Question
java program Currently, when the user of your application resizes or enlarges the application window, the size and position of the controls is not affected.
java program
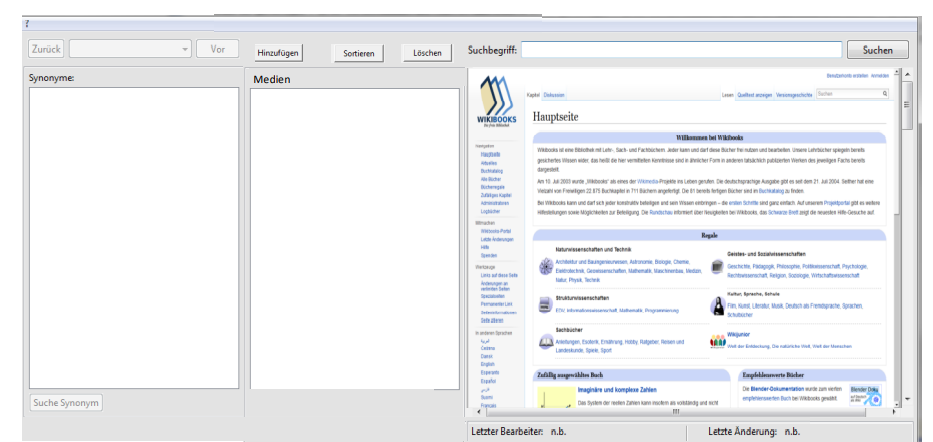
Currently, when the user of your application resizes or enlarges the application window, the size and position of the controls is not affected. We now want to make your application fit for this. Familiarize yourself with the strengths of the layouts (containers or panes) offered in JavaFx. Figure shows what your application's layout might look like. In the head of the GUI we find the menu and the navigation bar. Below that is the browser (on the right) and the area for synonyms or media (title). These areas are separated from each other by a movable bar. With its help, the area expand horizontally in favor of the browser or the synonym area (JavaFX: splitPane). At the bottom of the layout are the labels for the meta information of the Wikibooks entry. A minimum size is defined for the application window, which is always keeps all controls visible. If you enlarge or maximize the application window, the input field for the search term (horizontally) and the middle area for Synonyms and browsers (horizontal and vertical), so that the available size of the window is always used sensibly.

Layout in the defined minimum size
The application should have its own application title (e.g. "My Wikibooks Browser") and an application icon (e.g. Wikibooks logo) in the title bar. Your application does not have to look 1:1 the same, but it should at least have the "features" of this Fulfill the layout proposal (visible and legible operating elements, sensible use of the growing size of the application window, synonyms and browser dynamically share an area, minimum size of the window, title and icon).
Whlation hel Wilimin tyyedet
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


