Question
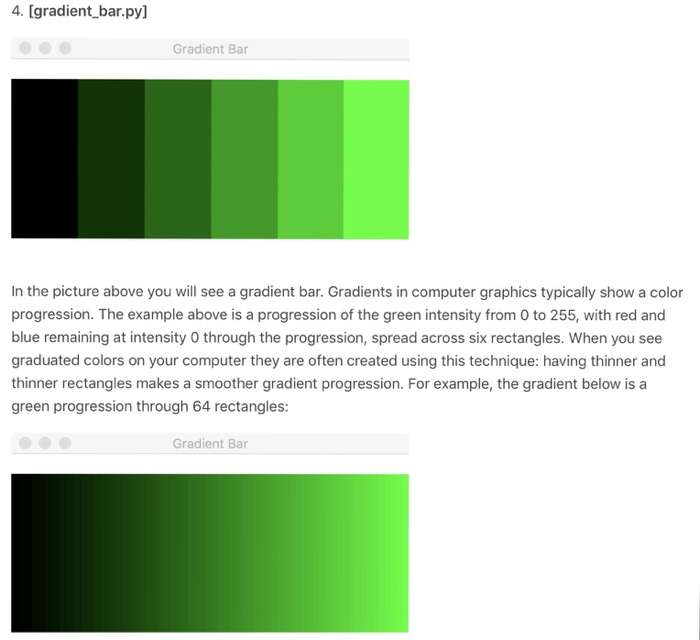
In Python - Thonny Image attached In the picture above you will see a gradient bar. Gradients in computer graphics typically show a color progression.
In Python - Thonny Image attached
In the picture above you will see a gradient bar. Gradients in computer graphics typically show a color progression. The example above is a progression of the green intensity from 0 to 255, with red and blue remaining at intensity 0 through the progression, spread across six rectangles. When you see graduated colors on your computer they are often created using this technique: having thinner and thinner rectangles makes a smoother gradient progression. For example, the gradient below is a green progression through 64 rectangles: gradient_bar_64.png Your task is to draw a gradient bar. You can make the color progression as simple (e.g., just green intensities changing) or sophisticated (e.g., linear equations manipulating the red, green, and blue intensities independently) as you desire. Your main requirements are this: The window you draw the bar in must be 400 pixels wide and the progression must be horizontal. There can be no gaps or overlaps in the progression: no spaces between the rectangles, no spaces from the edges of the window, no bars drawn on top of one another. The number of bars you use must be a multiple of 6 (i.e., 6 bars, 12 bars, 18 bars, etc.) The bars must have no outline (hint: setWidth method) All bars must have a width within one pixel of the same width. For example, if we have 6 bars in a 400-pixel window, then each bar should be 66 or 67 pixels wide. This goes along with the no overlaps constraint It is strongly recommend that you first figure out how to draw rectangles that fill the window without gaps or overlaps. Then, if necessary, consider how you could reduce the redundancy of your work using repetition. Finally work on making the colors progress (hint: a loop variable can progress through a range of values enabling your progression).
4. [gradient_bar.py] Gradient Bar In the picture above you will see a gradient bar. Gradients in computer graphics typically show a color progression. The example above is a progression of the green intensity from 0 to 255, with red and blue remaining at intensity O through the progression, spread across six rectangles. When you see graduated colors on your computer they are often created using this technique: having thinner and thinner rectangles makes a smoother gradient progression. For example, the gradient below is a green progression through 64 rectangles: Gradient BarStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started