Answered step by step
Verified Expert Solution
Question
1 Approved Answer
In C++, Using Visual Studios. Create Toolbar Before the game of life can be animated, there needs to be a way of controlling the game.
In C++, Using Visual Studios.
Create Toolbar
- Before the game of life can be animated, there needs to be a way of controlling the game. This will be accomplished by adding a tool bar with some control buttons.
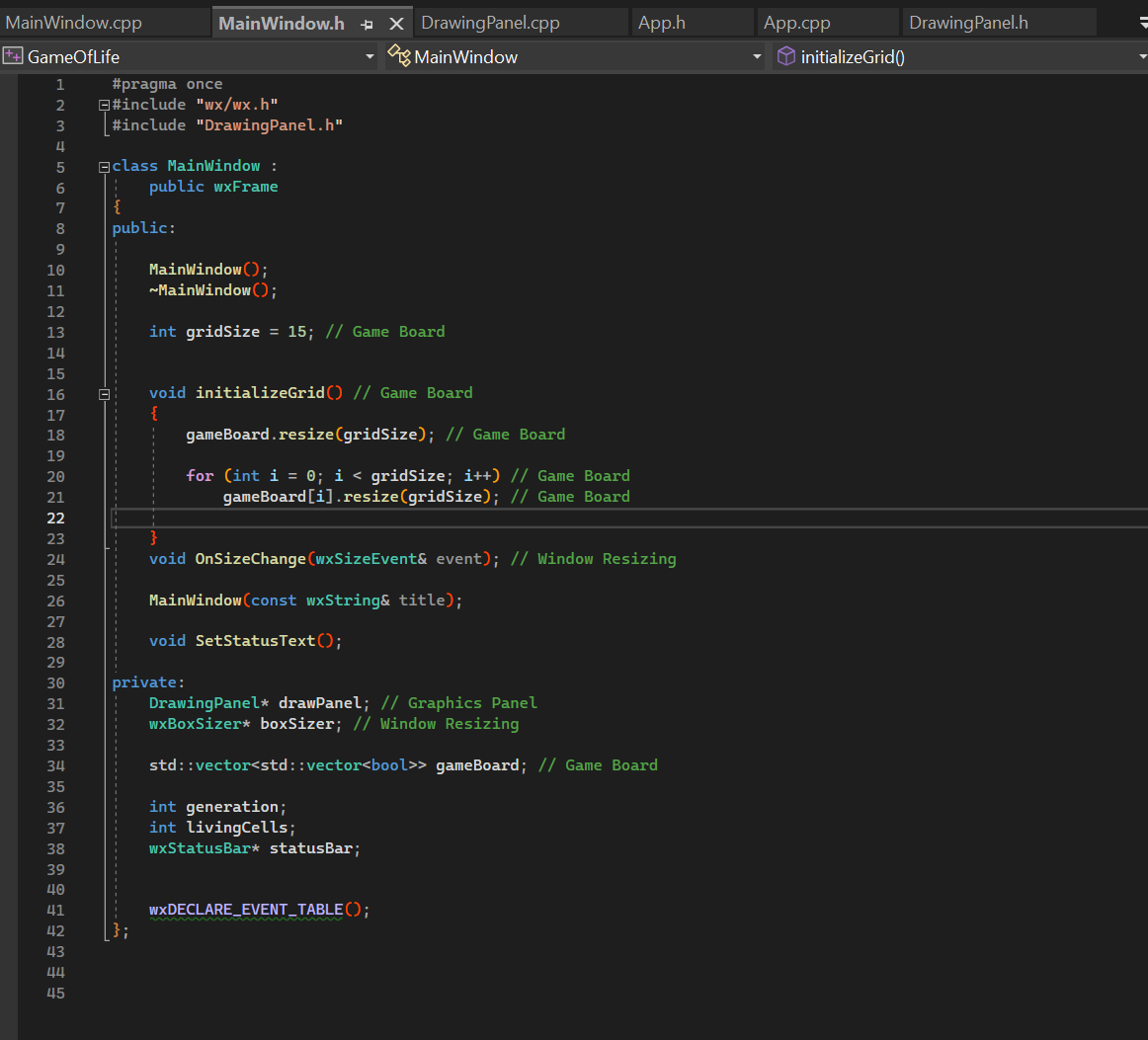
- Add a toolbar variable to the main window header file of type wxToolBar*.
