Question
Javascript P5 Animation Problem: 3. Sliding Bars Read and understand the template code: http://alpha.editor.p5js.org/doubleshow/sketches/r1wWG4TBG Make each element stop at x1 Give each element a random
Javascript P5 Animation Problem:
3. Sliding Bars
Read and understand the template code:
http://alpha.editor.p5js.org/doubleshow/sketches/r1wWG4TBG
Make each element stop at x1
Give each element a random color
Given more vertical spacing between elements
Add a text label at x1 to indicate its value.
Give each element's circle a different, random, size
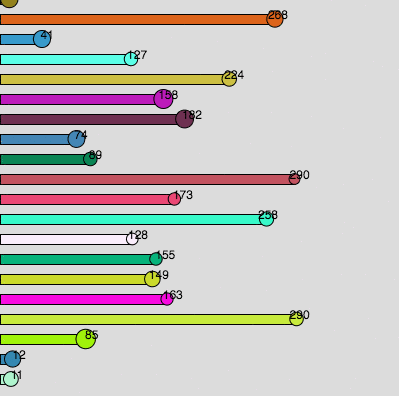
Add a rectangle in front of each circle; its width grows as the element's circle moves to the right.
All elements should reach the stopping point (xi = x1) at the same time (hint: dx should be calculated based on x1).
The desired output should look like:

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started