Question
Index.html: Learning Center Welcome to the Learning Center Home | Courses The Learning Center is a place where people of all ages and backgrounds can




Index.html:
Welcome to the Learning Center
The Learning Center is a place where people of all ages and backgrounds can come to learn new skills and improve upon existing ones. We offer a wide range of courses, taught by experienced and knowledgeable instructors.
Our state-of-the-art facilities include classrooms, computer labs, and workshops. We also offer online classes for those who prefer to learn from home.
We are located at:
1234 50th Street Edmonton, AB, CA 780-345-6789
You can visit us between 9am to 5pm from Monday to Friday, or you can contact us at the above-mentioned number for more information.
Courses.html:
Courses at the Learning Center
Available Courses
- Introduction to Programing
- Photography 101
- Cooking Basics
Our classes are designed to be interactive and hands-on, so you can learn by doing. Our instructors are experts in their field and are passionate about teaching. They will provide you with the guidance and support you need to succeed.
We are located at:
1234 50th Street Edmonton, AB, CA 780-345-6789 info@learningcenter.comYou can visit us between 9 am to 5 pm from Monday to Friday.
Thankyou!!!
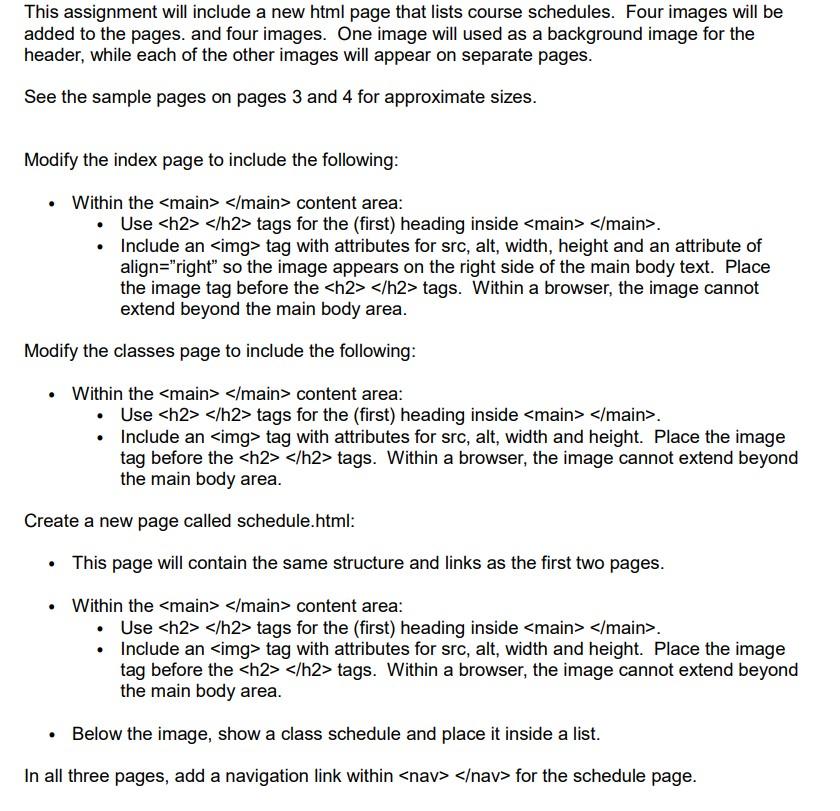
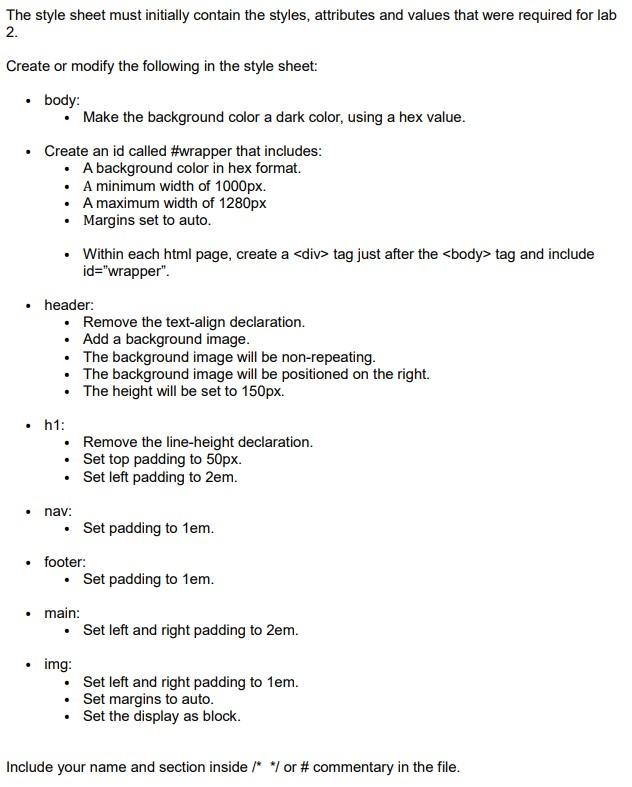
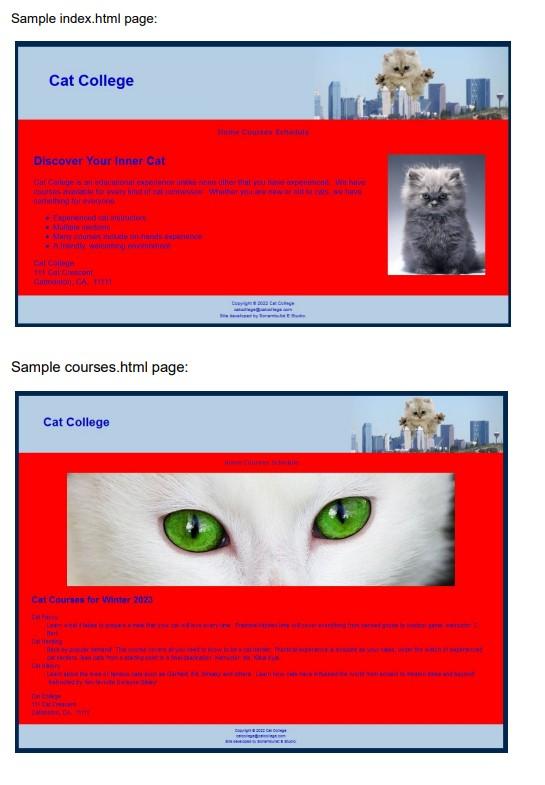
This assignment will include a new html page that lists course schedules. Four images will be added to the pages. and four images. One image will used as a background image for the header, while each of the other images will appear on separate pages. See the sample pages on pages 3 and 4 for approximate sizes. Modify the index page to include the following: - Within the main > content area: - Use tags for the (first) heading inside main >. - Include an tag with attributes for src, alt, width, height and an attribute of align="right" so the image appears on the right side of the main body text. Place the image tag before the tags. Within a