Answered step by step
Verified Expert Solution
Question
1 Approved Answer
In java please, show the correct code and output, here is some code you need and will hlep. i need this menubar. import javafx.geometry.Point2D; public
In java please, show the correct code and output, here is some code you need and will hlep.
i need this menubar.

import javafx.geometry.Point2D; public class Room { private static final int MAX_ROOM_TILES = 400; private int numTiles; // The number of tiles that make up a Room private Point2D[] tiles; // All the tiles that make up a Room private int colorIndex; // The color index of the Room public Room() { tiles = new Point2D[MAX_ROOM_TILES]; numTiles = 0; colorIndex = 0; } public int getColorIndex() { return colorIndex; } public int getNumberOfTiles() { return numTiles; } public void setColorIndex(int c) { colorIndex = c; } // Add a tile to the room (up until the maximum) public boolean addTile(int r, int c) { if (numTiles MAX_ROOM_TILES) { tiles[numTiles++] = new Point2D(c,r); return true; } return false; } // Remove a tile from the room public void removeTile(int r, int c) { // Find the tile for (int i=0; i public class FloorPlan { private static final int MAX_ROOMS= 12; private String name; // name of the floor plan private int size; // # of rows and columns in table private boolean[][] walls; // Grid indicating whether a wall is there or not private Room[] rooms; // Rooms defined in the floor plan private int numRooms; // Number of rooms defined in the floor plan // Yep, this is a constructor. It assumes that floorplans are always square in shape public FloorPlan(int rw, String n) { name = n; size = rw; walls = new boolean[size][size]; rooms = new Room[MAX_ROOMS]; numRooms = 0; // Set the grid to have empty space inside, but walls around border for (int r=0; rMAX_ROOMS) { Room room = new Room(); rooms[numRooms++] = room; room.addTile(r, c); return room; } return null; } // Remove a room from the floor plan (assumes the room index is valid) public void removeRoom(Room r) { // Find out which room it is first for (int i=0; i import javafx.geometry.Point2D; public class Exit { private Point2D location; // The row/column coordinate of the exit in the building public Exit(int r, int c) { location = new Point2D(r,c); } public Point2D getLocation() { return location; } public void setLocation(Point2D newLoc) { location = newLoc; } public boolean isAt(int r, int c) { return (location.getX() == r) && (location.getY() == c); } } public class Building { public static final int MAXIMUM_FLOORPLANS = 5; public static final int MAXIMUM_EXITS = 8; private FloorPlan[] floors; // The floorPlans of the building private int numFloors; // The number of floorPlans in the building private Exit[] exits; // The Exits of the building private int numExits; // The number of Exits in the building public Building(int fCount, int eCount) { floors = new FloorPlan[Math.max(MAXIMUM_FLOORPLANS, fCount)]; numFloors = 0; exits = new Exit[Math.max(MAXIMUM_EXITS, eCount)]; numExits = 0; } // Get/set methods public Exit[] getExits() { return exits; } public Exit getExit(int i) { return exits[i]; } public FloorPlan[] getFloorPlans() { return floors; } public FloorPlan getFloorPlan(int i) { return floors[i]; } // Get the exit at this location public Exit exitAt(int r, int c) { for (int i=0; iMAXIMUM_EXITS) { exits[numExits++] = new Exit(r,c); return true; } return false; } // Remove an exit from the floor plan public void removeExit(int r, int c) { // Find the exit for (int i=0; ifloor1(); b.floors[1] = FloorPlan.floor2(); b.floors[2] = FloorPlan.floor3(); b.floors[3] = FloorPlan.floor4(); b.floors[4] = FloorPlan.floor5(); b.numFloors = 5; b.addExit(19, 5); b.addExit(0, 8); b.addExit(9, 19); return b; } } import javafx.geometry.HPos; import javafx.geometry.VPos; import javafx.scene.control.