Question
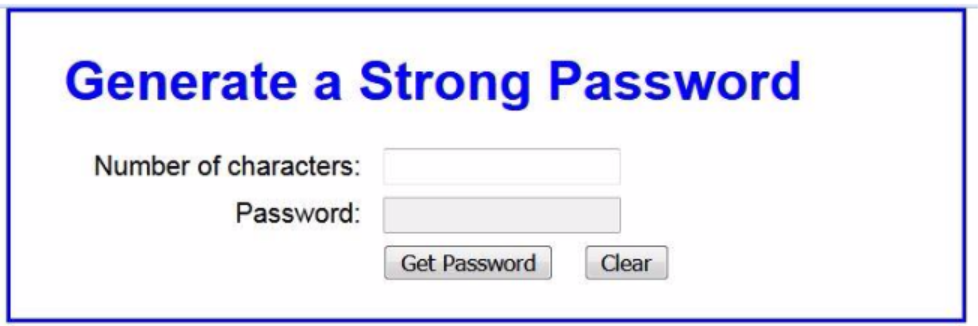
JavaScript / JQuery. I need help developing an application that generates strong passwords of the length entered by the user. The interface looks like this:
JavaScript / JQuery.
I need help developing an application that generates strong passwords of the length entered by the user. The interface looks like this:


1. Open the HTML and JavaScript files in the password folder(download from Canvas).
2. In the JavaScript file, note that the jQuery ready event handler contains threefunctions: the getRandomNumber() function, the handler for the click eventof the Get Password button, and the handler for the click event of the Clearbutton.The handler for the Get Password button clears the password text box andhas a string variable that contains several characters, but it doesnt doanything else. The handler for the Clear button resets the text boxes andmoves the focus to the first text box.
3. In the handler for the Get Password button, get the value entered by the user andmake sure that its a number. If not, display an alert dialog box with this message:Please enter a valid number.
4. If the number entered by the user is valid, code a for loop that iterates that number oftimes. In each iteration of the loop, randomly select one of the characters from thechars variable and concatenate it to the password variable.5. When the loop is finished, display the password in the password textbox.
Codes
INDEX.HTML
Generate a Strong Password
PASSWORD.CSS
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 500px; border: 3px solid blue; padding: 0 2em 1em; } h1 { color: blue; } label { float: left; width: 11em; text-align: right; padding-bottom: .5em; } input { margin-left: 1em; margin-bottom: .5em; } #num { width: 5em; } #password { width: 18em; }
PASSWORD.JS
"use strict"; $(document).ready(function() { var getRandomNumber = function(max) { var random; if (!isNaN(max)) { random = Math.random(); //value >= 0.0 and Generate a Strong Password Number of characters: Password: Get Password Clr
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started