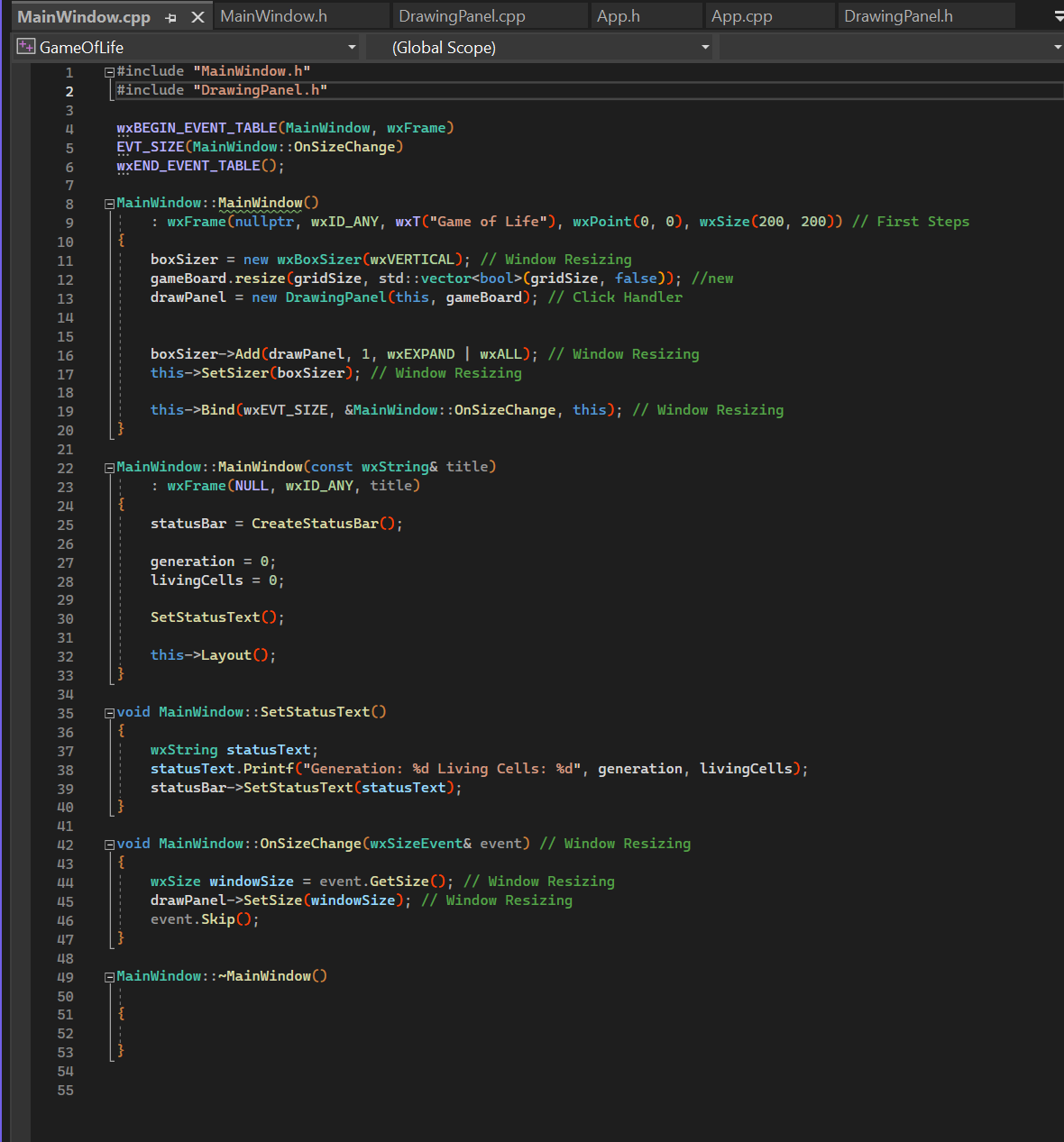
- Similar to the status bar, the toolbar can be initialized in the constructor by calling the CreateToolBar() method.
Create Icons
- The toolbar is going to need some icons. This checkpoint has a few included for use. Open the Icons.zip file and place the .xpm files in the project directory with the .h and .cpp project files.
- The first button to be created is the play button. This will start the game of life going through its generations automatically.
- At the top of the main window cpp file, include play.xpm as if it was a custom .h file.
- If you open play.xpm in a text editor, you will see that it is a C style array with the name play_xpm. This variable name will be used in the next step.
- This file can be used to create bitmap calling wxBitmap playIcon(play_xpm).
- The icon can now be added to the toolbar by calling AddTool on the toolbar variable.
- AddTool takes in three arguments. An ID, a name, and an image. The name can be any string like "Play" or "Go". The image is the wxBitmap that we just created. The ID is important because it is going to be used in the event table. The ID needs to be a unique number, so don't use anything low like 0 or 1. Something over 10,000 would be a good idea.
- Create new event handler method in the main window header file that takes in a wxCommandEvent& variable as a parameter. This event handler will be called when the play button is clicked.
- For now, implement an empty method for the play button.
- Finally, add an entry to the event table for the event EVT_MENU. That entry will take in the unique numeric ID that was given to the button as well as the method name. Don't forget the class name and the scope resolution operator.
- Repeat step 2 for the pause, next, and trash buttons. The trash icon will be used for clearing the grid.
- Once the tools are all added to the toolbar object, the Realize method of the toolbar object needs to be called. This will render the icons onto the screen.
- This step may cause the window resize event to fire before the drawing panel has been created. In that event, the program will crash. To get around this, go to the main window resize method and find the line where the drawing panel's SetSize method is being called. Before running that line, add a check to make sure that the drawing panel is not nullptr. That should fix the crash.
I have attached the code I already have from previous steps also.
What am I doing wrong?!!! :(


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started