Question: It is web design course. Help me check if I'm doing it right. If wrong, please provide the answer, please Thank you. Q2. Johnny, a
It is web design course. Help me check if I'm doing it right. If wrong, please provide the answer, please Thank you.





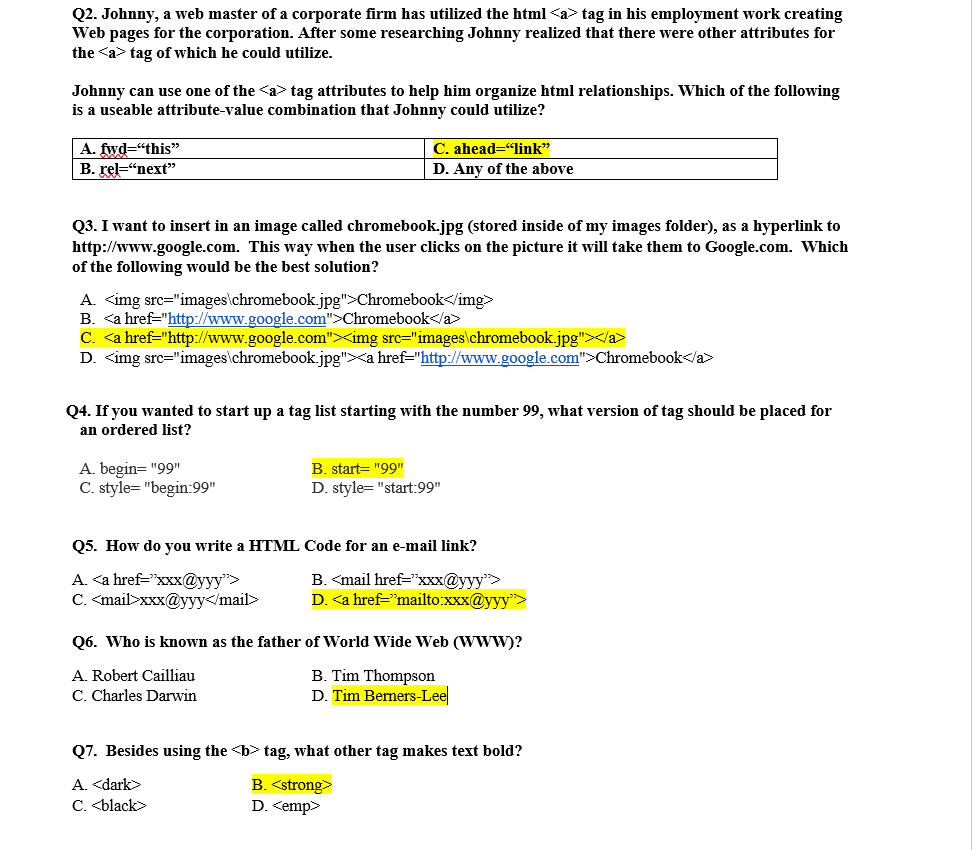
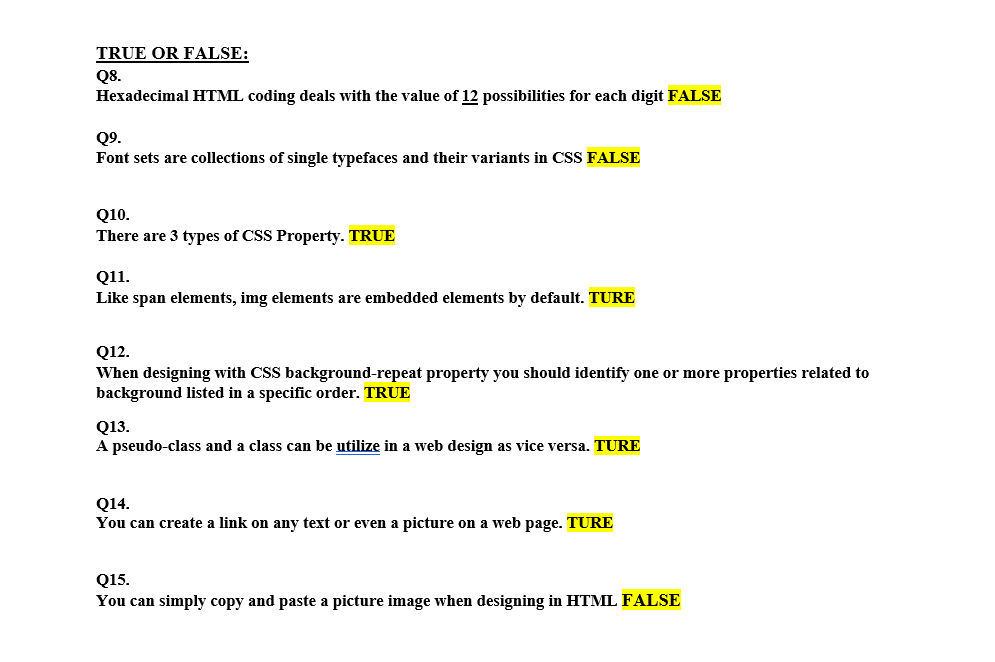
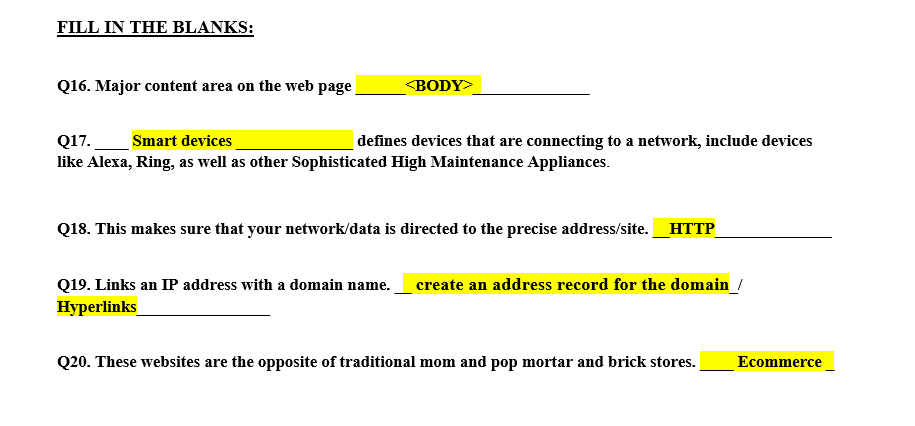
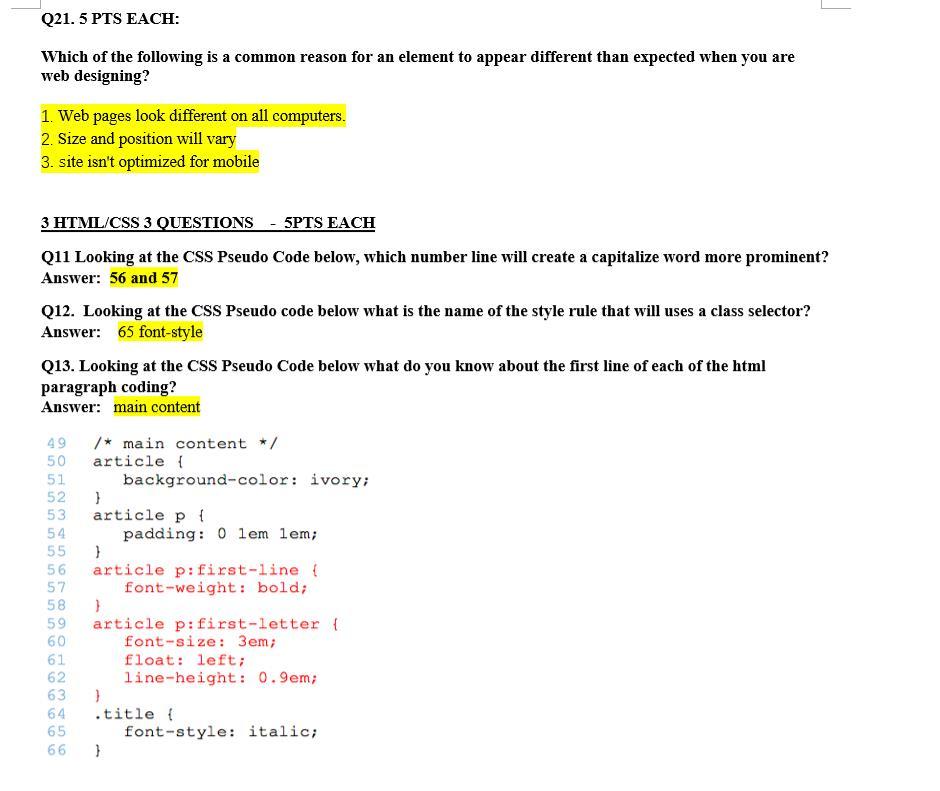
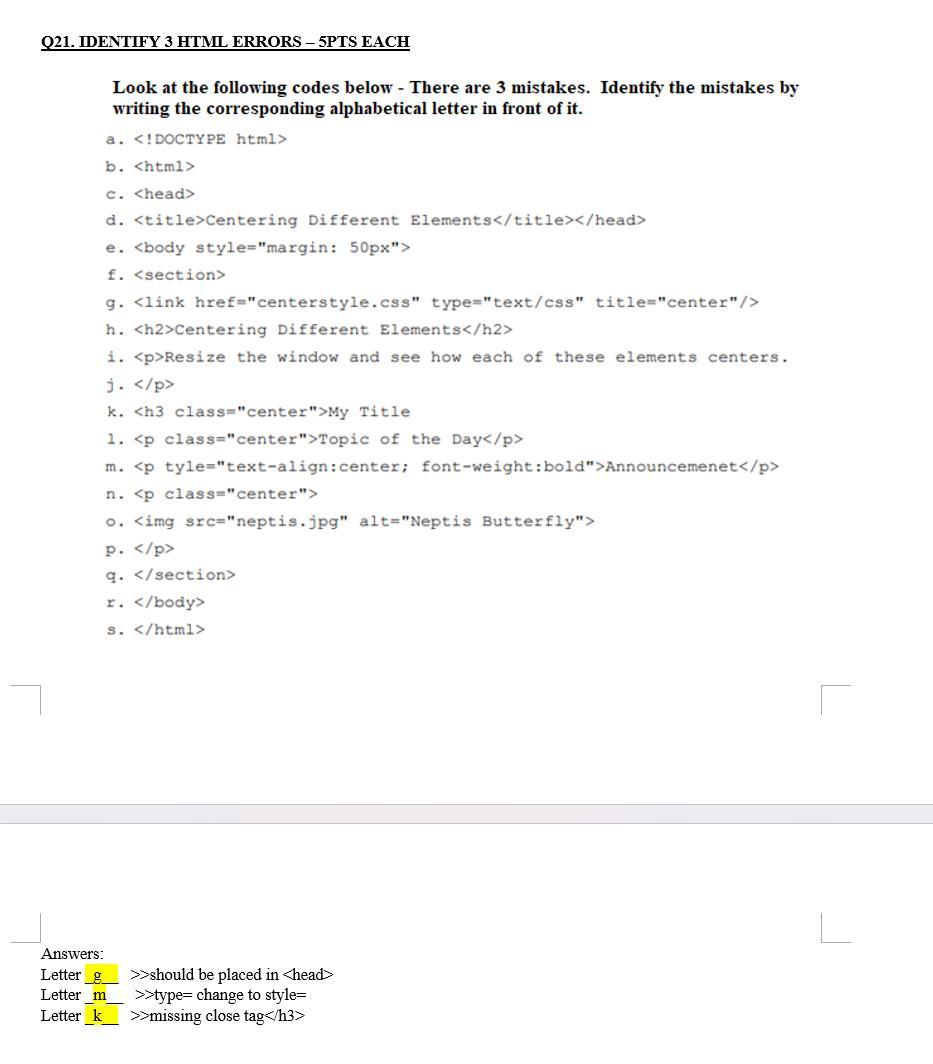
Q2. Johnny, a web master of a corporate firm has utilized the html tag in his employment work creating Web pages for the corporation. After some researching Johnny realized that there were other attributes for the tag of which he could utilize. Johnny can use one of the tag attributes to help him organize html relationships. Which of the following is a useable attribute-value combination that Johnny could utilize? Q3. I want to insert in an image called chromebook.jpg (stored inside of my images folder), as a hyperlink to http://www.google.com. This way when the user clicks on the picture