Question
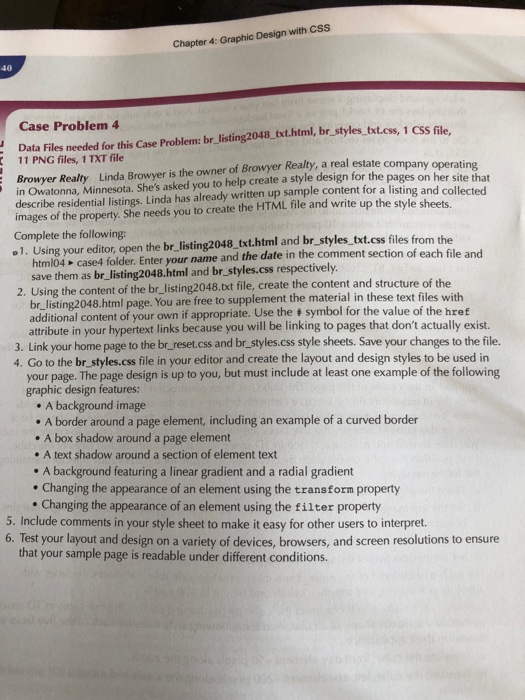
In this picture I need to know how to do QUESTIONS 1-3. I am not understanding what I am suppose to do and the 3
In this picture I need to know how to do QUESTIONS 1-3. I am not understanding what I am suppose to do and the 3rd question it wants me to link both the Br_reset.css and the Br_styles.css. However when I add the br_reset.css everything I did on the Br_styles disappears here is what I have so far in the Br_listing2048 and in the br_styles
This is the Br_listing2048
Browyer Realty
This is the br_styles
@charset "utf-8";
/*
New Perspectives on HTML5 and CSS3, 7th Edition
Tutorial 4
Case Problem 4
Browyer Realty Layout Styles
Author:
Date: 04/23/2018
Filename: br_styles.css
*/
body
{
margin: 0;
padding: 0;
}
.container
{
position: relative;
width: 950px;
min-height:800px;
margin: auto;
margin-top: 10px;
top:2%;
/*Background image with blue color and also applied radial gradient to background*/
background-image: -webkit-gradient(radial, 50% 50%, 0, 50% 50%,800, from(#cde6f9), to(#6191bf));
/*page layout with black border of 2px*/
border: 2px solid black;
/*page layout with border radius (round edge) of 5px*/
border-radius:5px;
-webkit-box-shadow: -7px 11px 22px 2px rgba(0,0,0,0.74);
-moz-box-shadow: -7px 11px 22px 2px rgba(0,0,0,0.74);
box-shadow: -7px 11px 22px 2px rgba(0,0,0,0.74);
}
h1 {
margin-top: 6%;
text-align:center;
color: white;
/*Background image with lightblue color and also applied linear gradient to background*/
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #cde6f9),color-stop(1, #81a8cb));
/*Header element with text shadown of darkblue with white font*/
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
/*Filter css applied to make a shadow effect to the header element*/
-webkit-filter: drop-shadow(33px 33px 20px black); This part does not work either I dont know what I am doing wrong.
/*transform the header element by rotating to 5 degree clockwise*/
-ms-transform: rotate(5deg); /* IE 9 */
-webkit-transform: rotate(5deg); /* Safari */
transform: rotate(5deg);
}

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started