Answered step by step
Verified Expert Solution
Question
1 Approved Answer
inpute.txt 8 14 14 10 26 20 50 50 20 1 40 30 30 50 4 50 24 45 40 60 40 10 70 40



inpute.txt
8 14 14 10 26 20 50 50 20 1 40 30 30 50 4 50 24 45 40 60 40 10 70 40 18 70 12 70 80 30 20 60 45 28 28 15
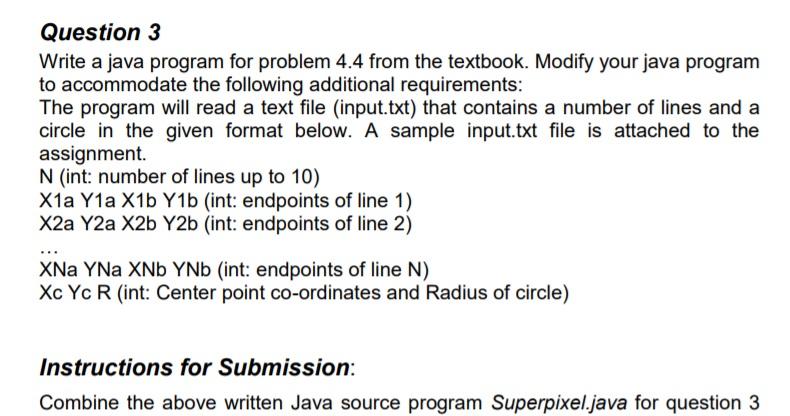
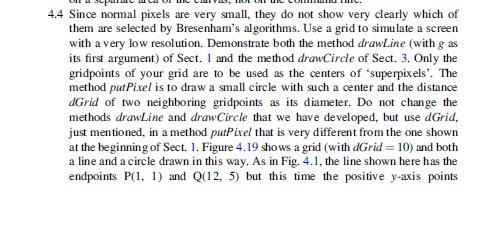
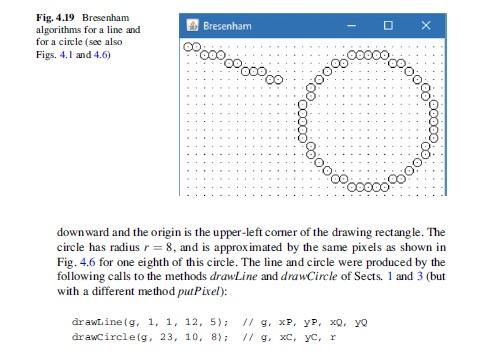
Question 3 Write a java program for problem 4.4 from the textbook. Modify your java program to accommodate the following additional requirements: The program will read a text file (input.txt) that contains a number of lines and a circle in the given format below. A sample input.txt file is attached to the assignment. N (int: number of lines up to 10) X1a Y1a X1b Y1b (int: endpoints of line 1) X2a Y2a X2b Y2b (int: endpoints of line 2) XNa YNa XNb YNb (int: endpoints of line N) Xc YC R (int: Center point co-ordinates and Radius of circle) Instructions for Submission: Combine the above written Java source program Superpixel.java for question 3 4.4 Since normal pixels are very small, they do not show very clearly which of them are selected by Bresenham's algorithms. Use a grid to simulate a screen with a very low resolution. Demonstrate both the method drawLine (with g as its first argument) of Sect. I and the method drawCircle of Sect. 3. Only the gridpoints of your grid are to be used as the centers of 'superpixels. The method put Pixel is to draw a small circle with such a center and the distance dGrid of two neighboring gridpoints as its diameter. Do not change the methods drawLine and drawCircle that we have developed, but use dGrid. just mentioned, in a method putPixel that is very different from the one shown at the beginning of Sect. 1. Figure 4.19 shows a grid (with Grid=10) and both a line and a circle drawn in this way. As in Fig. 4.1, the line shown here has the endpoints P(1, 1) and Q(12, 5) but this time the positive y-axis points Bresenham Fig. 4.19 Bresenham algorithms for a line and for a circle (see also Figs. 4.1 and 4.6) 00000000000 op Soooo 2008 downward and the origin is the upper-left corner of the drawing rectangle. The circle has radius r = 8, and is approximated by the same pixels as shown in Fig. 4.6 for one eighth of this circle. The line and circle were produced by the following calls to the methods drawLine and drawCircle of Sects. 1 and 3 (but with a different method putPixel): drawLine(g. 1, 1, 12, 5); drawcircleg, 23, 10, 8); // g, XP, YP, XQ, YO // g. XC, ycStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started