Answered step by step
Verified Expert Solution
Question
1 Approved Answer
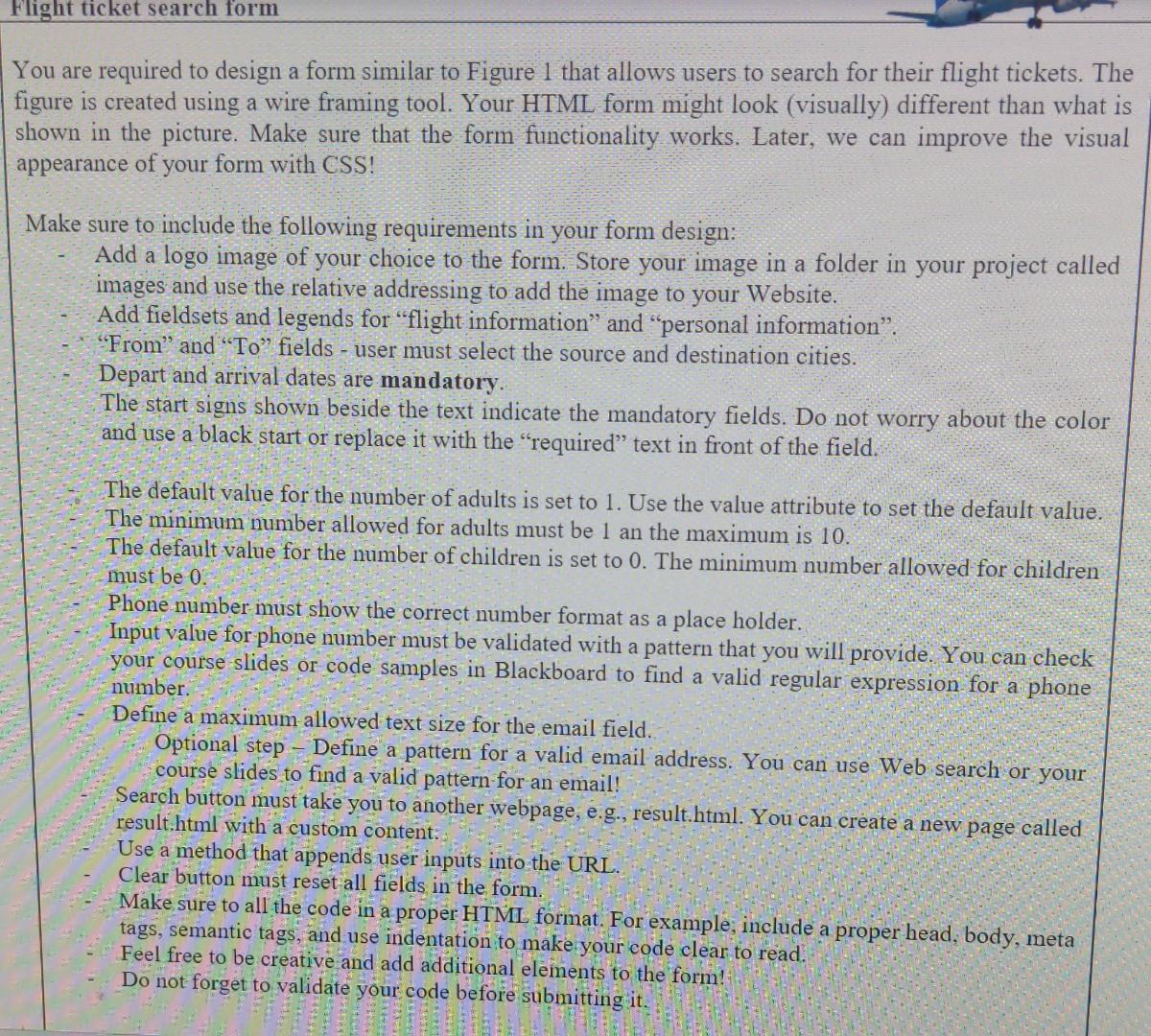
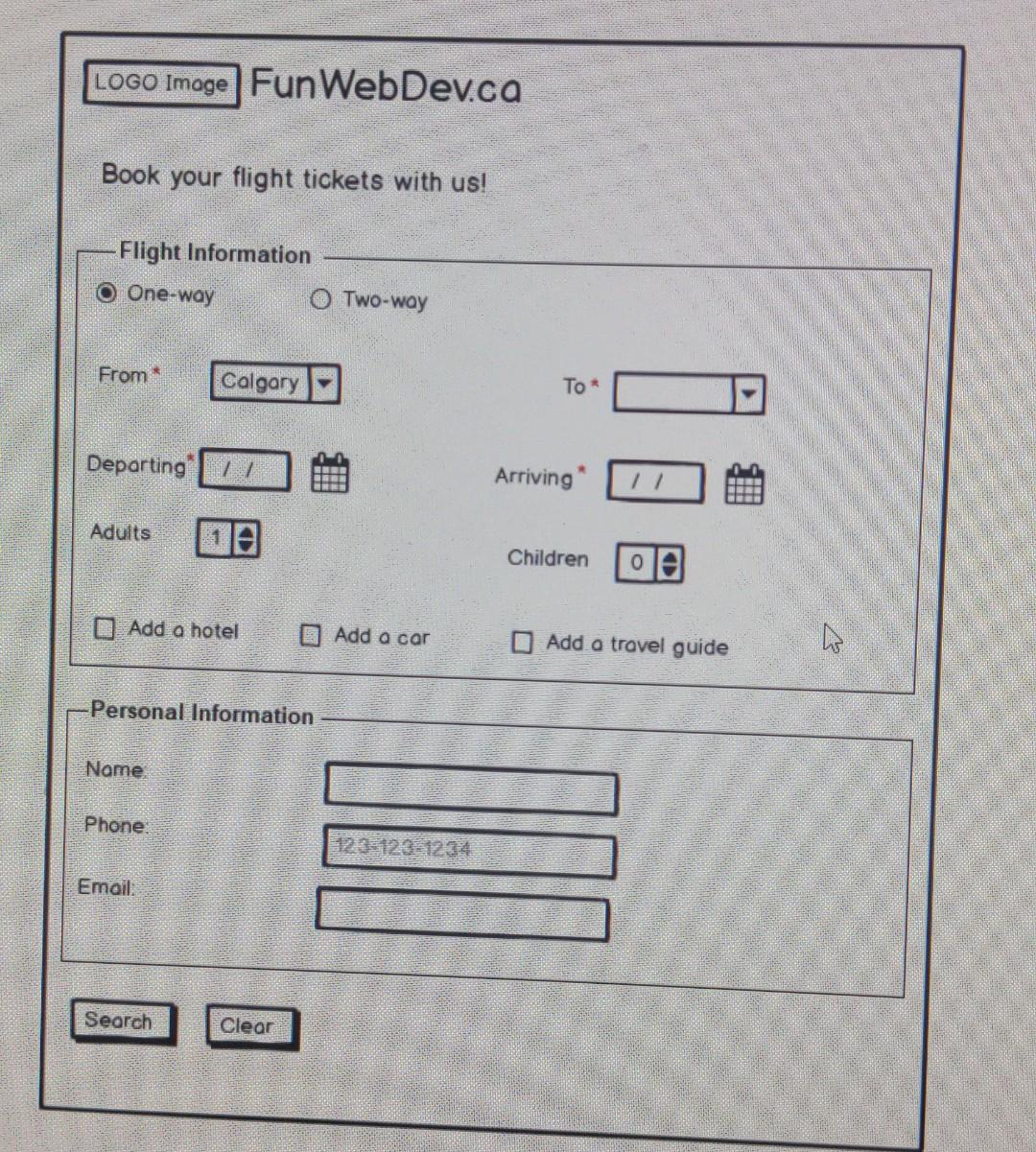
in html form should look like this pls help Flight ticket search form You are required to design a form similar to Figure 1 that
in html


form should look like this pls help
Flight ticket search form You are required to design a form similar to Figure 1 that allows users to search for their flight tickets. The figure is created using a wire framing tool. Your HTML form might look (visually) different than what is shown in the picture. Make sure that the form functionality works. Later, we can improve the visual appearance of your form with CSS! Make sure to include the following requirements in your form design: Add a logo image of your choice to the form. Store your image in a folder in your project called images and use the relative addressing to add the image to your Website. Add fieldsets and legends for "flight information and personal information. "From" and "To" fields - user must select the source and destination cities. Depart and arrival dates are mandatory. The start signs shown beside the text indicate the mandatory fields. Do not worry about the color and use a black start or replace it with the "required text in front of the field. The default value for the number of adults is set to 1. Use the value attribute to set the default value. The minimum number allowed for adults must be 1 an the maximum is 10. The default value for the number of children is set to 0. The minimum number allowed for children must be 0 Phone number must show the correct number format as a place holder. Input value for phone number must be validated with a pattern that you will provide. You can check your course slides or code samples in Blackboard to find a valid regular expression for a phone number Define a maximum allowed text size for the email field. Optional step Define a pattern for a valid email address. You can use Web search or your course slides to find a valid pattern for an email! Search button must take you to another webpage, e.g., result.html. You can create a new page called result.html with a custom content. Use a method that appends user inputs into the URL. Clear button must reset all fields in the form. Make sure to all the code in a proper HTML format. For example, include a proper head, body, meta tags, semantic tags, and use indentation to make your code clear to read. Feel free to be creative and add additional elements to the form! Do not forget to validate your code before submitting it. LOGO Image Fun Web Dev.ca Book your flight tickets with us! Flight Information One-way O Two-way From Calgary To * Deporting Arriving Adults Children 0 Add a hotel Add a car Add a travel guide Personal Information Name Phone: 123 1238234 Email. Search ClearStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


