Question
index: Phone Number Validator Validate phone number Phone Number: regex.css: body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 400px; border: 3px

index:
Validate phone number
regex.css:
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 400px; border: 3px solid blue; padding: 0 2em 1em; } h1 { color: blue; } label { float: left; width: 11em; text-align: right; padding-bottom: .5em; } input { margin-left: 1em; margin-bottom: .5em; } #message { margin-left: 1em; color: red; }
regex.js:
"use strict"; $(document).ready(function() { $("#validate").click(function() { var phone = $("#phone").val(); var pattern = /^\d{3}-\d{3}-\d{4}$/; // 999-999-9999 var isValid = pattern.test(phone);
$("#message").text( (isValid) ? "Valid phone number" : "Invalid phone number" ); $("#phone").focus(); }); // end click() $("#phone").val( "123-456-7890" ); // set default phone number $("#phone").focus(); // set focus on initial load }); // end ready()
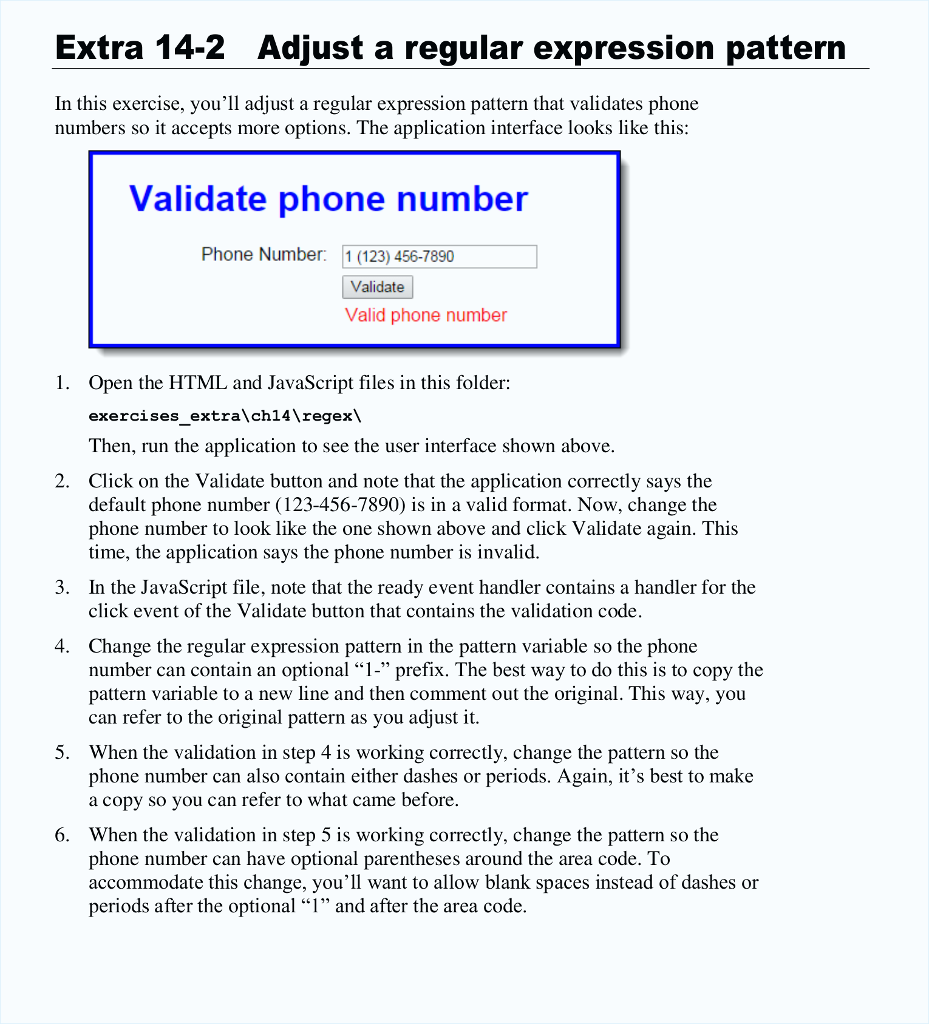
Extra 14-2 Adjust a regular expression pattern In this exercise, you'll adjust a regular expression pattern that validates phone numbers so it accepts more options. The application interface looks like this Validate phone number Phone Number: 1 (123) 456-7890 Validate Valid phone number 1. Open the HTML and JavaScript files in this folder: exercises extra\ch14 egex\ Then, run the application to see the user interface shown above 2. Click on the Validate button and note that the application correctly says the default phone number (123-456-7890) is in a valid format. Now, change the phone number to look like the one shown above and click Validate again. This time, the application says the phone number is invalid 3. In the JavaScript file, note that the ready event handler contains a handler for the click event of the Validate button that contains the validation code. 4. Change the regular expression pattern in the pattern variable so the phone number can contain an optional "l-" prefix. The best way to do this is to copy the pattern variable to a new line and then comment out the original. This way, yoiu can refer to the original pattern as you adjust it 5. When the validation in step 4 is working correctly, change the pattern so the phone number can also contain either dashes or periods. Again, it's best to make a copy so you can refer to what came before. 6. When the validation in step 5 is working correctly, change the pattern so the phone number can have optional parentheses around the area code. To accommodate this change, you'll want to allow blank spaces instead of dashes or periods after the optional "1" and after the area code
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started