it will take them to Google.com. Which of the following would be the best solution? A. Chromebook B. Chromebook C. D. a href = "http // www.google.com" > Chromebook Q4. If you wanted to start up a tag list starting with the number 99 , what version of tag should be placed for an ordered list? A. begin = "99" B. sstar= "99" C. style = "begin:-99" D. style = "start:99" Q5. How do you write a HTML Code for an e-mail link? A. B. xxx@yyy mail > D. b> tag, what other tag makes text bold? A. dark > B. strong C. black > D. TRUE OR FALSE: Q8. Hexadecimal HTML coding deals with the value of 12 possibilities for each digit FALSE Q9. Font sets are collections of single typefaces and their variants in CSS FALSE Q10. There are 3 types of CSS Property. TRUE Q11. Like span elements, img elements are embedded elements by default. TURE Q12. When designing with CSS background-repeat property you should identify one or more properties related to background listed in a specific order. TRUE Q13. A pseudo-class and a class can be utilize in a web design as vice versa. TURE Q14. You can create a link on any text or even a picture on a web page. TURE Q15. You can simply copy and paste a picture image when designing in HTML FALSE Q16. Major content area on the web page Q17. Smart devices defines devices that are connecting to a network, include devices like Alexa, Ring, as well as other Sophisticated High Maintenance Appliances. Q18. This makes sure that your network/data is directed to the precise address/site. HTTP Q19. Links an IP address with a domain name. create an address record for the domain / Hyperlinks Q20. These websites are the opposite of traditional mom and pop mortar and brick stores. Q21. 5 PTS EACH: Which of the following is a common reason for an element to appear different than expected when you are web designing? 1. Web pages look different on all computers. 2. Size and position will vary 3. site isn't optimized for mobile 3 HTML/CSS 3 QUESTIONS - 5PTS EACH Q11 Looking at the CSS Pseudo Code below, which number line will create a capitalize word more prominent? Answer: 56 and 57 Q12. Looking at the CSS Pseudo code below what is the name of the style rule that will uses a class selector? Answer: 65 font-style Q13. Looking at the CSS Pseudo Code below what do you know about the first line of each of the html paragraph coding? Answer: main content Q21. IDENTIFY 3 HTML ERRORS - 5PTS EACH Look at the following codes below - There are 3 mistakes. Identify the mistakes by writing the corresponding alphabetical letter in front of it. a. b. htmi c. head d. Centering Different Elements title > head > e. f. section > g. ink href="centerstyle.css" type="text/css" title="center" /> h. h2>Centering Different Elements /h2> i. p>Resize the window and see how each of these elements centers. j/p k. My Title 1. p class="center" > Topic of the Day /p> m. p tyle="text-align: center; font-weight:bold" > Announcemenet /p> n. p class="center" > 0. p. /p q. section > r. / body s. / htmi > Answers: Letter > should be placed in head > Letter_m_ type = change to style= Letter - >missing close tagh3>
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


