Answered step by step
Verified Expert Solution
Question
1 Approved Answer
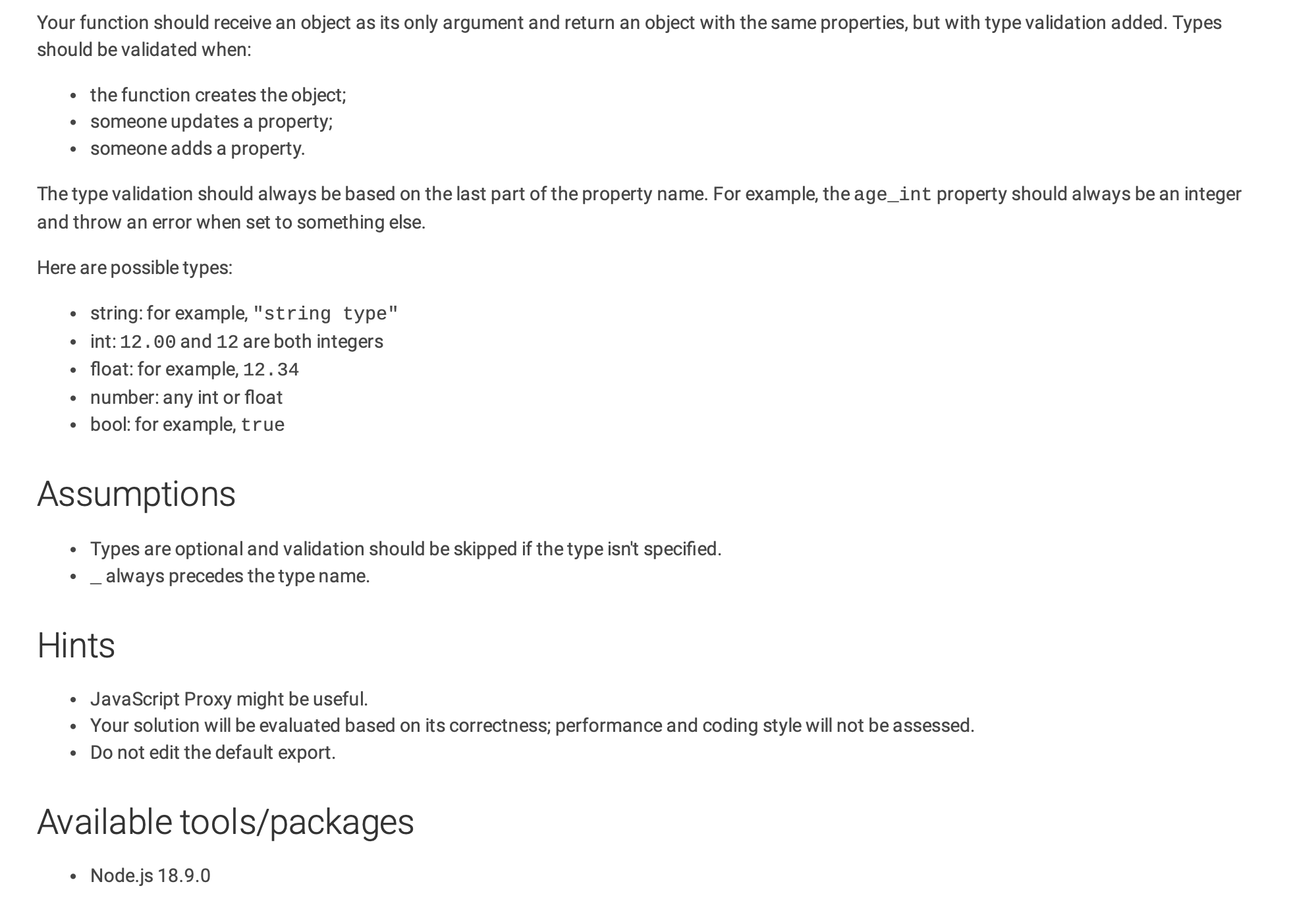
Javascript: Your function should receive an object as its only argument and return an object with the same properties, but with type validation added. Types
Javascript: Your function should receive an object as its only argument and return an object with the same properties, but with type validation added. Types
should be validated when:
the function creates the object;
someone updates a property;
someone adds a property.
The type validation should always be based on the last part of the property name. For example, the ageint property should always be an integer
and throw an error when set to something else.
Here are possible types:
string: for example, "string type"
int: and are both integers
float: for example,
number: any int or float
bool: for example, true
Assumptions
Types are optional and validation should be skipped if the type isn't specified.
always precedes the type name.
Hints
JavaScript Proxy might be useful.
Your solution will be evaluated based on its correctness; performance and coding style will not be assessed.
Do not edit the default export.
Available toolspackages
Node.js

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started