in Javascript code

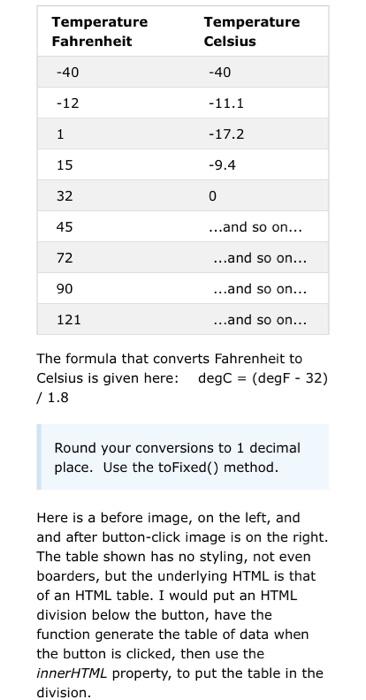
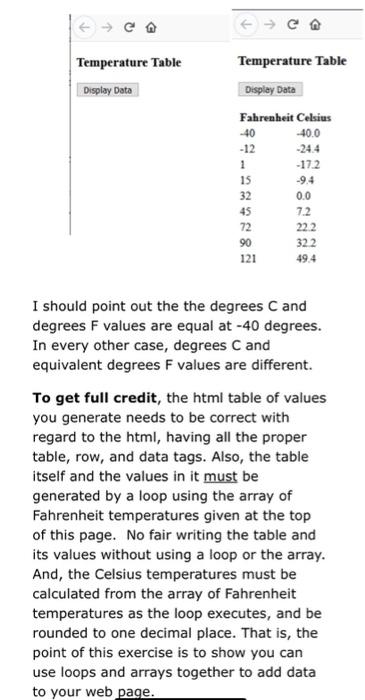
Write a program using a for-loop that when a button is clicked a function is called that generates an html table of equivalent Fahrenheit to Celsius temperatures to the page. The table is inserted in an HTML divison. Use the array of Fahrenheit temperatures given below. var deg [-40, -12, 1, 15, 32, 45, 72, 90, 121]; Your code must take the array above and generate an HTML table with the equivalent Celsius temperatures. The HTML table must be generated using JavaScript code only after the button is pressed. As mentioned, once the table is generated you should insert that table in a division on the page. Examples of this kind of thing are given in the Lecture notes for the week discussing loops and arrays. Once the button is clicked, the table on the page should look like the following (more or less, the exact style is not important), with the list of 9 array temperatures Fahrenheit given on the left, and all 9 equivalent Celsius temperatures displayed in the right column. You may style your table, or leave it very plain-- either way is OV Temperature Fahrenheit Temperature Celsius -40 -40 -12 -11.1 1 -17.2 15 -9.4 32 0 45 72 ...and so on... ...and so on... ...and so on... ...and so on... 90 121 The formula that converts Fahrenheit to Celsius is given here: degC = (degF - 32) / 1.8 Round your conversions to 1 decimal place. Use the toFixed() method. Here is a before image, on the left, and and after button-click image is on the right. The table shown has no styling, not even boarders, but the underlying HTML is that of an HTML table. I would put an HTML division below the button, have the function generate the table of data when the button is clicked, then use the innerHTML property, to put the table in the division. Temperature Table Temperature Table Display Data Displey Data Fahrenheit Celsius -40 -40.0 -12 -24.4 1 -172 15 -9.4 32 0.0 45 7.2 72 222 90 322 121 49.4 I should point out the the degrees C and degrees F values are equal at -40 degrees. In every other case, degrees C and equivalent degrees F values are different. To get full credit, the html table of values you generate needs to be correct with regard to the html, having all the proper table, row, and data tags. Also, the table itself and the values in it must be generated by a loop using the array of Fahrenheit temperatures given at the top of this page. No fair writing the table and its values without using a loop or the array. And, the Celsius temperatures must be calculated from the array of Fahrenheit temperatures as the loop executes, and be rounded to one decimal place. That is, the point of this exercise is to show you can use loops and arrays together to add data to your web page