Question
In Html/javascript, I need help creating a web page that rolls a pair of dice when a button is clicked. It should prompt the user
In Html/javascript, I need help creating a web page that rolls a pair of dice when a button is clicked.
It should prompt the user for the number of times the dice should be rolled. These rolls will be thrown out (burned) and then use the last roll.
The value the user enters is between 1 and 100.
There should be a line that shows the total of the last roll. On the initial run of the web page roll line should = 0 but after all the rolls it should show the total.
There should be a line that shows the total of the last roll. On the initial run of the web page roll line should = 0 but after all the rolls it should show the total.
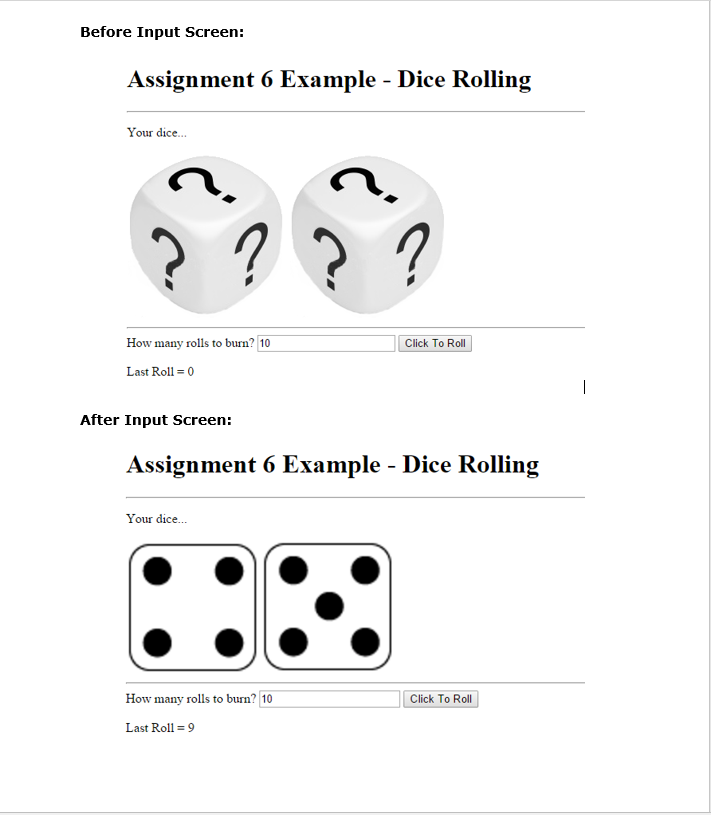
They should look like the screen shots below.

This is the code I have right now, and I'm stuck on how to get it working.
Function dice()
{
diceimg1=one.png;
diceimg2=two.png;
diceimg3=three.png;
diceimg4=four.png;
diceimg5=five.png;
diceimg6=six.png;
//saved images
var dice=math.floor(math.dice()*diceimg1.length);
//calculating
if(dice==1)
{
dice=1;
}
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started