Answered step by step
Verified Expert Solution
Question
1 Approved Answer
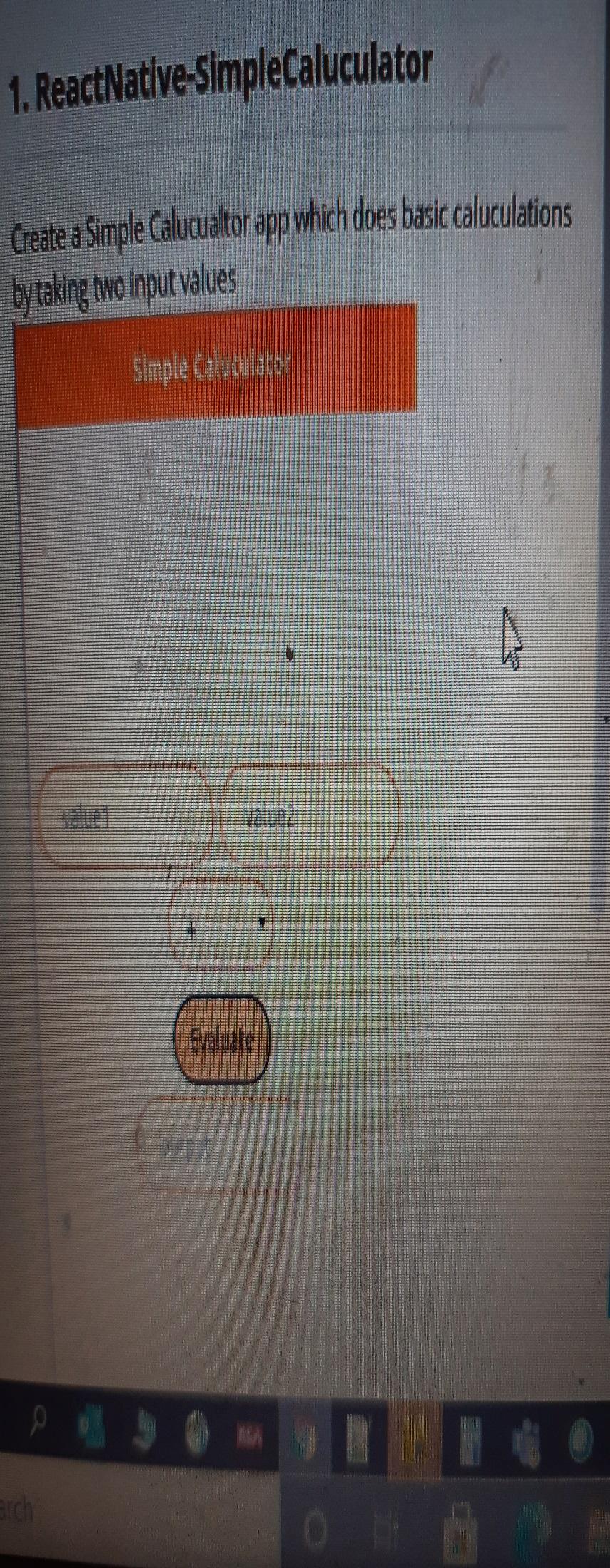
import React, { Component } from 'react'; import {TextInput,TouchableOpacity,Picker,View,Text,StyleSheet} from 'react-native' // use classNmae value1 for first input value // use classNmae value2 for second

import React, { Component } from 'react';
import {TextInput,TouchableOpacity,Picker,View,Text,StyleSheet} from 'react-native'
// use classNmae "value1" for first input value
// use classNmae "value2" for second input value
// use touchable opacity with className "evaluate"
// use className "picker-operand" for the picker
// picker should contain four operands ['+','-','*','/']
// use className "output" for output text box
class App extends Component {
};
can any one plz help in this
1. React Native-SimpleCaluculator Create a Simple Calucualtor app which does basic caluculations by taking two input valuesStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started