JAVAFX

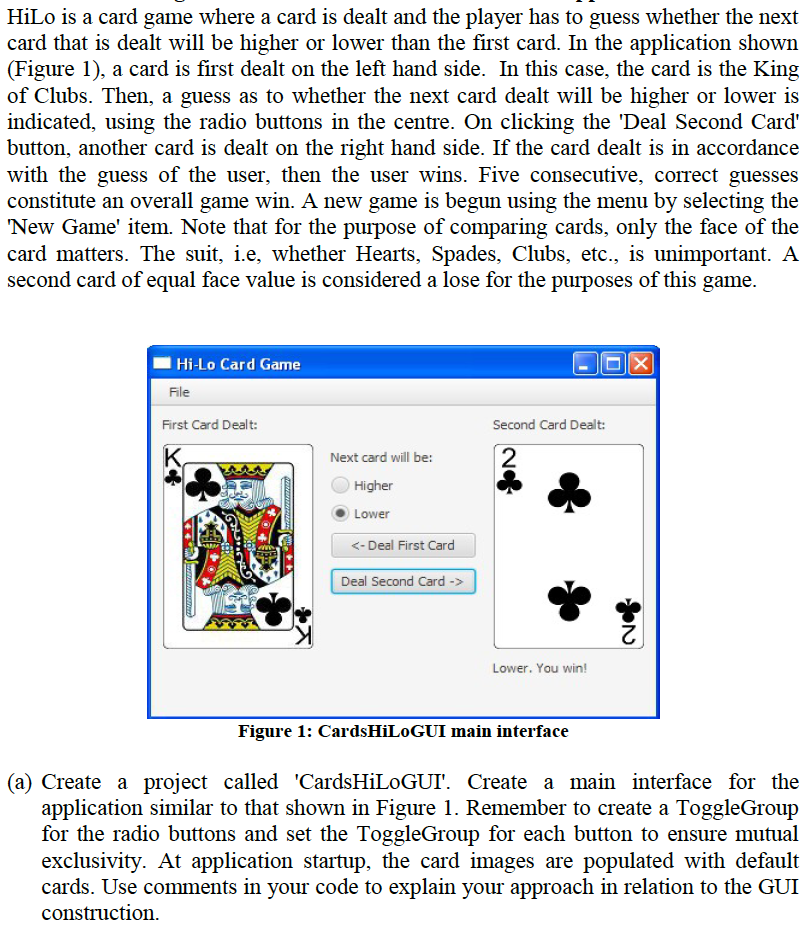
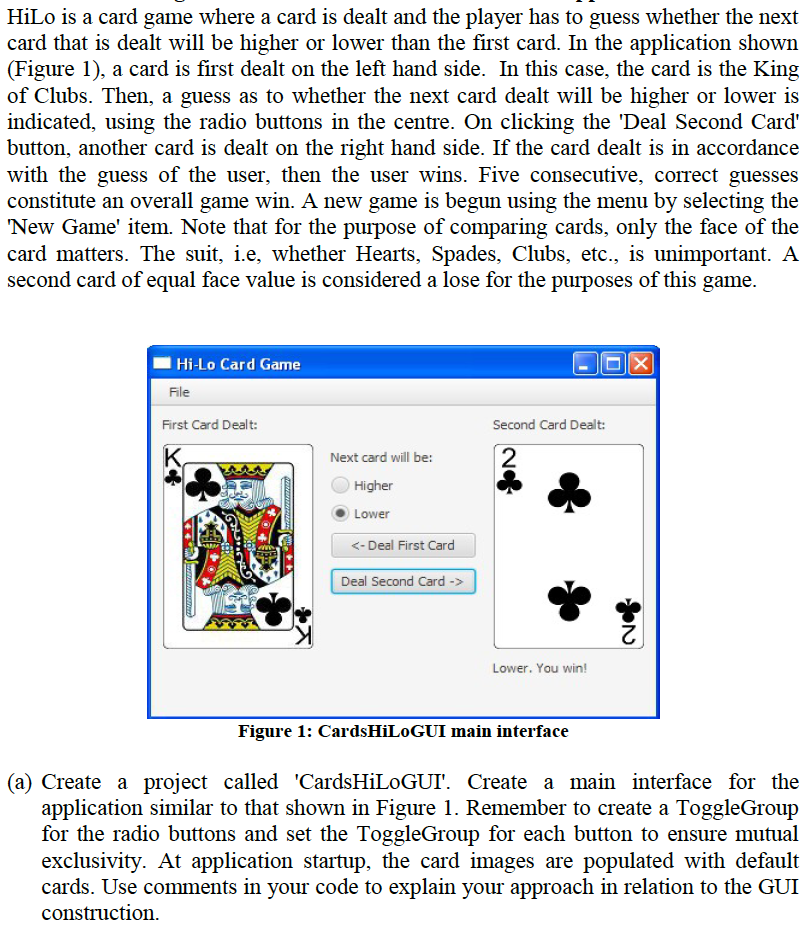
HiLo is a card game where a card is dealt and the player has to guess whether the next card that is dealt will be higher or lower than the first card. In the application shown (Figure 1), a card is first dealt on the left hand side. In this case, the card is the King of Clubs. Then, a guess as to whether the next card dealt will be higher or lower is indicated, using the radio buttons in the centre. On clicking the Deal Second Card button, another card is dealt on the right hand side. If the card dealt is in accordance with the guess of the user, then the user wins. Five consecutive, correct guesses constitute an overall game win. A new game is begun using the menu by selecting the 'New Game' item. Note that for the purpose of comparing cards, only the face of the card matters. The suit, i.e, whether Hearts, Spades, Clubs, etc., is unimportant. A second card of equal face value is considered a lose for the purposes of this game. Hi-Lo Card Game File First Card Dealt: Second Card Dealt: Next card will be: 2 Higher ) Lower ? Lower. You win! Figure 1: CardsHiLoGUI main interface (a) Create a project called 'CardsHiLoGUI. Create a main interface for the application similar to that shown in Figure 1. Remember to create a ToggleGroup for the radio buttons and set the ToggleGroup for each button to ensure mutual exclusivity. At application startup, the card images are populated with default cards. Use comments in your code to explain your approach in relation to the GUI construction HiLo is a card game where a card is dealt and the player has to guess whether the next card that is dealt will be higher or lower than the first card. In the application shown (Figure 1), a card is first dealt on the left hand side. In this case, the card is the King of Clubs. Then, a guess as to whether the next card dealt will be higher or lower is indicated, using the radio buttons in the centre. On clicking the Deal Second Card button, another card is dealt on the right hand side. If the card dealt is in accordance with the guess of the user, then the user wins. Five consecutive, correct guesses constitute an overall game win. A new game is begun using the menu by selecting the 'New Game' item. Note that for the purpose of comparing cards, only the face of the card matters. The suit, i.e, whether Hearts, Spades, Clubs, etc., is unimportant. A second card of equal face value is considered a lose for the purposes of this game. Hi-Lo Card Game File First Card Dealt: Second Card Dealt: Next card will be: 2 Higher ) Lower ? Lower. You win! Figure 1: CardsHiLoGUI main interface (a) Create a project called 'CardsHiLoGUI. Create a main interface for the application similar to that shown in Figure 1. Remember to create a ToggleGroup for the radio buttons and set the ToggleGroup for each button to ensure mutual exclusivity. At application startup, the card images are populated with default cards. Use comments in your code to explain your approach in relation to the GUI construction