browser, the image cannot extend beyond the main body area. Modify the classes page to include the following: - Within the main > content area: - Use tags for the (first) heading inside main >. - Include an > tag with attributes for src, alt, width and height. Place the image tag before the tags. Within a browser, the image cannot extend beyond the main body area. Create a new page called schedule.html: - This page will contain the same structure and links as the first two pages. - Within the main > content area: - Use tags for the (first) heading inside main >. - Include an tag with attributes for src, alt, width and height. Place the image tag before the tags. Within a browser, the image cannot extend beyond the main body area. - Below the image, show a class schedule and place it inside a list. In all three pages, add a navigation link within nav > nav > for the schedule page. The style sheet must initially contain the styles, attributes and values that were required for lab 2. Create or modify the following in the style sheet: - body: - Make the background color a dark color, using a hex value. - Create an id called \#wrapper that includes: - A background color in hex format. - A minimum width of 1000px. - A maximum width of 1280px - Margins set to auto. - Within each html page, create a div > tag just after the tag and include id="wrapper". - header: - Remove the text-align declaration. - Add a background image. - The background image will be non-repeating. - The background image will be positioned on the right. - The height will be set to 150px. - h1: - Remove the line-height declaration. - Set top padding to 50px. - Set left padding to 2em. - nav: - Set padding to 1em. - footer: - Set padding to 1em. - main: Set left and right padding to 2em. - img: - Set left and right padding to 1em. - Set margins to auto. - Set the display as block. Include your name and section inside // or \# commentary in the file. Sample index.html page: Sample courses.html page: Semnla onhadiula html nanoStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started