Answered step by step
Verified Expert Solution
Question
1 Approved Answer
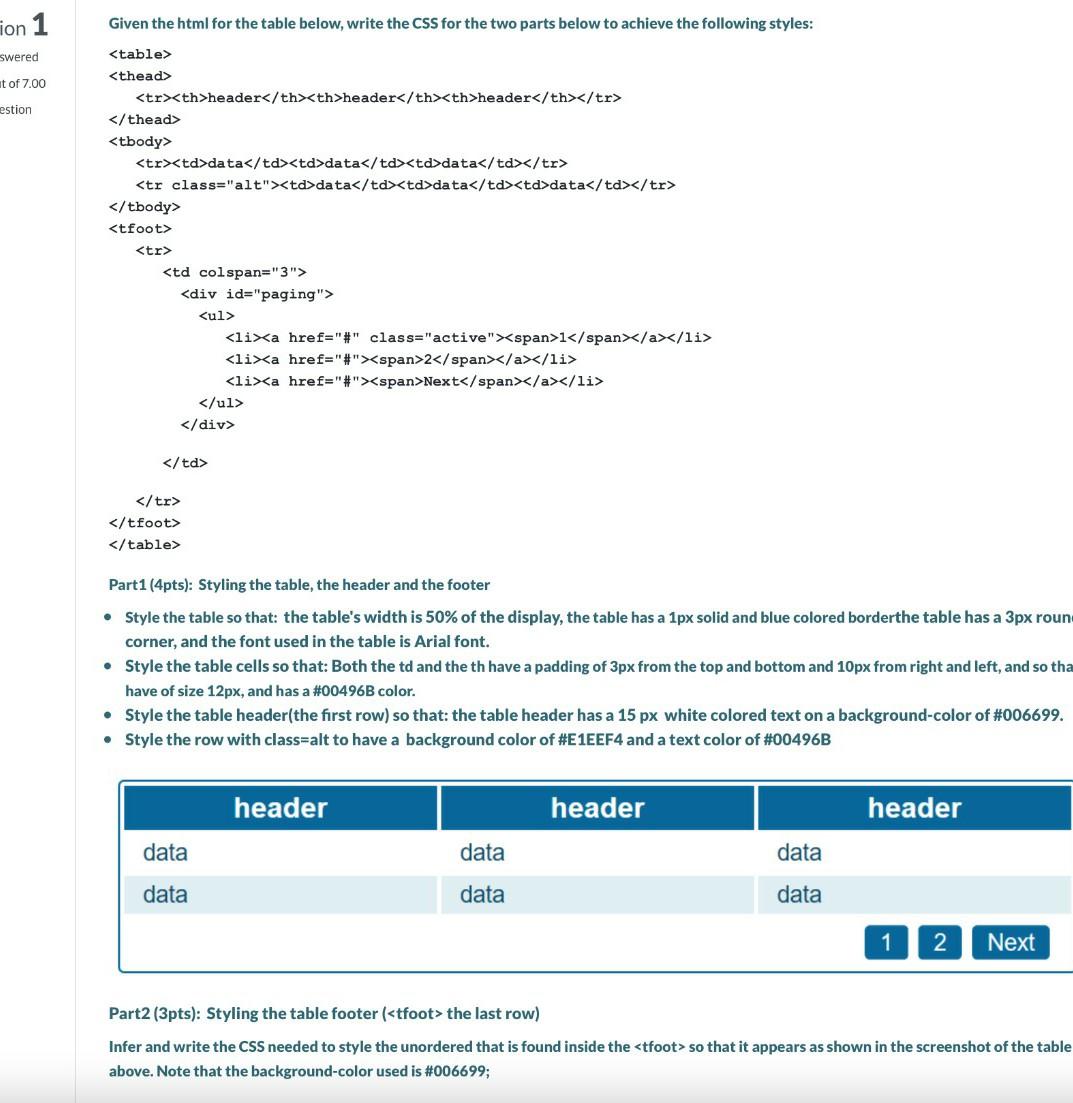
ion 1 swered ut of 7.00 estion Given the html for the table below, write the CSS for the two parts below to achieve the


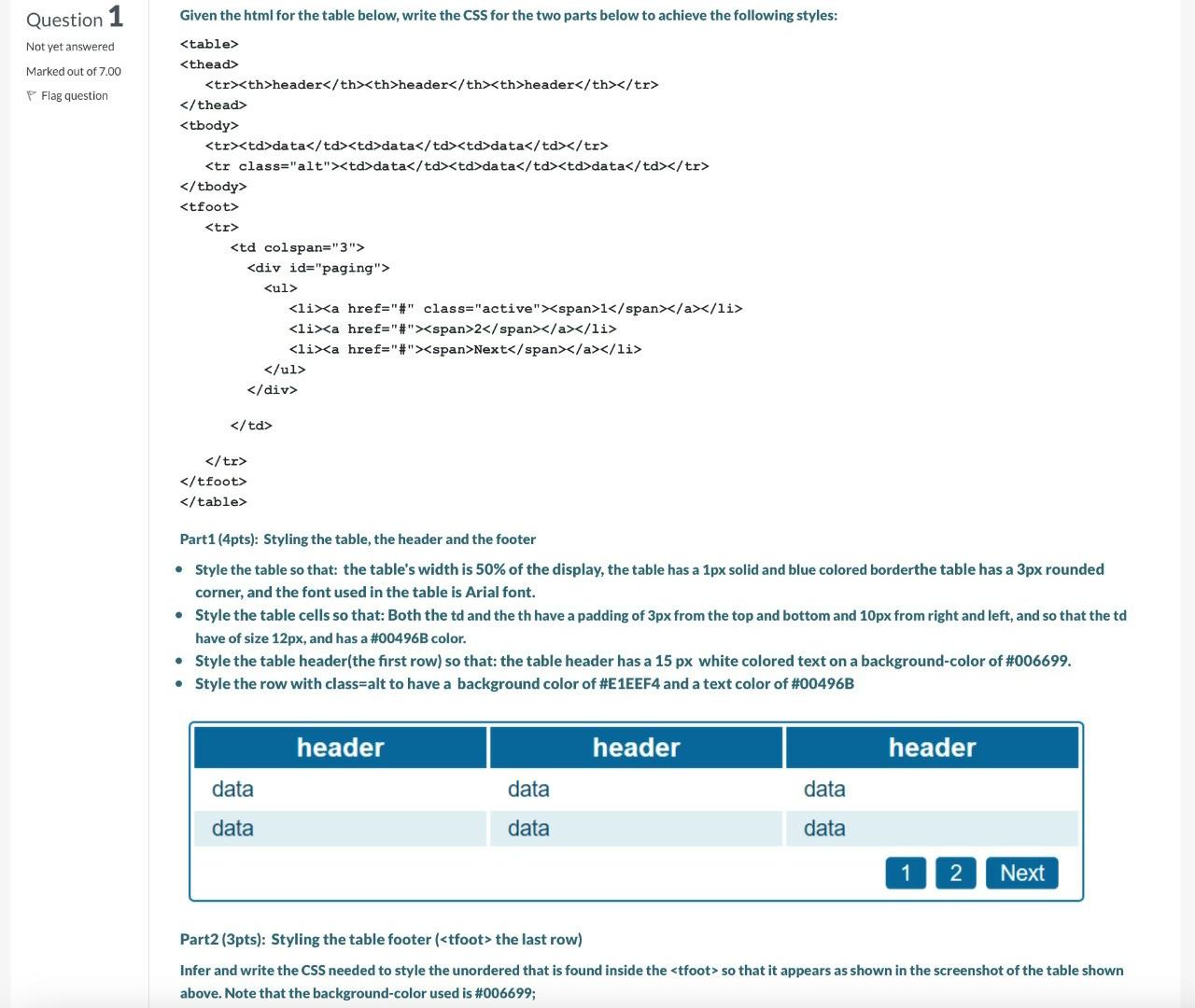
ion 1 swered ut of 7.00 estion Given the html for the table below, write the CSS for the two parts below to achieve the following styles:
| header | header | header |
|---|---|---|
| data | data | data |
| data | data | data |
| ||
| header | header | header |
|---|---|---|
| data | data | data |
| data | data | data |
| | ||
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started