Answered step by step
Verified Expert Solution
Question
1 Approved Answer
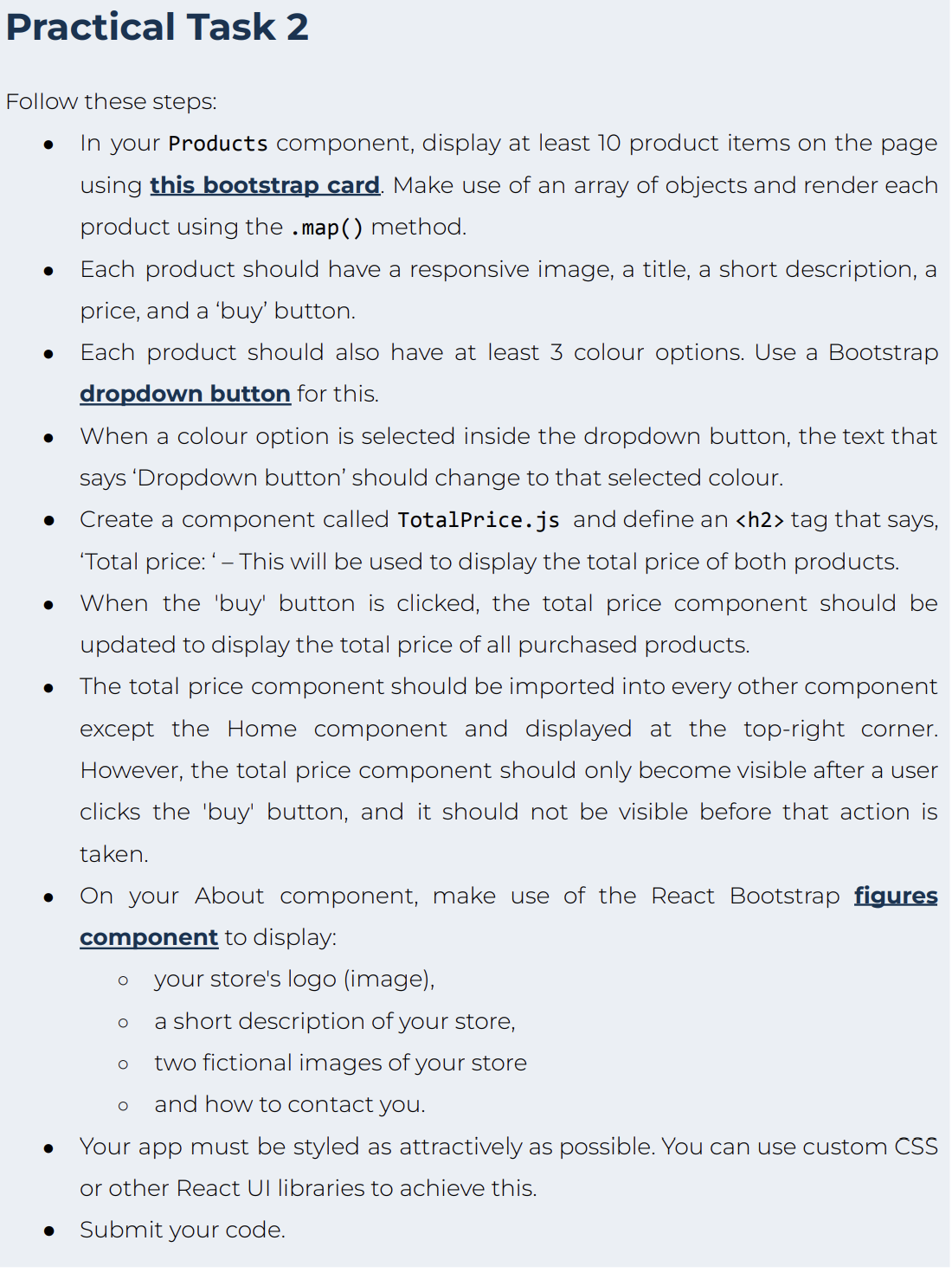
In your Products component, display at least 1 0 product items on the page using this bootstrap card. Make use of an array of objects
In your Products component, display at least product items on the page
using this bootstrap card. Make use of an array of objects and render each
product using the map method.
Each product should have a responsive image, a title, a short description, a
price, and a buy button.
Each product should also have at least colour options. Use a Bootstrap
dropdown button for this.
When a colour option is selected inside the dropdown button, the text that
says Dropdown button should change to that selected colour.
Create a component called TotalPrice.js and define an Follow these steps:
In your Products component, display at least product items on the page
using this bootstrap card. Make use of an array of objects and render each
product using the map method.
Each product should have a responsive image, a title, a short description, a
price, and a buy button.
Each product should also have at least colour options. Use a Bootstrap
dropdown button for this.
When a colour option is selected inside the dropdown button, the text that
says Dropdown button should change to that selected colour.
Create a component called TotalPrice.js and define an

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started