Question
Improve the validation of the Countdown app This exercise has you make a modification to the way the Countdown application in chapter 7 validates the
Improve the validation of the Countdown app
This exercise has you make a modification to the way the Countdown application in chapter 7 validates the date entered by the user. When youre done, this application should only allow dates with two slashes.

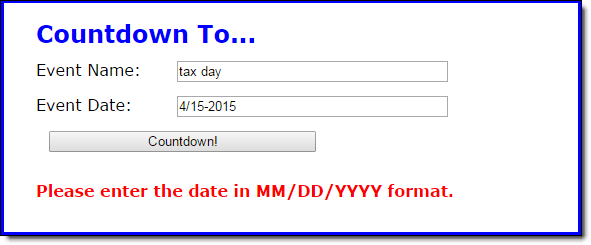
Start the application, enter a date that has only one slash (as above), and note that the application accepts the date (without the error message shown above).
In the JavaScript file, find the if statement that checks whether the date string has slashes. Note that its only checking whether there is one or more slash. Then, modify the code so it checks to make sure that the date entry has two slashes. If not, display the same error message as shown above.
To do this, you need to store the result of the indexOf method and use it to first check whether a first slash was found and then use it as the starting point for trying to find the second slash.
HTML File
Countdown To...
CSS File
body { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 100%; background-color: white; width: 510px; margin: 0 auto; border: 3px solid blue; padding: 0 2em 1em; } h1 { font-size: 150%; color: blue; margin-bottom: .5em; } label { float: left; width: 8em; } input { width: 20em; margin-left: 1em; margin-bottom: 1em; } #message { font-weight: bold; color: red; }
JavaScript File
"use strict"; var $ = function(id) { return document.getElementById(id); };
var calculateDays = function() { var event = $("event").value; var dt = $("date").value; var message = $("message").firstChild; var date, days, today, oneDay; // clear previous message message.nodeValue = " "; //make sure task and due date are entered and correct if (event.length === 0 || dt.length === 0) { message.nodeValue = "Please enter both a name and a date."; } else { //make sure due date string has slashes and a 4-digit year if (dt.indexOf("/") === -1) { message.nodeValue = "Please enter the date in MM/DD/YYYY format."; }
var year = dt.substring(dt.length - 4); if (isNaN(year)) { message.nodeValue = "Please enter the date in MM/DD/YYYY format."; } //convert due date string to Date object and make sure date is valid date = new Date(dt); if (date === "Invalid Date") { message.nodeValue = "Please enter the date in MM/DD/YYYY format."; } } // if no error messages, calculate and display days until event if (message.nodeValue === " ") {
//calculate days today = new Date(); oneDay = 24*60*60*1000; // hours * minutes * seconds * milliseconds days = ( date.getTime() - today.getTime() ) / oneDay; days = Math.ceil(days);
//create and display message if (days === 0) { message.nodeValue = "Hooray! Today is " + event + "!"; } if (days 0) { message.nodeValue = days + " day(s) until " + event + "!"; } } };
window.onload = function() { $("countdown").onclick = calculateDays; $("event").focus(); };
Countdown To... Event Name: tax day Event Date:4/15-2015 Countdown! Please enter the date in MM/DD/YYYY format
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started