Answered step by step
Verified Expert Solution
Question
1 Approved Answer
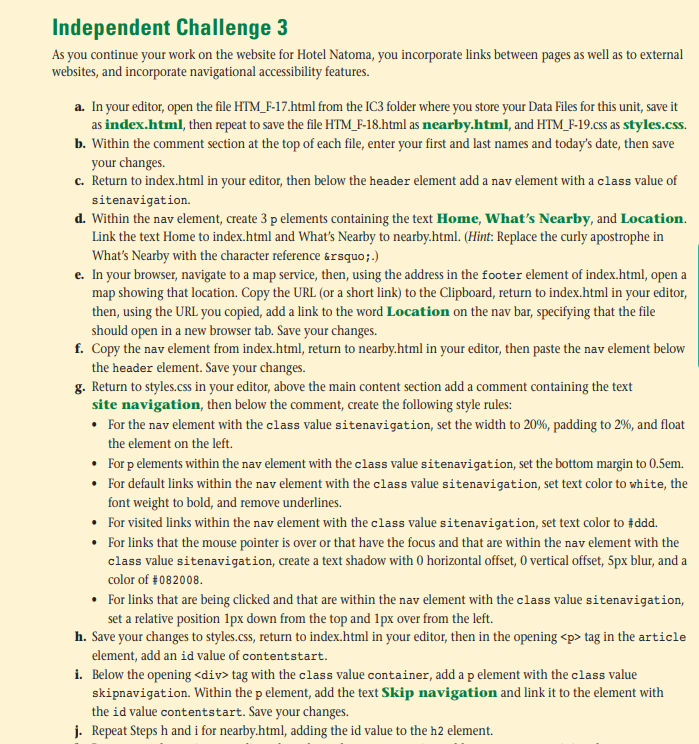
Independent Challenge 3 As you continue your work on the website for Hotel Natoma, you incorporate links between pages as well as to external websites,
Independent Challenge 3 As you continue your work on the website for Hotel Natoma, you incorporate links between pages as well as to external websites, and incorporate navigational accessibility features.



tag in the article element, add an id value of contentstart. i. Below the opening
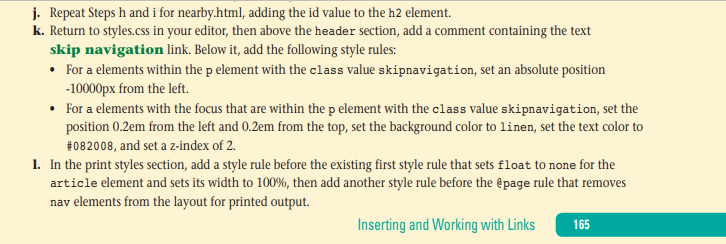
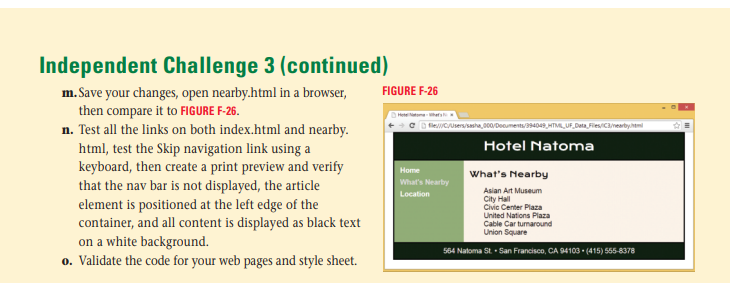
tag with the class value container, add a p element with the class value skipnavigation. Within the p element, add the text Skip navigation and link it to the element with the id value contentstart. Save your changes. j. Repeat Steps h and i for nearby.html, adding the id value to the h2 element. j. Repeat Steps h and i for nearby.html, adding the id value to the h2 element. k. Return to styles.css in your editor, then above the header section, add a comment containing the text skip navigation link. Below it, add the following style rules: For a elements within the p element with the class value skipnavigation, set an absolute position -10000px from the left. For a elements with the focus that are within the p element with the class value skipnavigation, set the position 0.2em from the left and 0.2em from the top, set the background color to linen, set the text color to #082008, and set a z-index of 2. 1. In the print styles section, add a style rule before the existing first style rule that sets float to none for the article element and sets its width to 100%, then add another style rule before the @page rule that removes nav elements from the layout for printed output. Inserting and Working with Links 165 Independent Challenge 3 (continued) m. Save your changes, open nearby.html in a browser, FIGURE F-26 then compare it to FIGURE F-26. Hellom the n. Test all the links on both index.html and nearby. file:///C:/Users/sasha, 000/Documents/29049.HTML_UF_Data_Files/C3earby html, test the Skip navigation link using a Hotel Natoma keyboard, then create a print preview and verify that the nav bar is not displayed, the article element is positioned at the left edge of the container, and all content is displayed as black text on a white background. 0. Validate the code for your web pages and style sheet. Home What's Nearby Location What's Nearby Asian Art Museum City Hall Civic Center Plaza United Nations Plaza Cable Car turnaround Union Square 564 Naloma St. San Francisco, CA 94103. (415) 565-8378
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started