*; import javafx.scene.layout.GridPane; import javafx.scene.layout.Pane; import javafx.geometry.Insets; public class FloorBuilderView extends GridPane { public static final String[] ROOM_COLORS = {"ORANGE", "YELLOW", "LIGHTGREEN", "DARKGREEN", "LIGHTBLUE", "BLUE", "CYAN", "DARKCYAN", "PINK", "DARKRED", "PURPLE", "GRAY"}; // These are the tiles and buttons private GridPane tiles; private Button[][] buttons; private RadioButton editWallsButton; private RadioButton selectExitsButton; private RadioButton editRoomsButton; private RadioButton defineRoomsButton; private Button colorButton; private Button overviewButton; private TextField summaryField; public Button getFloorTileButton(int r, int c) { return buttons[c][r]; } public Pane getTilePanel() { return tiles; } public RadioButton getEditWallsButton() { return editWallsButton; } public RadioButton getSelectExitsButton() { return selectExitsButton; } public RadioButton getEditRoomsButton() { return editRoomsButton; } public RadioButton getDefineRoomsButton() { return defineRoomsButton; } public Button getRoomColorButton() { return colorButton; } public Button getBuildingOverviewButton() { return overviewButton; } public TextField getSummaryField() { return summaryField; } private Building model; public FloorBuilderView(Building m) { model = m; // Setup the pane with the floor plan buttons buttons = new Button[model.getFloorPlan(0).size()][model.getFloorPlan(0).size()]; tiles = new GridPane(); tiles.setPadding(new Insets(0, 0, 0, 10)); for (int r=0; rsetMargin(label, new Insets(0, 0, 0, 10)); label = new Label("SELECT/EDIT:"); add(label,1,0,1,1); label.setMinHeight(30); label.setMinWidth(100); setMargin(label, new Insets(0, 0, 0, 0)); label = new Label("FLOOR SUMMARY:"); add(label,0,7,1,1); label.setMinHeight(30); label.setMinWidth(100); setMargin(label, new Insets(0, 0, 0, 10)); // Add the Editting buttons ToggleGroup operations = new ToggleGroup(); editWallsButton = new RadioButton("Walls"); editWallsButton.setToggleGroup(operations); editWallsButton.setSelected(true); add(editWallsButton,1,1,2,1); editWallsButton.setMinHeight(30); editWallsButton.setMinWidth(70); setMargin(editWallsButton, new Insets(0, 0, 0, 20)); selectExitsButton = new RadioButton("Exits"); selectExitsButton.setToggleGroup(operations); add(selectExitsButton,1,2,2,1); selectExitsButton.setMinHeight(30); selectExitsButton.setMinWidth(70); setMargin(selectExitsButton, new Insets(0, 0, 0, 20)); editRoomsButton = new RadioButton("Room Tiles"); editRoomsButton.setToggleGroup(operations); add(editRoomsButton,1,3,1,1); editRoomsButton.setMinHeight(30); editRoomsButton.setMinWidth(80); setMargin(editRoomsButton, new Insets(0, 20, 0, 20)); defineRoomsButton = new RadioButton("Select Room"); defineRoomsButton.setToggleGroup(operations); add(defineRoomsButton,1,4,2,1); defineRoomsButton.setMinHeight(30); defineRoomsButton.setMinWidth(80); setMargin(defineRoomsButton, new Insets(0, 20, 0, 20)); // Add the room color label colorButton = new Button(); add(colorButton,2,3,1,1); colorButton.setMinHeight(30); colorButton.setMinWidth(30); colorButton.setPrefWidth(30); colorButton.setStyle("-fx-base: WHITE;"); setMargin(colorButton, new Insets(0, 10, 0, 0)); // Add the Building Overview button overviewButton = new Button("Building Overview"); add(overviewButton,1,5,2,1); overviewButton.setMinHeight(30); overviewButton.setMinWidth(140); overviewButton.setPrefWidth(140); setMargin(overviewButton, new Insets(20, 0, 0, 