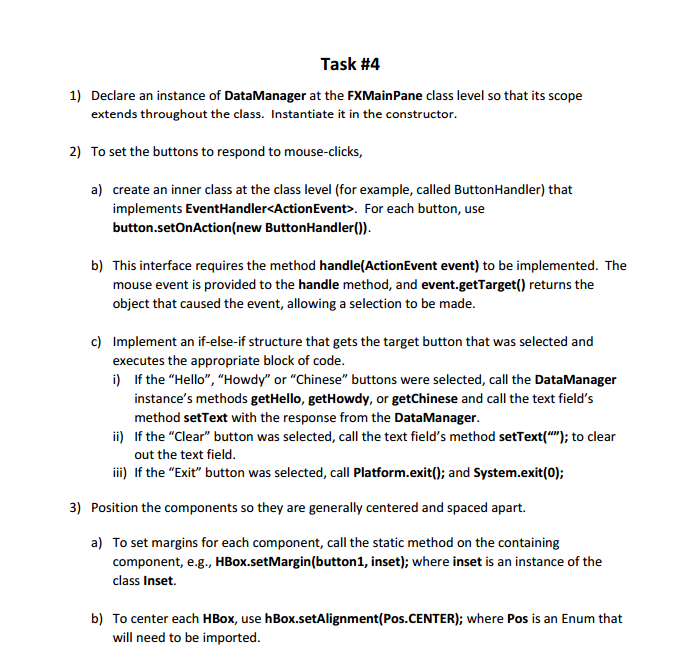
Task #4 1) Declare an instance of DataManager at the FXMainPane class level so that its scope extends throughout the class. Instantiate it in the constructor. 2) To set the buttons to respond to mouse-clicks, a) create an inner class at the class level (for example, called ButtonHandler) that implements EventHandlerKActionEvent For each button, use button setonAction (new ButtonHandler()). b) This interface requires the method handle(ActionEvent event) to be implemented. The mouse event is provided to the handle method, and event.getTarget() returns the object that caused the event, allowing a selection to be made c) Implement an if-else-if structure that gets the target button that was selected and executes the appropriate block of code i) If the "Hello", "Howdy" or "Chinese" buttons were selected, call the DataManager instance's methods getHello, getHowdy, or getChinese and call the text field's method setText with the response from the DataManager If the "Clear" button was selected, call the text field's method setText(""); to clear out the text field. iii) If the "Exit" button was selected, call Platform.exit(); and System.exit(0); 3) Position the components so they are generally centered and spaced apart. a) To set margins for each component, call the static method on the containing component, e.g., HBox.setMargin(button1, inset); where inset is an instance of the class Inset. b) To center each HBox use hBox.setAlignment(Pos.CENTER); where Pos is an Enum that will need to be imported. Task #4 1) Declare an instance of DataManager at the FXMainPane class level so that its scope extends throughout the class. Instantiate it in the constructor. 2) To set the buttons to respond to mouse-clicks, a) create an inner class at the class level (for example, called ButtonHandler) that implements EventHandlerKActionEvent For each button, use button setonAction (new ButtonHandler()). b) This interface requires the method handle(ActionEvent event) to be implemented. The mouse event is provided to the handle method, and event.getTarget() returns the object that caused the event, allowing a selection to be made c) Implement an if-else-if structure that gets the target button that was selected and executes the appropriate block of code i) If the "Hello", "Howdy" or "Chinese" buttons were selected, call the DataManager instance's methods getHello, getHowdy, or getChinese and call the text field's method setText with the response from the DataManager If the "Clear" button was selected, call the text field's method setText(""); to clear out the text field. iii) If the "Exit" button was selected, call Platform.exit(); and System.exit(0); 3) Position the components so they are generally centered and spaced apart. a) To set margins for each component, call the static method on the containing component, e.g., HBox.setMargin(button1, inset); where inset is an instance of the class Inset. b) To center each HBox use hBox.setAlignment(Pos.CENTER); where Pos is an Enum that will need to be importedStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started