10)); setValignment(overviewButton, VPos.TOP); setHalignment(overviewButton, HPos.LEFT); // Add the summary Field summaryField = new TextField(""); add(summaryField,0,8,3,1); summaryField.setMinHeight(30); summaryField.setMinWidth(300); summaryField.setEditable(false); setMargin(summaryField, new Insets(0, 10, 10, 10)); } public void update(int currentFloor, int currentColor) { int dimension = model.getFloorPlan(currentFloor).size(); // Update the Room Color Button colorButton.setDisable(!editRoomsButton.isSelected()); colorButton.setStyle("-fx-base: " + ROOM_COLORS[currentColor] + ";"); // Update the walls, exits and room colors for (int r=0; rROOM_COLORS[off.getColorIndex()] + ";"); } else { buttons[r][c].setText(""); buttons[r][c].setStyle("-fx-base: WHITE;"); } } } // Update the summary field summaryField.setText(model.getFloorPlan(currentFloor).getName() + " with " + model.getFloorPlan(currentFloor).getNumberOfRooms() + " rooms."); } } import javafx.application.Application; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.Scene; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class FloorBuilderApp extends Application { private FloorBuilderView view; private Building model; private int currentFloor; // Index of the floor being displayed private int currentColor; // Index of the current room color public void start(Stage primaryStage) { model = Building.example(); currentFloor = 0; currentColor = 0; VBox aPane = new VBox(); view = new FloorBuilderView(model); view.setPrefWidth(Integer.MAX_VALUE); view.setPrefHeight(Integer.MAX_VALUE); aPane.getChildren().add(view); primaryStage.setTitle("Floor Plan Builder"); primaryStage.setScene(new Scene(aPane, 370,320)); primaryStage.show(); // Plug in the floor panel event handlers: for (int r=0; r() { public void handle(ActionEvent event) { handleTileSelection(event); }}); } } // Plug in the radioButton event handlers view.getEditWallsButton().setOnAction(new EventHandler() { public void handle(ActionEvent event) { view.update(currentFloor, currentColor); }}); view.getSelectExitsButton().setOnAction(new EventHandler() { public void handle(ActionEvent event) { view.update(currentFloor, currentColor); }}); view.getEditRoomsButton().setOnAction(new EventHandler() { public void handle(ActionEvent event) { view.update(currentFloor, currentColor); }}); view.getDefineRoomsButton().setOnAction(new EventHandler() { public void handle(ActionEvent event) { view.update(currentFloor, currentColor); }}); // Plug in the office color button view.getRoomColorButton().setOnAction(new EventHandler() { public void handle(ActionEvent event) { currentColor = (currentColor + 1)%view.ROOM_COLORS.length; view.update(currentFloor, currentColor); }}); view.update(currentFloor, currentColor); } // Handle a Floor Tile Selection private void handleTileSelection(ActionEvent e) { // Determine which row and column was selected int r=0, c=0; OUTER: for (r=0; rlaunch(args); } } ;>
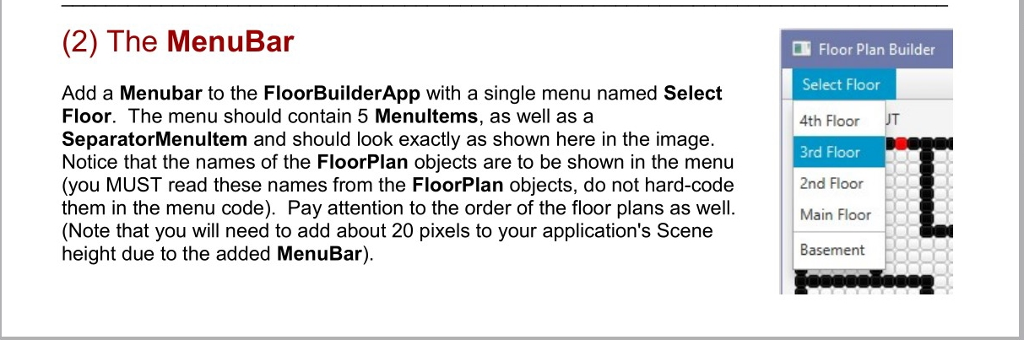
(2) The MenuBar Add a Menubar to the FloorBuilderApp with a single menu named Select Floor. The menu should contain 5 Menultems, as well as a Separator Menultem and should look exactly as shown here in the image Notice that the names of the FloorPlan objects are to be shown in the menu (you MUST read these names from the FloorPlan objects, do not hard-code them in the menu code). Pay attention to the order of the floor plans as well. (Note that you will need to add about 20 pixels to your application's Scene height due to the added MenuBar). Floor plan Builder Select Floor 4th Floor JT 3rd Floor 2nd Floor Main Floor Basement Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started